前端开发-vscode必备插件
1. Auto Close Tag
自动闭合html标签
2. Auto Import
自动引入
3. Auto Rename Tag
自动重命名
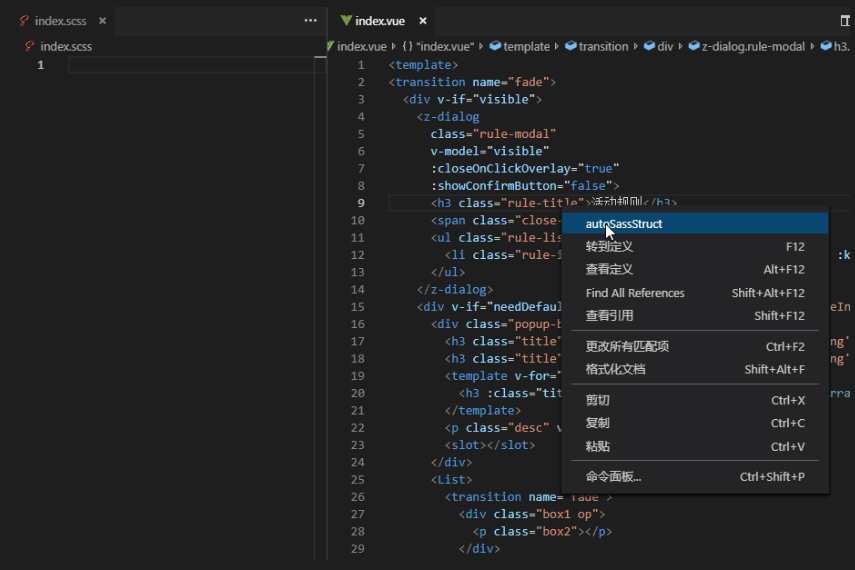
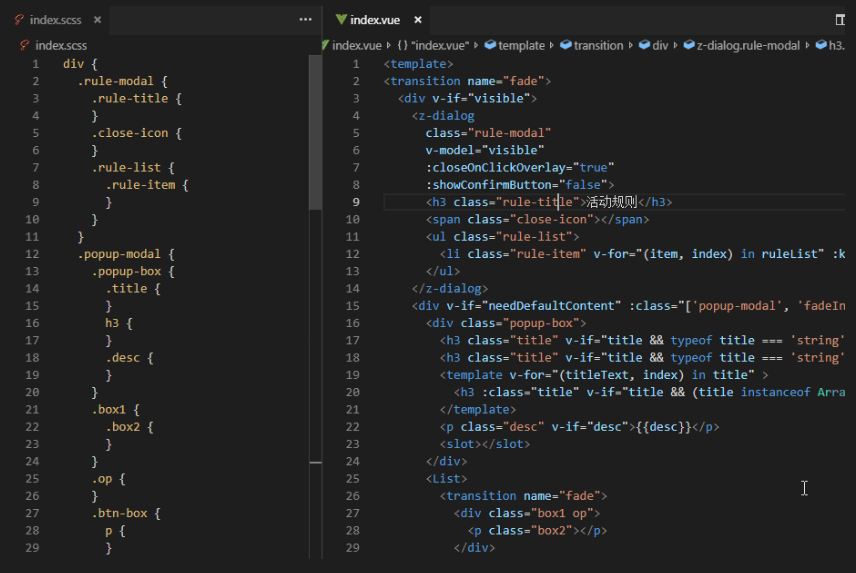
4. AutoScssStruct4Vue
根据 vue文件的模板template结构,自动生成对应的 scss文件


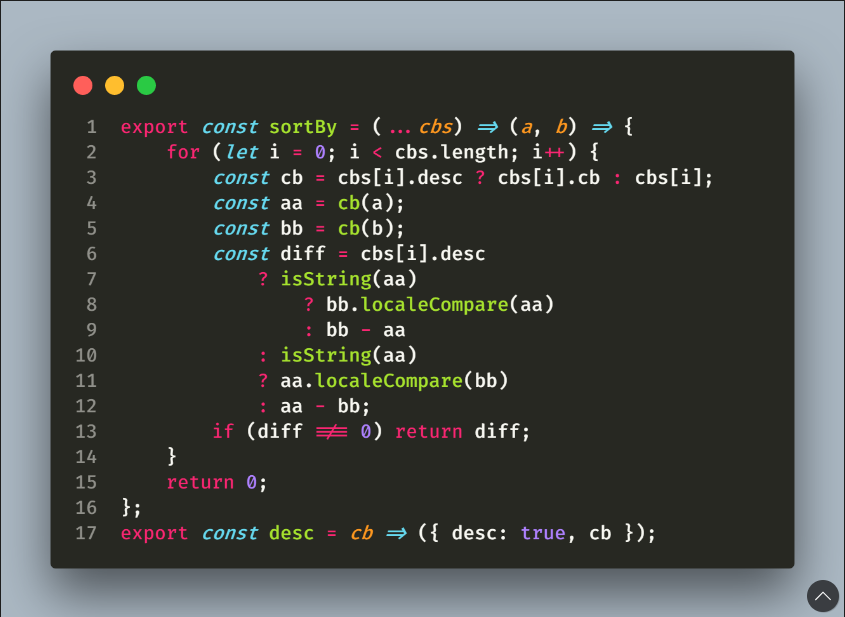
5. CodeSnap
代码生成图片

6. codeTour
代码向导,适合调试逻辑链长的代码,如源码分析

7. Color Highlight
代码高亮
8. Eslint
Eslint提示
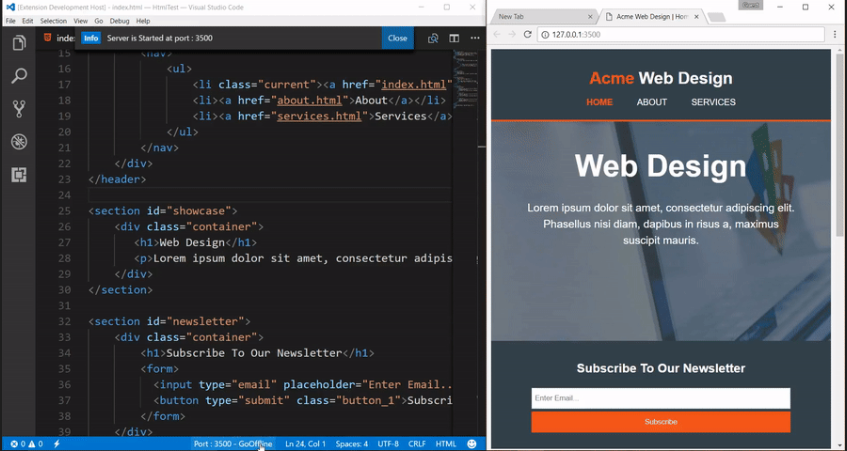
9. Live Server
帮你在本地生成一个服务器

10. Prettier
Prettier格式化插件
11. px to rem & rpx & vm
单位转换工具
12. SVG viewer
13. TONGYI Lingma
AI代码分析,注释工具
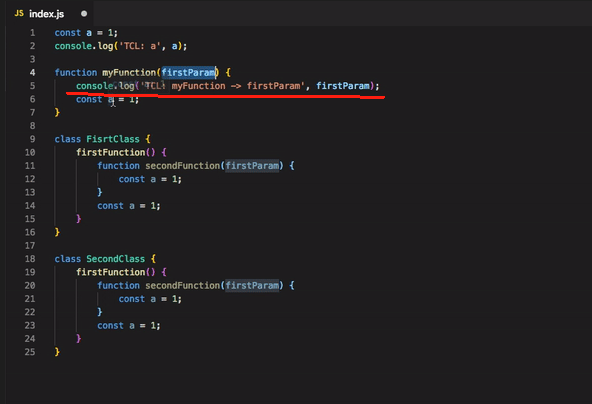
14. Turbo Console Log
生成console.log,辅助工具,免除手敲的烦恼

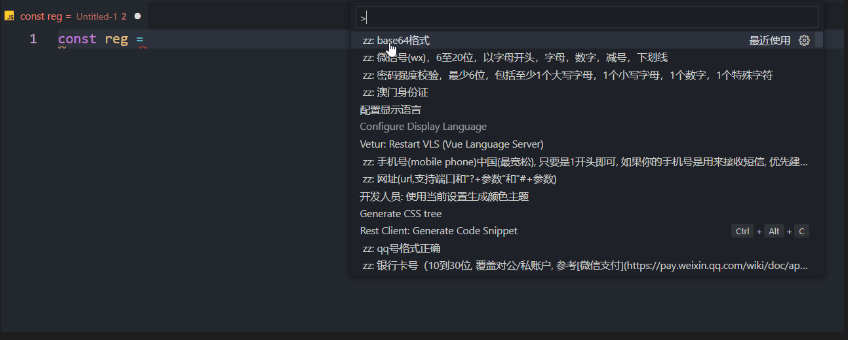
15. any-rule
集成了常见的正则,不用再去搜索了

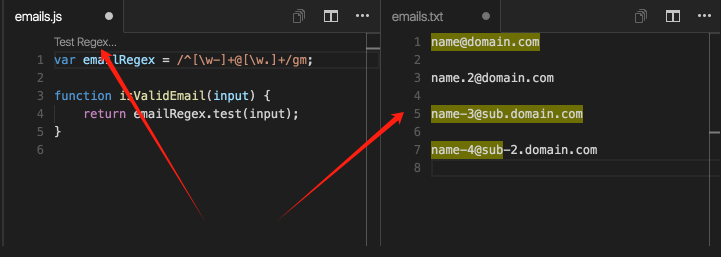
16. Regex Previewer
正则检查工具,在有正则表达式的地方,会有‘Test Regex ...’,点击一下会打开一个tab,输入要检验的文本,成功的话会背景高亮

标签:
vscode





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通