创建一个场景
https://blog.csdn.net/weixin_34296641/article/details/87964229
https://blog.csdn.net/u014291990/article/details/83581771 视频
https://techbrood.com/threejs/docs/#使用指南/入门介绍/创建一个场景(Scene)
http://www.webgl3d.cn/threejs/docs/#manual/zh/introduction/Creating-a-scene
https://segmentfault.com/a/1190000016220611
https://www.cnblogs.com/Yimi/p/6015058.html
http://www.myjscode.com/page/articleThree.html
https://segmentfault.com/a/1190000012238576?utm_source=tag-newest
https://www.cnblogs.com/muzhang/articles/10183231.html
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
我们花一点点时间来解释一下这里发生了什么。我们现在建立了场景、相机和渲染器。
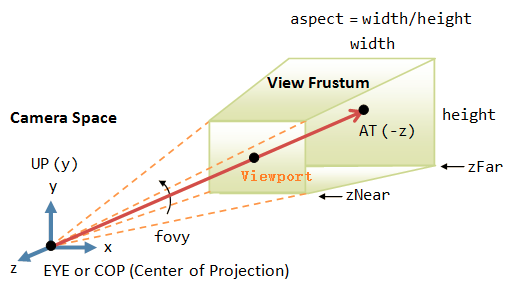
three.js里有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
第一个参数是视野角度(FOV)。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的值是角度单位。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
接下来的两个参数是近截面(near)和远截面(far)。 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。或许现在你不用担心这个值的影响,但未来为了获得更好的渲染性能,你将可以在你的应用程序里去设置它。
接下来是渲染器。这里是施展魔法的地方。除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。