element ui源码解析 -- Pagination篇( 副:列表页进入详情页再返回后,如何保持当前页码正确 )
之所以看Pagination源码,由于一个问题:
需求:从列表页进入详情页后再返回,需求方希望保持在当前的页码而不是重新定位到第一页
问题:按照element ui文档设置current-page后请求的数据正常,但pagination的页码显示却不正确,不管current-page值等于多少,永远显示第一页
解决方案:
1、
改

光知道解决方案,不知道原因不行,于是翻了一下源码
原因:
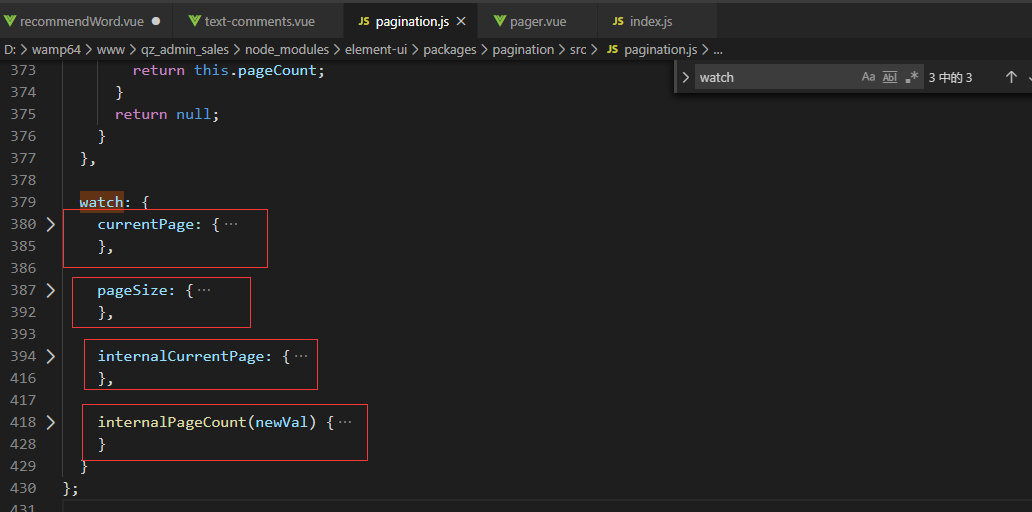
pagination组件监听了currentPage,pageSize,internalCurrentPage,internalPageCount

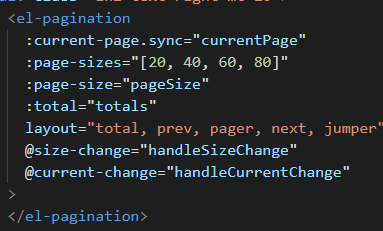
引用pagination组件通常这么写:

注意:组件并没有监听total字段,下面会谈到他

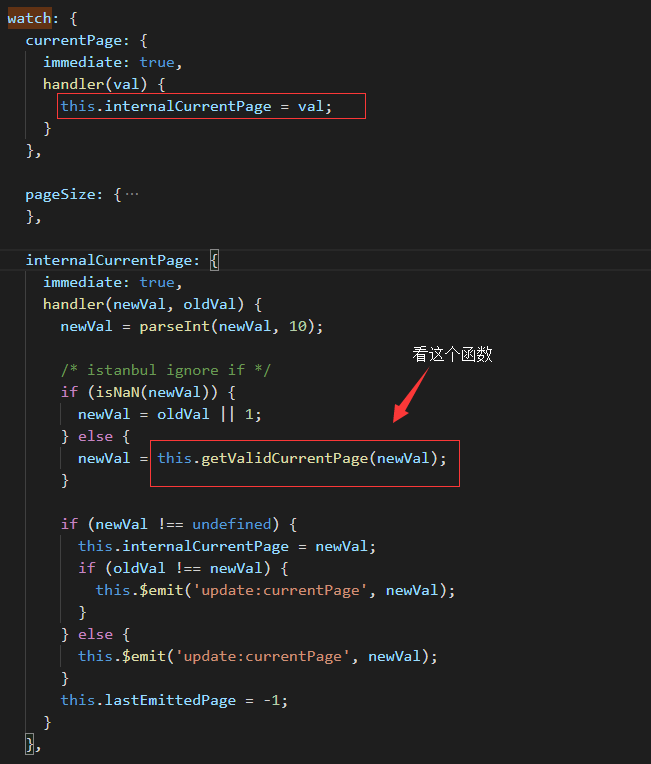
这里有个getValidCurrentPage函数,从名字就能看出他是干嘛的,获取合法的当前页码,来看看这个函数都干了啥

这里有个internalPageCount,这个字段就是调用组件时传入的total值(就是上文提到的那个total),由于要请求接口加载数据,一开始我们并不知道会有多少条数据,通常会把这个值设为0,这个值为0该函数就会返回1,组件内部的当前页永远是第一页。pager.vue会按照当前页是第一页进行渲染。此时不管你代码如何修改currentPage都是无效的(本人曾经认为是不是渲染时机导致的页码不正确)。
以上就是文章开头那个问题的答案。我们可以稍微修改一下参数来印证一下这个答案。


当前页是第二页,请求的也是第二页
如果你把total改成初始值为0,请求接口再去更改值的变量,页码显示就会异常了。
扩展:
到这里就结束了吗,没有,知道原因还不行,我们还得知道为什么要这么改,继续。
为什么要这么写::current-page.sync="currentPage",这里就不费话了,vue官网有说明。

请求接口后为什么要再次设置currentPage?
还记得上文提到的那个total吗,pagination组件并没有监听total字段,只监听了currentPage,再次设置后会触发
this.$emit('update:currentPage', newVal);
实现页码渲染的更新



