vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装
npm i vant -S
安装完配置
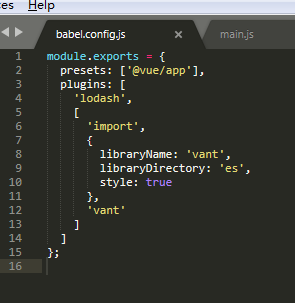
babel.config.js

module.exports = { presets: ['@vue/app'], plugins: [ 'lodash', [ 'import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant' ] ] };
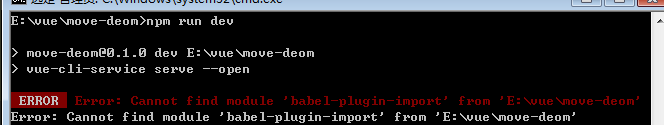
运行后报错

先安装插件
# 安装 babel-plugin-import 插件
npm i babel-plugin-import -D
再次运行,但是这里配置了‘lodash',如果去掉可以正常运行,如果不去掉,还要添加
npm i lodash -D
npm i babel-plugin-lodash -D
然后再运行 OK
<template> <van-tabbar v-model="active" style="z-index: 1999"> <van-tabbar-item v-for="(tab, index) in tabbar" :dot="tab.dot" :info="tab.info" :key="index"> <span>{{tab.name}}</span> <div slot="icon"> <p class="icon-box"> 图 </p> </div> </van-tabbar-item> </van-tabbar> </template> <script> import { Tabbar, TabbarItem } from "vant"; export default { data() { return { active: 0, tabbar: [ { name: "首页", path: "/", pathName: "home", dot: false, info: "", code: "4" }, { name: "其它", path: "/", pathName: "home", dot: false, info: "", code: "4" } ] }; }, created() {}, mounted() {}, watch: {}, computed: {}, methods: {}, components: { [Tabbar.name]: Tabbar, [TabbarItem.name]: TabbarItem } }; </script> <style lang="scss" scoped> .van-tabbar-item__icon { .icon-box { width: 24px; height: 24px; img { max-width: 100%; width: 100%; height: 100%; margin: 0 auto; } } } </style>




