过滤 filter
vue-router是需要注册的,
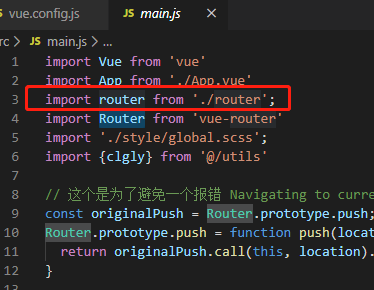
在main.js引入 import router from './router';

然后注册

这样就好了
msg通过msgFormat函数过滤返回给msg作为结果
<div id="app">
<p>{{ msg | msgFormat}}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function(msg) {
// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
return msg.replace(/单纯/g, 'xx')
})
</script>




