1函数的祖先
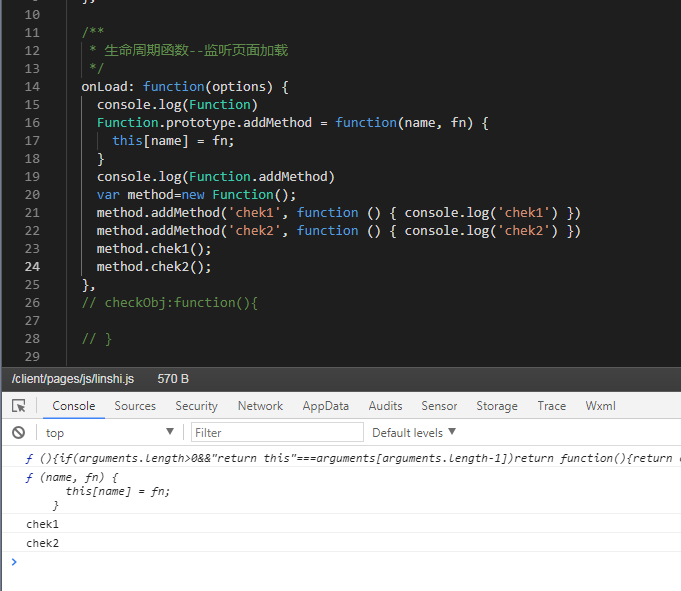
onLoad: function(options) {
console.log(Function)
Function.prototype.addMethod = function(name, fn) {
this[name] = fn;
}
console.log(Function.addMethod)
var method=new Function();
method.addMethod('chek1', function () { console.log('chek1') })
method.addMethod('chek2', function () { console.log('chek2') })
method.chek1();
method.chek2();
},

改进
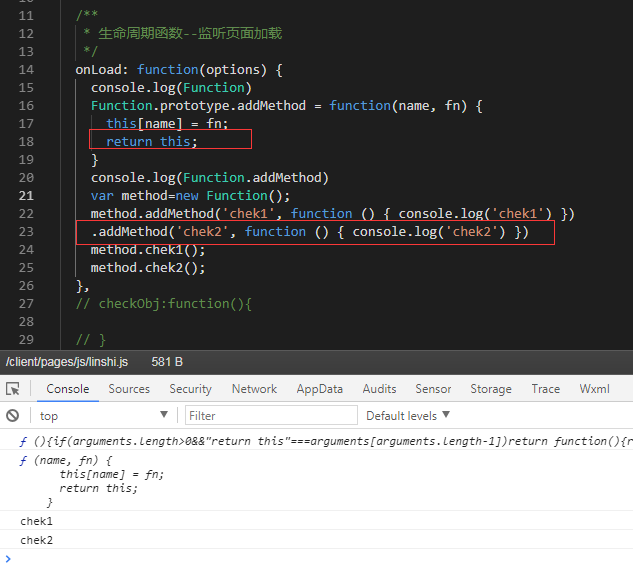
onLoad: function(options) {
console.log(Function)
Function.prototype.addMethod = function(name, fn) {
this[name] = fn;
return this;
}
console.log(Function.addMethod)
var method=new Function();
method.addMethod('chek1', function () { console.log('chek1') })
.addMethod('chek2', function () { console.log('chek2') })
method.chek1();
method.chek2();
},

再升级

再改进
*/
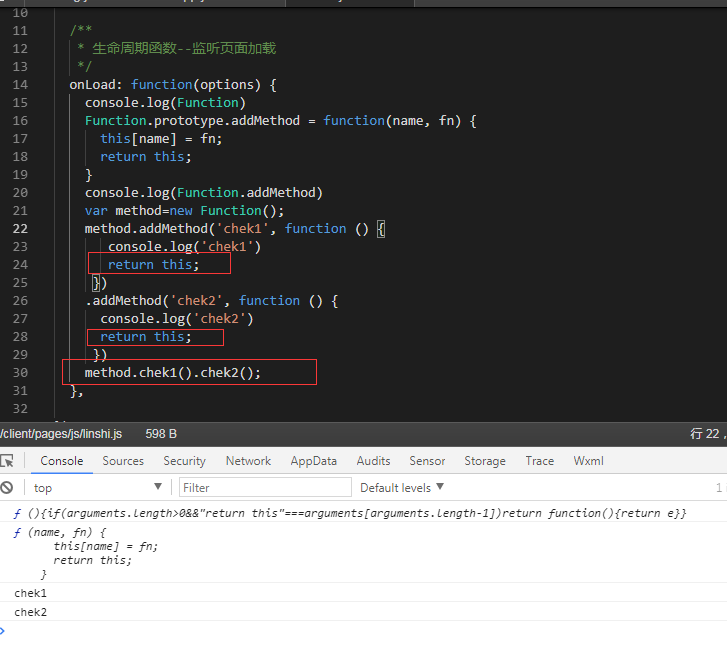
onLoad: function(options) {
console.log(Function)
Function.prototype.addMethod = function(name, fn) {
// this[name] = fn; //往自身上添加方法
this.prototype[name]=fn; //网圆形上添加方法
return this;
}
var Methods=function(){};
console.log(Methods.addMethod)
Methods.addMethod('chek1', function () {
console.log('chek1')
return this;
})
.addMethod('chek2', function () {
console.log('chek2')
return this;
})
var method = new Methods;
method.chek1().chek2();
},





