create-react-app+react-app-rewired引入antd实践
注:模块化按此方发
npm install antd --save
npm install babel-plugin-import --save-dev
npm install react-app-rewired customize-cra
修改package.json下的

改成(如下图)
"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test --env=jsdom", "eject": "react-app-rewired eject" }

在项目根目录下(和 package.json 同级)新建配置文件 config-overrides.js ,并添加如下内容,这是默认的,
module.exports = function override(config, env) {
// 在这里添加配置
return config;
}
如果要接入第三方要这样
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);
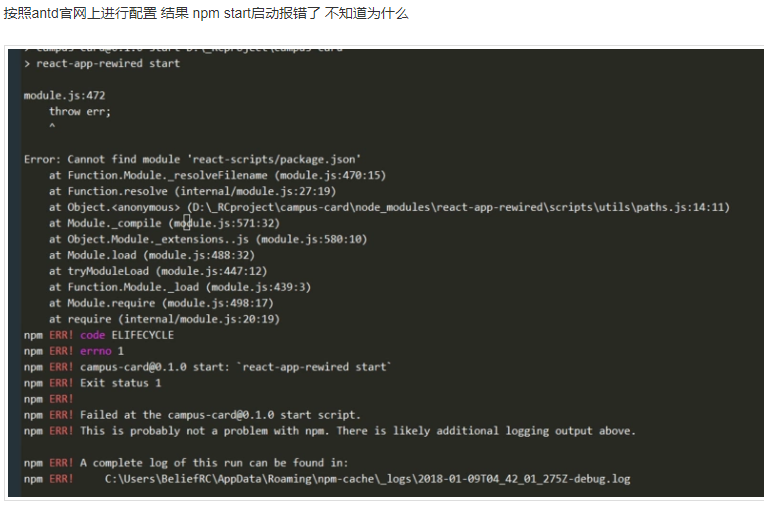
如果报错了那肯定是看了网上的文章

那肯定是没有安装 customize-cra
https://ant.design/docs/react/use-with-create-react-app-cn(把这个页面好好看看)



