react 后台(一) react + redux + react-route + webpack+ axios + antd + less
create-react-app 项目名称(项目失败,ant 的样式出不来)
项目技术栈
react + redux + react-route + webpack+ axios + less + antd
使用create-react-app 创建的项目默认不支持less,以下增加less配置的步骤
暴露配置文件
create-react-app生成的项目文,看不到webpack相关的配置文件,需要先暴露出来,使用如下命令即可:
npm run eject
安装less-loader 和 less
npm install less-loader less --save-dev
yarn less-loader less//这个执行不行
此时没有webpack.config.js文件,然后执行npm run eject暴露webpack.config.js文件,在config文件夹里(此操作不可逆)
运行后如果无法启动,执行 npm install
老版修改方式
修改webpack配置
修改 webpack.config.dev.js 和 webpack.config-prod.js 配置文件
改动1: /\.css$/ 改为 /\.(css|less)$/,, 修改后如下: exclude: [ /\.html$/, /\.(js|jsx)$/, /\.(css|less)$/, /\.json$/, /\.bmp$/, /\.gif$/, /\.jpe?g$/, /\.png$/, ], 改动2: test: /\.css$/ 改为 /\.(css|less)$/
新版修改方式
config文件此目录 webpack.config.js
1
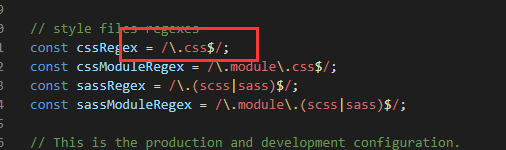
// style files regexes const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/;

改为
// style files regexes const cssRegex = /\.(css|less)$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/;
2
// common function to get style loaders const getStyleLoaders = (cssOptions, preProcessor) => { const loaders = [ isEnvDevelopment && require.resolve('style-loader'), isEnvProduction && { loader: MiniCssExtractPlugin.loader, options: shouldUseRelativeAssetPaths ? { publicPath: '../../' } : {}, }, { loader: require.resolve('css-loader'), options: cssOptions, }, {
增加代码
const getStyleLoaders = (cssOptions, preProcessor) => { const loaders = [ isEnvDevelopment && require.resolve('style-loader'), isEnvProduction && { loader: MiniCssExtractPlugin.loader, options: shouldUseRelativeAssetPaths ? { publicPath: '../../' } : {}, }, { loader: require.resolve('css-loader'), options: cssOptions, }, , { loader: require.resolve('less-loader'), options: cssOptions, },
先验证less是否可以
import './app.less';
如果antd引入的组件还是不展示样式
在引入的页面添加
import 'antd/dist/antd.css';
刷新就能看到样式了
如果想实现按需加载antd,需要引入
yarn add babel-plugin-import
修改 package.json,添加下面代码就可以去掉 import 'antd/dist/antd.css'; 了
"babel": { "presets": [ "react-app" ], "plugins": [ ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }] ] }
在或者接着添加 customize-cra
yarn add customize-cra
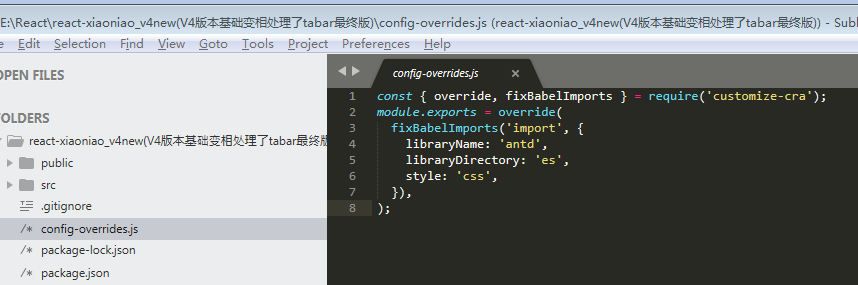
创建文件 config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);

然后重启运行
yarn add antd
yarn add axios
yarn add react-redux
yarn add react-router
yarn add react-router-dom
yarn add redux-immutable
yarn add react-router-redux
yarn add redux
yarn add redux-actions
yarn add redux-mock-store
yarn add redux-thunk
yarn add immutable
yarn add echarts
yarn add md5
yarn add rc-queue-anim
yarn add rc-tween-one
yarn add prop-types
如果会用的日期要再引入一个模块,用来格式化日期的
yarn add moment
如果有跨域请求
yarn add fetch-jsonp
import { Select } from 'antd';
import jsonp from 'fetch-jsonp';
import querystring from 'querystring';
const { Option } = Select;
let timeout;
let currentValue;
function fetch(value, callback) {
if (timeout) {
clearTimeout(timeout);
timeout = null;
}
currentValue = value;
function fake() {
const str = querystring.encode({
code: 'utf-8',
q: value,
});
//这里
jsonp(`https://suggest.taobao.com/sug?${str}`)
.then(response => response.json())
.then(d => {
if (currentValue === value) {
const { result } = d;
const data = [];
result.forEach(r => {
data.push({
value: r[0],
text: r[0],
});
});
callback(data);
}
});
}
timeout = setTimeout(fake, 300);
}
class SearchInput extends React.Component {
state = {
data: [],
value: undefined,
};
handleSearch = value => {
fetch(value, data => this.setState({ data }));
};
handleChange = value => {
this.setState({ value });
};
render() {
const options = this.state.data.map(d => <Option key={d.value}>{d.text}</Option>);
return (
<Select
showSearch
value={this.state.value}
placeholder={this.props.placeholder}
style={this.props.style}
defaultActiveFirstOption={false}
showArrow={false}
filterOption={false}
onSearch={this.handleSearch}
onChange={this.handleChange}
notFoundContent={null}
>
{options}
</Select>
);
}
}
ReactDOM.render(<SearchInput placeholder="input search text" style={{ width: 200 }} />, mountNode);




