实战build-react(四)一个模块的进化过程
主框架结构

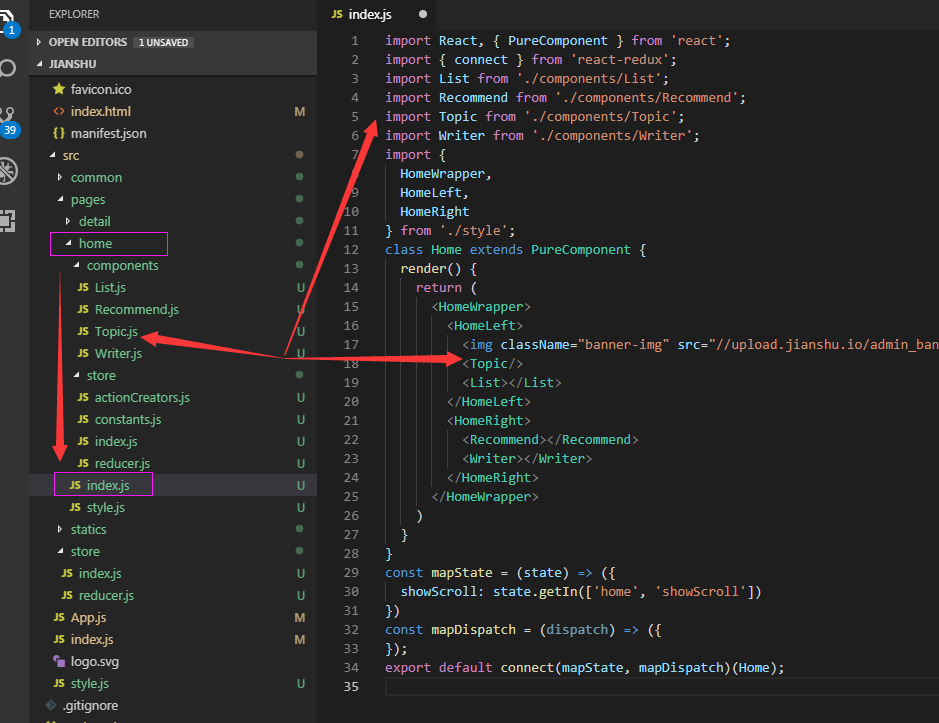
home/index.js //模块主文件

创建Topic模块

阶段一 基础代码
import React, { Component } from 'react';
import { TopicWrapper, TopicItem } from '../style';
class Topic extends Component {
render() {
return (
<TopicWrapper>
<TopicItem>
<img className='topic-pic' src="//upload.jianshu.io/users/upload_avatars/3950651/acfaa0ce-42fe-424a-b7c8-9a0136fb96ec.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/96/h/96/format/webp"/>
</TopicItem>
</TopicWrapper>
)
}
}
export default Topic;
sotre编写

编写store/index.js文件
import reducer from './reducer';
export { reducer };
编写store/reducer.js
import { fromJS } from 'immutable';
const defaultState = fromJS({
topicList: [{
id: 1,
title: '社会热点',
imgUrl: "//upload.jianshu.io/admin_banners/web_images/4318/60781ff21df1d1b03f5f8459e4a1983c009175a5.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/1250/h/540"
}, {
id: 1,
title: '社会热点',
imgUrl: "//upload.jianshu.io/admin_banners/web_images/4318/60781ff21df1d1b03f5f8459e4a1983c009175a5.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/1250/h/540"
}
],
});
export default (state = defaultState, action) => {
switch (action.type) {
default:
return state;
}
}
阶段二 Home和Topic数据连接

import React, { Component } from 'react';
import { connect } from 'react-redux';
import { TopicWrapper, TopicItem } from '../style';
class Topic extends Component {
render() {
const {list} =this.props;
return (
<TopicWrapper>
{list.map((item)=>( <TopicItem key={item.get('id')}>
<img
className='topic-pic'
src={item.get('imgUrl')}
alt=''
/>
<div className='topic-title'>{item.get('title')}</div>
</TopicItem>))}
</TopicWrapper>
)
}
}
// getIn是自带函数
const mapState = (state) => ({
list: state.getIn(['home', 'topicList'])
});
export default connect(mapState, null)(Topic);
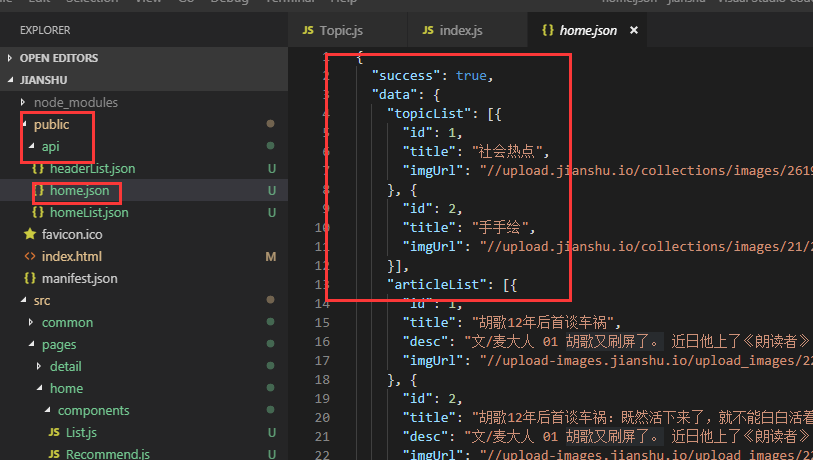
编写假数据

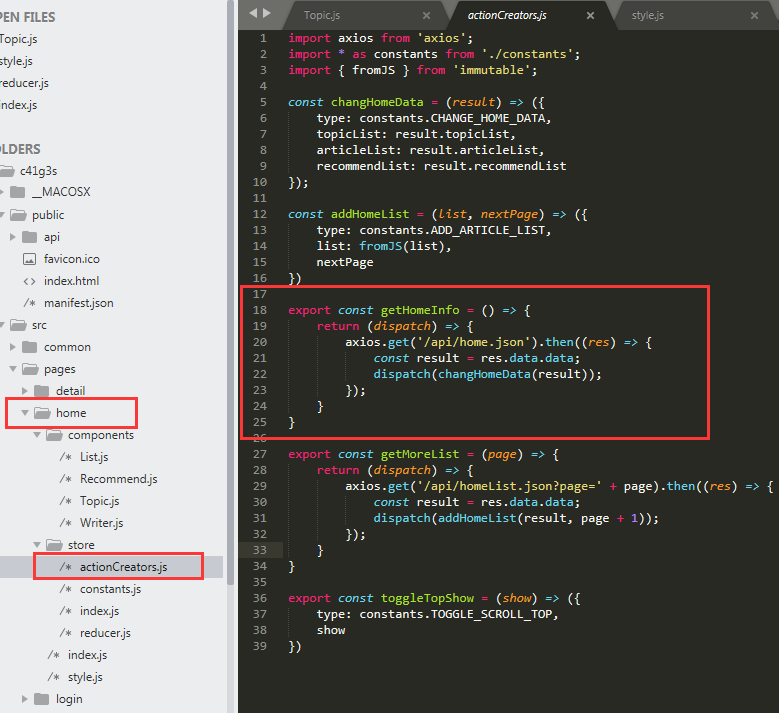
数据异步动态话,在store/actionCreators.js文件里写请求数据方法

import axios from 'axios';
import * as constants from './constants';
// import { fromJS } from 'immutable';
const changHomeData = (result) => ({
type: constants.CHANGE_HOME_DATA,
topicList: result.topicList
});
// const addHomeList = (list, nextPage) => ({
// type: constants.ADD_ARTICLE_LIST,
// list: fromJS(list),
// nextPage
// })
export const getHomeInfo = () => {
return (dispatch) => {
axios.get('/api/home.json').then((res) => {
const result = res.data.data;
dispatch(changHomeData(result));
});
}
}
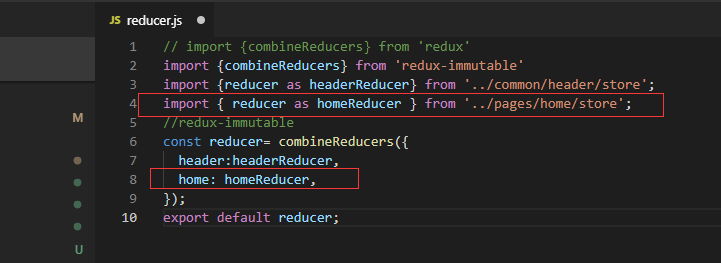
修改store/index.js文件
import reducer from './reducer'; import * as actionCreators from './actionCreators'; import * as constants from './constants'; export { reducer, actionCreators, constants };
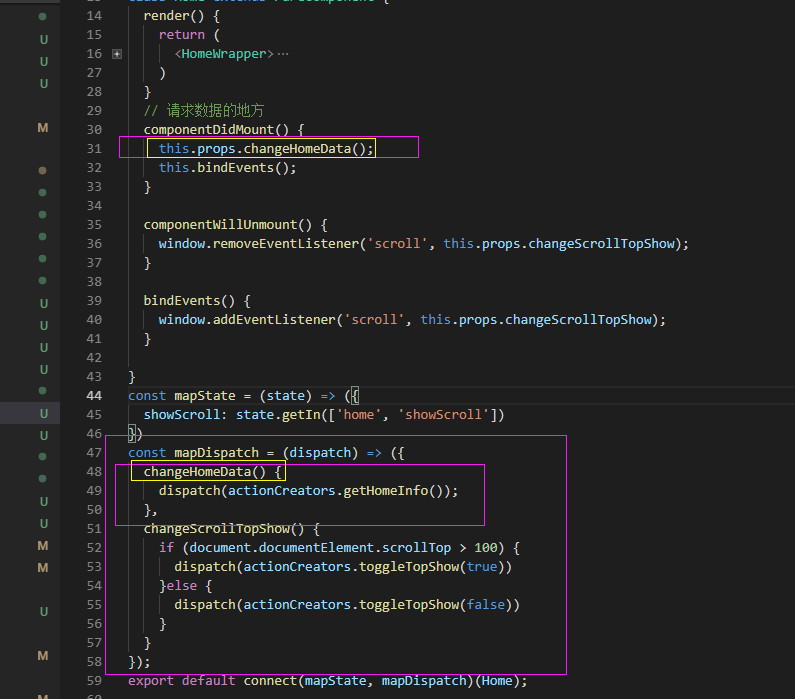
在home主文件index.js里调用函数

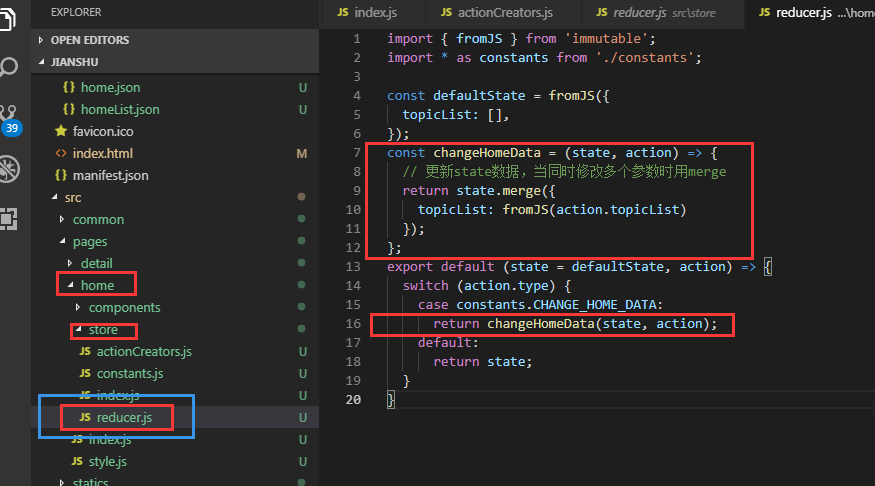
如果写完数据没有更新那就是忘记修改store/reducer.js

import { fromJS } from 'immutable';
import * as constants from './constants';
const defaultState = fromJS({
topicList: [],
});
const changeHomeData = (state, action) => {
// 更新state数据,当同时修改多个参数时用merge
return state.merge({
topicList: fromJS(action.topicList)
});
};
export default (state = defaultState, action) => {
switch (action.type) {
case constants.CHANGE_HOME_DATA:
return changeHomeData(state, action);
default:
return state;
}
}
注:在连通store时,数据链式流
mapState连接好的前提下
actionCreators(action,constants.CHANGE_HOME_DATA)-->store/reducer(action,constants.CHANGE_HOME_DATA)-->store/index-->actionCreators(dispatch)
注:在异步更新数据时,ajax获取数据后,在reducer.js中也要fromJS一下数据



