vue 3.0 项目搭建移动端 (二) Vue-router: router-link 与 router-view keep-alive
1 router-link
<router-link :to="{ path: '/hello', component: HelloWorld }">hello</router-link>
<router-link :to="{ path: '/user/useradd' }">user</router-link>
以上是两种写法,根据参数还会有更多中写法。
经过测试:(1)有component参数时优先router-link中配置的component,没有时从js中配置取
(2)path参数至关重要,灵活所在,/user/useradd 实际匹配了两个组件,分别是user和useradd
k { path: '/user', component:user,
children:[
{path:'/user/useradd', component:useradd},
{path:'/user/userdelete', component:userdelete}
]
}
2 router-view
<router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
<router-link :to="{ path: '/hello', component: HelloWorld }">hello</router-link>
<router-link :to="{ path: '/user/useradd' }">user</router-link>
<router-view/>
当前看主要应用于单页面中,与router-link配合,渲染router-link 映射过来的组件。
router-link 粗俗的可以理解为H5中的a标签,用来跳转对应path中的路径,跳转路由用的
$route.meta.keepAlive 控制页面是否需要缓存

meta: { keepAlive: true } 通过keepAlive确定是否保留 router-view

<template>
<div id="app" style="height: 100%;">
<keep-alive>
<router-view class="view-router" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view class="view-router" v-if="!$route.meta.keepAlive"></router-view>
<router-view name="tabbar" v-if="this.tab ==='tabbar'"></router-view>
</div>
</template>
keep-alive的生命周期
- 初次进入时:created > mounted > activated;退出后触发 deactivated
- 再次进入:会触发 activated;事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中
项目实践
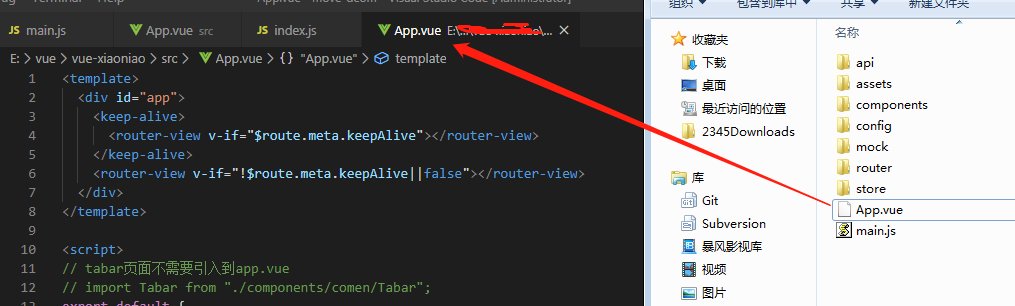
1.更改App.vue
<div id="app" class='wrapper'>
<keep-alive>
<!-- 需要缓存的视图组件 -->
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<!-- 不需要缓存的视图组件 -->
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
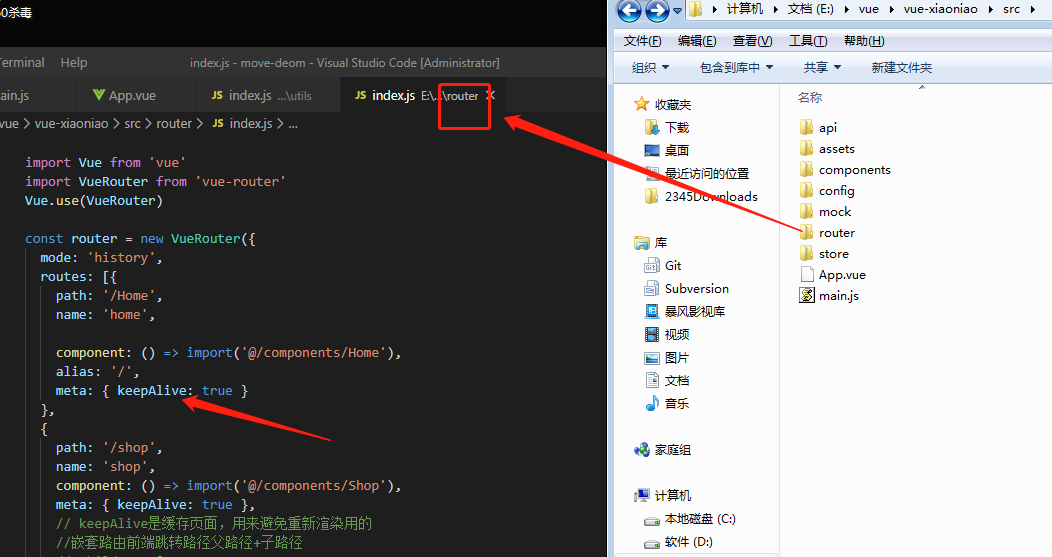
2.在路由中设置keepAlive
{ path: 'list', name: 'itemList', // 商品管理 component (resolve) { require(['@/pages/item/list'], resolve) }, meta: { keepAlive: true, title: '商品管理' } }
例子
APP.vue
<template>
<div id="app" style="height: 100%;">
//需要缓存的路由页面
<keep-alive>
<router-view class="view-router" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
//不需要缓存的路由页面
<router-view class="view-router" v-if="!$route.meta.keepAlive"></router-view>
//命名路由,只匹配name=tabbar的路由,并且用v-if判断是否展示,算是v-router配合下最原始的匹配
<router-view name="tabbar" v-if="this.tab ==='tabbar'"></router-view>
</div>
</template>
<script>
import locationDistance from '@/mixin/location-distance';
import {getOtherQuery} from '@/utils'
export default {
mixins: [locationDistance],
data() {
return {
tab: ''
}
},
methods: {},
mounted() {
const script = document.createElement('script');
script.src = 'https://**********';//网络文件
script.language = 'JavaScript';
document.body.appendChild(script);
},
watch: {
$route(to, from) {
if (to.name === 'home') {
let OtherQuery = getOtherQuery(this.$route.query) //$route.query接参,参数来源于 this.$router.push({ path:'/index',query:{userId:1} })
this.$router.push({path: '/home', query: Object.assign({tab: 'tabbar'}, OtherQuery)})
}
if (to.query && to.query.tab) {
this.tab = to.query.tab
} else {
this.tab = ''
}
if (window._czc) {
let location = window.location;//路由变化
let contentUrl = location.hash;//自定义当前url,可带上路由以此区分每个页面
let refererUrl = '/';
window._czc.push(["_setAutoPageview", false]);
window._czc.push(["_trackPageview", contentUrl, refererUrl])
}
}
}
}
</script>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步