jquery实现form表单提交后局部刷新页面的多种方法
最近做一个小项目,刚好需要用到搜索功能,实现搜索框内输入数据然后按回车或者点击“提交”,然后给后台数据库处理并返回数据给前端,在前端局部更新数据。
比如这样的:
但是遇到了一个小问题,就是form表单下任意输入框输入完按回车提交,整个页面都会刷新,就算我用ajax从后台取出数据返回前端把页面更新了,整个页面还是会立马刷新成原来的样子。
所以问题又回到了最开始,就是form表单如何实现按回车提交数据处理但不刷新整个页面。
问题和ajax其实并没有太大关系。是js部分要进行一定的转换。
测试代码(包含jquery静态库,有网络的同学都不用引入jquery库,可以直接写进html页面看效果):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function (){ $("#form1").submit(function () { $("#show").text("444"); }); $("#form2").submit(function () { $("#show").text("777"); //中间可以做一些ajax数据交互,让"777"为后台返回的值 return false; }); $("#btn").click(function () { $("#show").text("555"); }); $("#num3").keydown(function(e){ //按下键盘触发函数 if(e.keyCode==13){ //如果按下的是回车 $("#show").text("666"); //处理事件 } }); }) </script> </head> <body> <form id="form1"> 表单一:<input type="text"> <input type="submit" value="在左侧输入框按回车或点击此按钮,可以看到文本值333一闪而过为444又回到333"> </form> <form id="form2"> 表单二:<input type="text"> <input type="submit" value="在左侧输入框按回车或点击此按钮,可以看到文本值333改为777不变回去"> </form> 独立输入框(按回车更新文本为666):<input type="text" id="num3"> <br> <button id="btn">点击更改文本值为555</button> <span id="show">333</span> </body> </html>
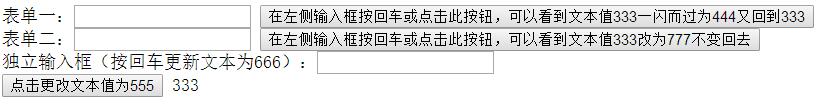
界面:

很简单的一个测试代码,看一下就知道这些方法了。
首先form不能有action跳转,有action跳转是肯定会更新或者跳转到其他页面的
方法一:给form表单写一个submit函数,在最后加一句 return false; //感觉这篇文章看的人还是蛮多的,特地回来加粗一下,这个方法可以解决大部分情况了。
(我的例子里演示了加与不加的区别,如果不加return false;同时用submit函数处理,那么整个页面还是会立马刷新,数据改变只是一闪而过)
方法二:不用<input type="submit">的方式,改为设置一个button按钮,让用户通过手动点击按钮来实现数据更改。
(这个方法比较不符实际应用,毕竟用户的搜索习惯都是直接按回车。手要拿到鼠标上点击一个按钮费时费力。
方法三:脱离表单,设置一个独立的输入框<input>,给这个输入框设置回车触发事件。(回车的键盘值为13)
(这个方法也是可行的,实际项目中可以用<div>或者<li>把<input>输入框组给包含起来,给每个<input>设置按下回车的触发事件,同时提交按钮也要设置相同的事件。然而输入框多了的话比较麻烦,毕竟表单还是表单,是要用回车键处理的)
以上就是三种不同的解决办法,大家根据自己实际项目中的应用来选择。
此问题归根结底与ajax并没有直接关系,ajax只是前后端交互的一种手段,最后还是要通过前端来实现数据部分更新的。这个问题是前端的问题。
我觉得我也是太钻牛角尖了,如果不用form或者直接让用户按一个按钮提交搜索内容不是很轻松就能实现了吗。我非要实现“按回车即可直接搜索”这个功能,好像太刻板了。。。
有时候,让使用者麻烦一点还能增加在你的网站的滞留时间,不是吗?哈哈






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结