vue-cli2.0 多环境打包配置
https://www.jianshu.com/p/3afba55da012
https://www.chensheng.group/2019/09/14/92-vue%E6%89%93%E5%8C%85%E9%85%8D%E7%BD%AE/
一、需求
在项目上线过程中,需要根据不同的环境来抽出公共的参数,比如请求域名和一些外部资源环境配置。
以下就是今天的主题,关于vue-cli 2.x 多环境打包配置。
二、操作
整个操作所涉及到的部分,主要是包含package.json, 还有build目录下的文件 以及 config目录下的文件。
1、配置package.json
在package.json中的scripts中添加相关环境地址,我的环境添加如下:
- build-devtest 为云测试环境
- build-protest 为生产云测试环境
下面我们以build-devtest来配置环境
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"build-devtest": "node build/build.devtest.js",
"build-protest": "node build/build.protest.js"
}
2、配置打包环境(build和config)
- 在config目录中配置devtest.env.js文件
'use strict'
module.exports = {
NODE_ENV: '"devtest"'
}
-
在build目录下拷贝build.js 并粘贴,改名字为build.devtest.js
(1) 配置process.env.NODE_ENV = 'devtest'
(2) const webpackConfig = require('./webpack.devtest.conf') -
配置webpack.devtest.conf.js
(1) 复制webpack.dev.conf.js, 并修改为webpack.devtest.conf.js
(2) 配置 const env = require('../config/devtest.env')
3、配置config/index.js文件(根据不同的环境,打包到不同的地址)
index.js
const processEnv = process.env.NODE_ENV;
let buildFolder;
// >>>>>>>>> 创建不同的打包地址
if (processEnv == 'production') {
buildFolder = 'dist-pro'; // 生产
}
if (processEnv == 'devtest') {
buildFolder = 'dist-devtest';
}
..........
build: {
// >>>>>>>>> 根据不同的地址,导出到不同的目录
// Template for index.html
index: path.resolve(__dirname, `../${buildFolder}/index.html`),
// Paths
assetsRoot: path.resolve(__dirname, `../${buildFolder}`),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
* Source Maps
*/
productionSourceMap: false,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
.....
三、结语
了解和配置vue-cli 2.x的多环境打包配置,也是有利于同步学习webpack和node相关的知识! 继续加油呀!!!
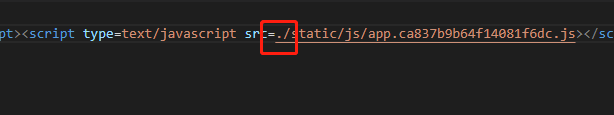
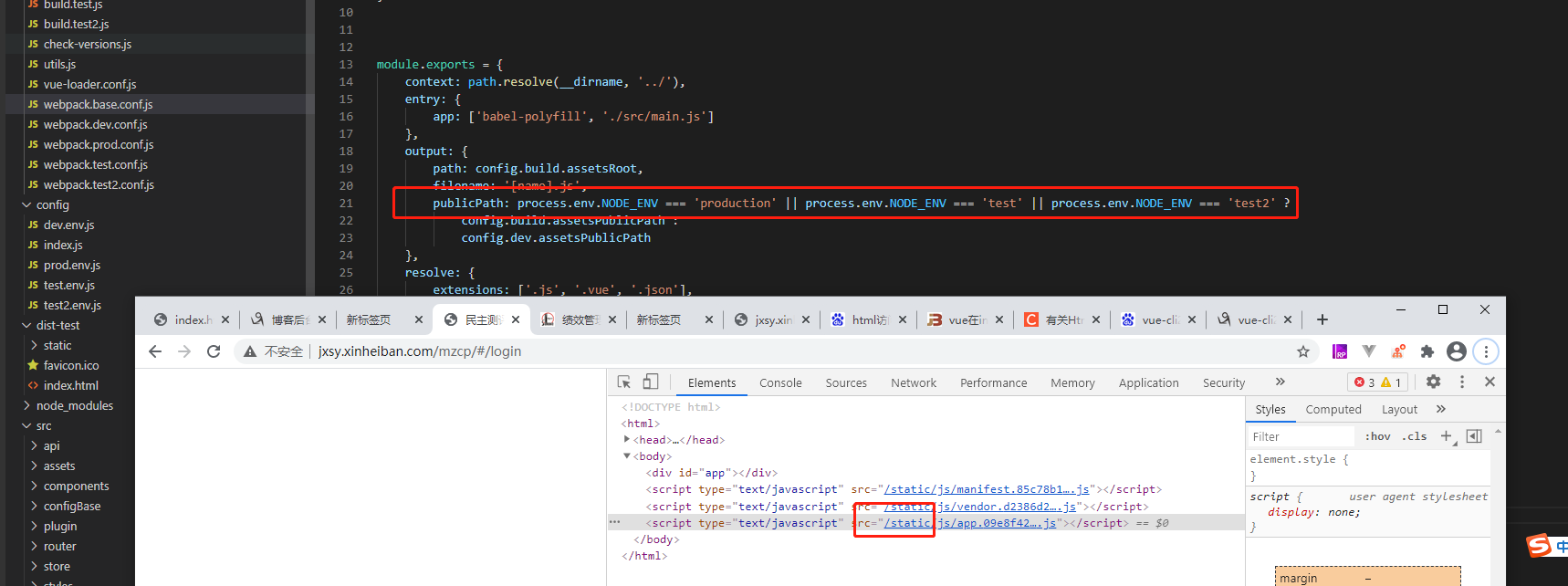
注:测试环境打包html文件资源访问路径的static前面的.会丢失,所以还要加,test和test2是要跟着自己的设置变的

下面这样才是对的