实战build-react(三)+ style-components
npm install --save style-components
https://www.jianshu.com/p/27788be90605(copy)
"axios": "^0.18.0",
"immutable": "^3.8.2", //不可修改变量插件
"react": "^16.4.0",
"react-dom": "^16.4.0",
"react-loadable": "^5.4.0",
"react-redux": "^5.0.7",
"react-router": "^4.3.1",
"react-router-dom": "^4.3.1", // 路由
"react-scripts": "1.1.4",
"react-transition-group": "^2.3.1", //动画
"redux": "^4.0.0",
"redux-immutable": "^4.0.0",
"redux-thunk": "^2.3.0", //允许action返回函数
"styled-components": "^3.3.2" //全局css
创建完基础框架
写完一个模块,然后创建store,验证store,然后对store进行优化
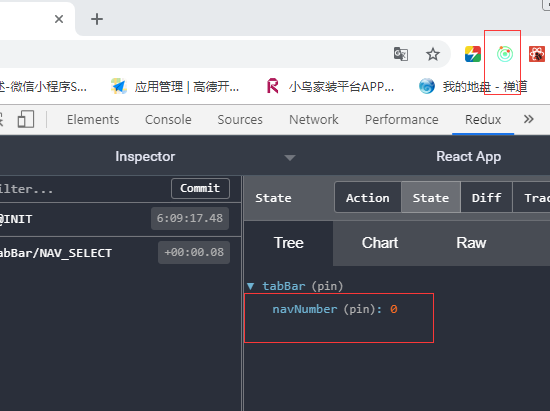
涉及到Redux Devtool 和 reducer的分模块化
拆分actionCreators和constants的js文件
npm install immutable
npm install redux-immutable --save
npm install react-redux --save
npm install react-router --save
npm install redux-thunk --save
npm install styled-components --save
创建全局sotre

sotre/index.js
import {createStore,compose, applyMiddleware} from 'redux';
import thunk from 'redux-thunk';
import reducer from './reducer';
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store=createStore(reducer, composeEnhancers(
applyMiddleware(thunk)
));
export default store;
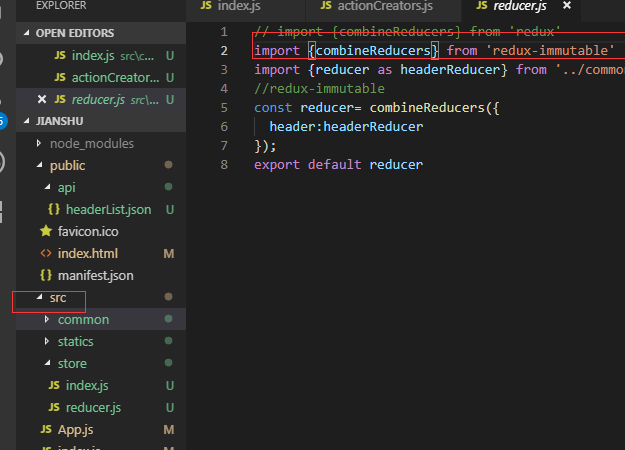
sotre/reducer.js
import {combineReducers} from 'redux-immutable'
// import {reducer as headerReducer} from '../common/header/store';
const reducer= combineReducers({
// header:headerReducer,
});
export default reducer;
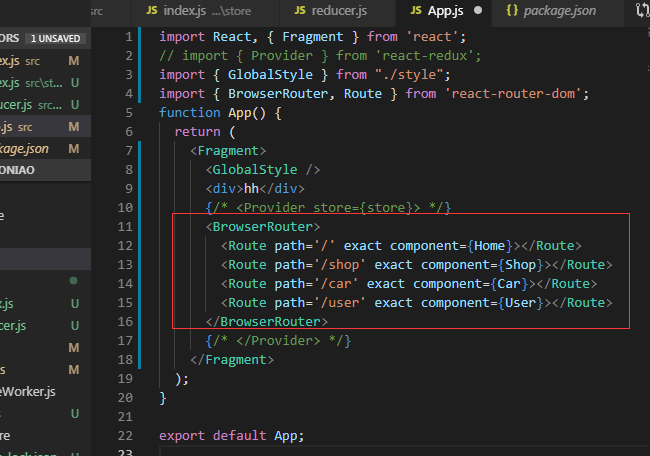
app.js添加路由
import Home from './pages/home'; import Shop from './pages/shop'; import Car from './pages/car'; import User from './pages/user';
<BrowserRouter>
<Route path='/' exact component={Home}></Route>
<Route path='/shop' exact component={Shop}></Route>
<Route path='/car' exact component={Car}></Route>
<Route path='/user' exact component={User}></Route>
</BrowserRouter>

每个模块目录结构,先创建index.js文件

home/index.js
import React, { PureComponent } from 'react';
class Home extends PureComponent {
render() {
return (
<div>Home</div>
)
}
componentDidMount() {
}
}
export default Home;
如果有公共组件
创建common文件夹

编写style.js文件(相当于css)
import styled from 'styled-components'; export const HeaderWrapper=styled.div` height:58px; background-color: #fff; border-bottom:1px solid #f0f0f0; `;
引入style.js
import {
HeaderWrapper,
Logo,
Nav,
NavItem,
NavSearch,
} from './style';
nav导航添加链接
import { Link } from 'react-router-dom';
<Link to={'/detail/' + item.get('id')}>
<div className='nav-item flexca'>商城</div>
</Link>
sotre 连接专题
先修改APP.js,把 Provider放开,引入sotre
先修改模块主js文件,引入connect,actionCreators
import React, { PureComponent } from 'react';
import { connect } from 'react-redux';
import { actionCreators } from './store';
import { Link } from 'react-router-dom';
import {
NavBar,
} from './style';
class TabBar extends PureComponent {
render() {
const { setBackColor,navNumber } = this.props;
console.log(navNumber )
//直接函数setBackColor,传参()=>setBackColor(0)
return ( <NavBar className='flex'>
{/* <Link className='nav-item flexca' to={'/'} onClick={setBackColor(0)}> */} {/* 商城 */} {/* </Link> */}
</NavBar> ) } componentDidMount() { } // setBackColor(){ // console.log(1) // } } const mapState = (state) => ({ navNumber: state.getIn(['tabBar', 'navNumber']) }); const mapDispatch = (dispatch) => ({ setBackColor(number) { console.log(1111) dispatch(actionCreators.setBackColor(number)) } }); export default connect(mapState, mapDispatch)(TabBar);
reducer.js
index.js
import reducer from './reducer'; import * as actionCreators from './actionCreators'; import * as constants from './constants'; export {reducer,actionCreators,constants}
constants.js
actionCreators.js
成功后,浏览器这样变化

引入immutable模块,'模块'中的store/reducer文件引入immutable来锁定state
引入redux-immutable模块,'项目'store//reducer文件引入redux-immutable
注意:immutable 模块 fromJS(data)处理过的数据已经不是普通的数据,不许与相同类型的数据进行组合,
并且成功后页面表象没有任何编号,但数据确实是全新的数据,不是原始state,注意immutable 流和redux流



如果页面没报错,数据还没出来,就改怀疑有没有 数据.toJS();这样才能把数据转为普通js数据,才能执行js函数




