跨域
什么是跨域
同源指的是两个URL的协议、域名、端口一致、反之、则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互
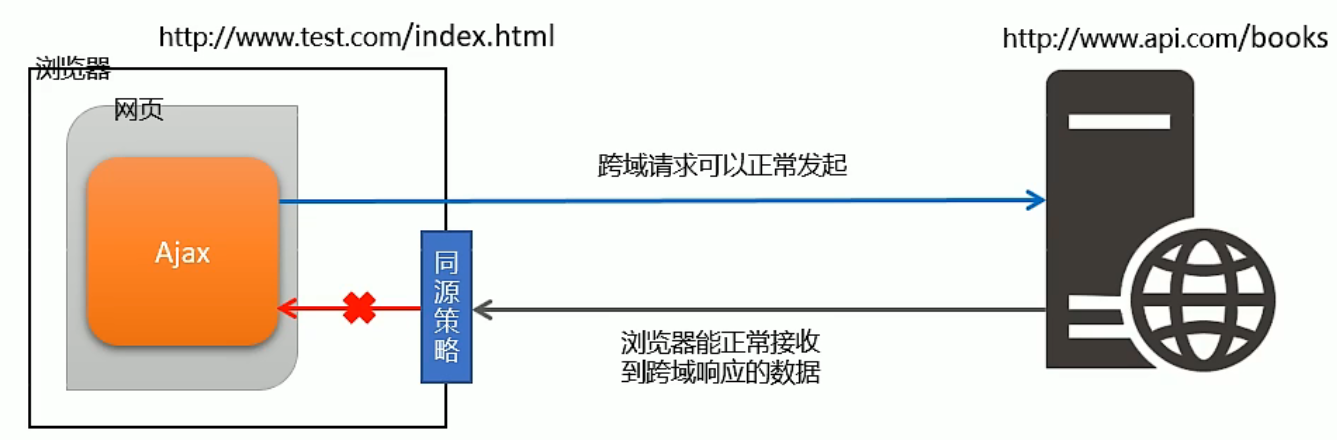
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
浏览器对跨域请求的拦截

注意:浏览器允许发起跨域请求、但是跨域请求回来的数据、会被浏览器拦截、无法被页面获取到!
如何实现跨域数据请求
现如今、实现跨域数据请求、最主要的两种解决方案、分别是JSONP和CORS
JSONP:出的早、兼容性好(兼容低版本IE)是前端程序员为了解决跨域问题。被迫想出来的一种临时解决方案。缺点是只支持GET请求、不支持POST请求
CORS:出的较晚、它是W3C标准、属于跨域Ajax请求的根本解决方案。支持GET和POST请求、缺点是不兼容某些低版本的浏览器
JSONP的实现原理
由于浏览器同源策略的限制、网页中无法通过Ajax请求非同源的接口数据。但是<script>标签不受浏览器同源策略的影响、可以通过src属性、请求非同源的js脚本。
因此、JSONP 的实现原理、就是通过<script>标签的src属性、请求跨域的数据接口、并通过函数调用的形式、接收跨域接口响应回来的数据。
自己实现一个简单的JSONP
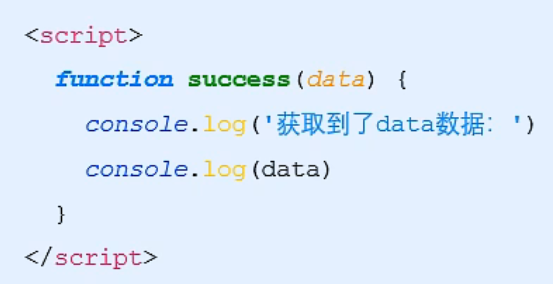
定义一个success回调函数

形参data就是通过JSONP请求回来的数据
JSONP并不属于Ajax请求
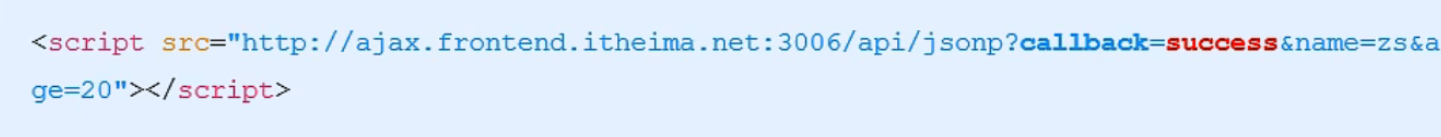
通过<script>标签、请求接口数据:

JSONP的缺点
由于JSONP是通过<script>标签的src属性、来实现跨域数据获取的、所以、JSONP只支持GET数据请求、不支持POST请求
注意:JSONP和Ajax之间没有任何关系、不能把JSONP请求数据的方式叫做Ajax、因为JSONP没有用到XMLHttpRequest这个对象
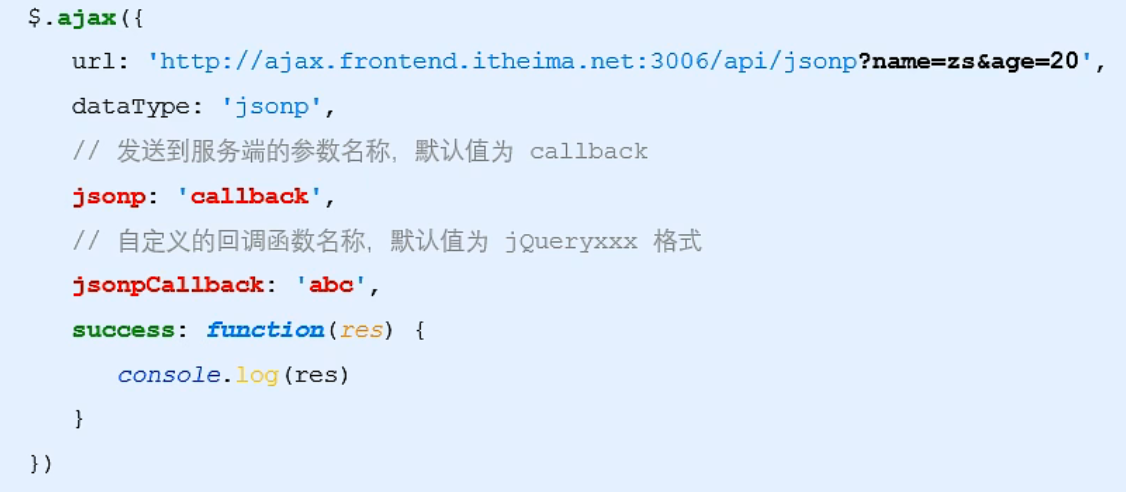
jQuery提供的$.ajax()函数、除了可以发起真正的Ajax数据请求之外、还能够发起JSONP数据请求、例如:

默认情况下、使用jQuery发起JSONP请求、会自动携带一个callback=jQueryxxx的参数、jQueryxxx是随机生成的一个回调函数名称
自定义参数及回调函数名称
在使用jQuery发起JSONP请求时、如果想要自定义JSONP的参数以及回调函数名称、可以通过如下两个参数来指定:

jQuery中JSONP的实现过程
jQuery中的JSONP、也是通过<script>标签的src属性实现跨域数据访问的、只不过、jQuery采用的是动态创建和移除<script>标签的方式、来发起JSONP数据请求
在发起JSONP请求的时候、动态向<header>中append一个<script>标签
在JSONP请求成功以后、动态从<header>中移除刚才append进去的<script>标签

