iOS之Safari调试webView/H5页面
之前做过混合开发,用的是JavaScriptCore+OC+UIWebView。
Safari调试功能真的很有用,通过它可以轻松定位问题的所在,下面说说怎么调试.
开启Safari开发菜单
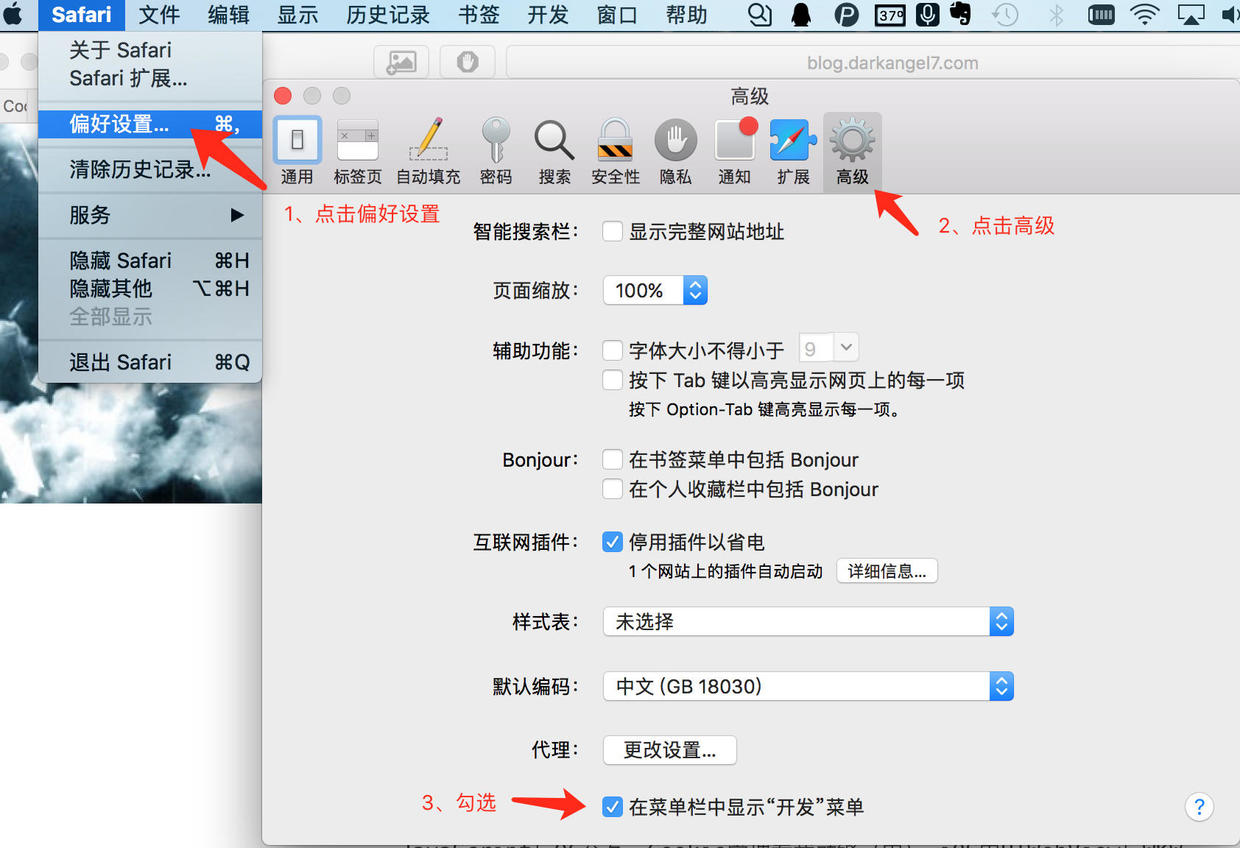
在Mac的Safari偏好设置中,开启开发菜单。具体步骤为:Safari -> 偏好设置… -> 高级 -> 勾选在菜单栏显示“开发”菜单。

iPhone开启Web检查器
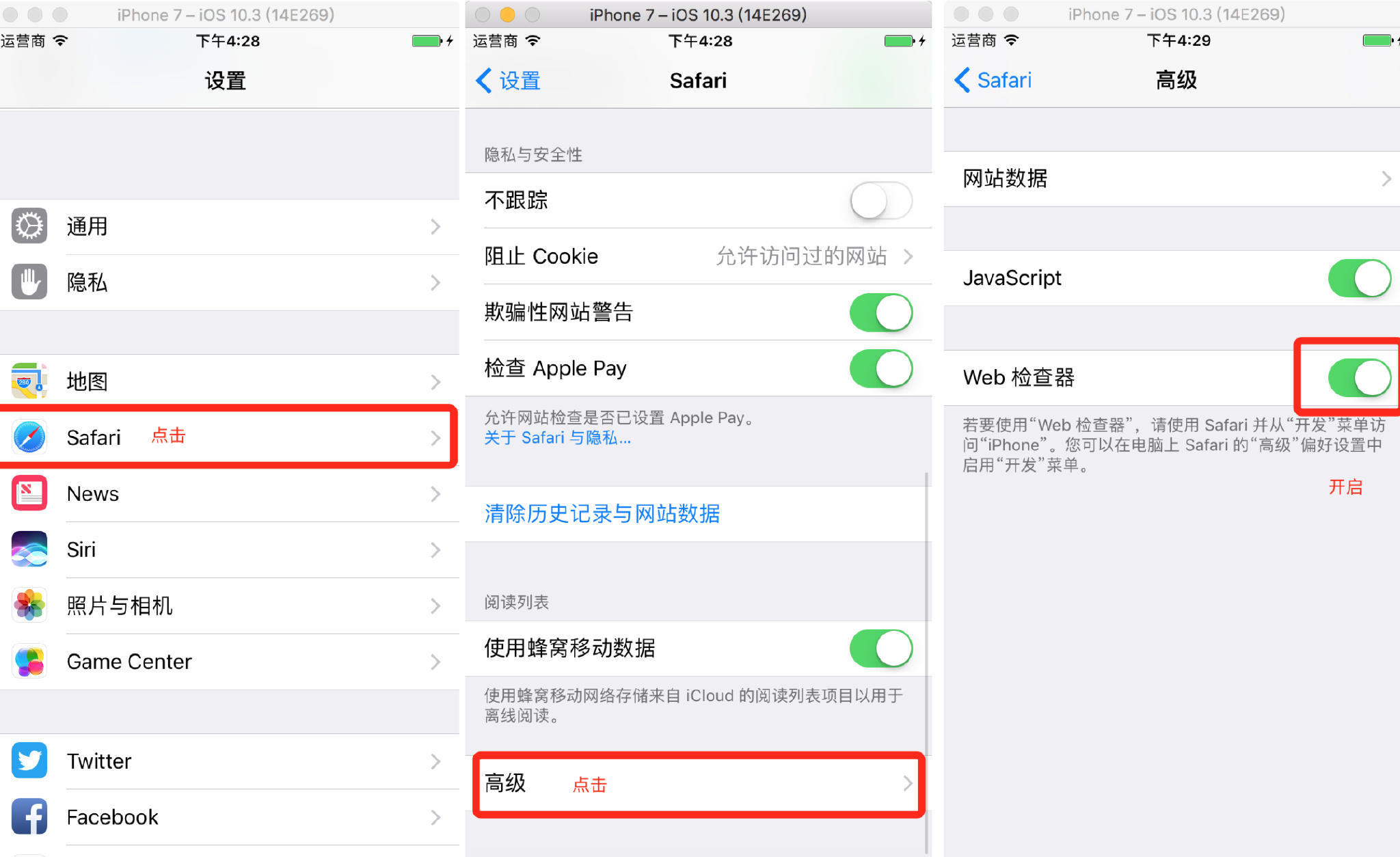
具体步骤为:设置 -> Safari -> 高级 -> Web 检查器。

运行App
打开项目,Cmd + R 运行,打开想调试的Web页面。

调试对应的页面
打开Safari -> 开发 -> 设备 -> URL。

选中的页面会变成蓝色,点击然后打开了如下的界面。

这个页面就很像Windows 平台Chrome的F12。可以打断点:

查看断点

查看Cookie

打印Cookie或者元素

比如在这里Alert页面的title,输入 alert(document.title);,你会在模拟器中看到弹窗

整体十分有用,操作的体验跟Xcode很像,小伙伴们自行探索。
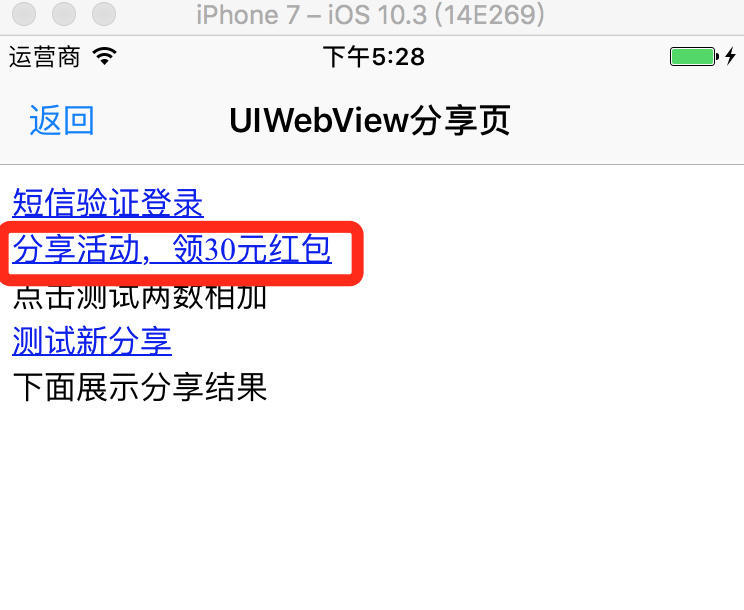
比如新做的h5页面中,有一个分享按钮,点击调用原生的分享,但是发现,点击之后没有反应了,什么问题呢?是Native端实现有问题,还是前端写的有问题呢?如图

我们来帮忙看下吧,打开Safari Web 检查器,定位到资源,并且在share方法中添加断点,如图

会发现,并没有断住,而是页面直接报错了,仔细查看错误描述,share方法里多了一个“/”,因此报错了。当我点击分享按钮时

会发现,提示找不到变量share。这里我需要说明一下:
当js中报错的时候,报错位置所在的函数以及报错位置之后的代码,都不会执行,所以我点击分享时,提示的是找不到方法,因为js的语法不对,报错了,这里解析不出来,所以也就没有了share、testAddMethod和之后的函数。
那么当我点击分享下面的按钮是,调用share下面定义的方法也就会提示找不到对应的函数了。


至此,问题找到了,只要告之前端开发人员即可,让他修复即可。
实际遇到的问题可能要复杂的多,可以通过断点,以及控制台打印一些js变量的值,DOM操作来寻找问题,解决问题。希望可以帮助到小伙伴们。


