了解Ajax、$.get $.post请求 $.Ajax:get请求 post请求
为什么要学Ajax
之前所学的技术、只能把网页做的更美观漂亮、或添加一些动画效果、但是、Ajax能让我们轻松实现网页与服务器之间的数据交互
Ajax的典型应用场景
用户名检测:注册用户时,通过ajax的形式、动态检测用户名是否被占用
搜索提示:当输入搜索关键字时、通过ajax的形式、动态加载搜索提示列表
数据分页显示:当点击页码值的时候、通过ajax的形式,根据页码值动态刷新表格的数据
数据的增删改查:数据的添加、删除、修改、查询操作、都需要通过ajax的形式、来实现数据的交互
了解jQuery中的ajax
浏览器中提供的 XMLHttpRequest用法比较复杂、所以jQuery对XMLHttpRequest 进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度
jQuery 中发起Ajax请求最常用的三个方法如下:
$.get()
$.post()
$.ajax()
$.get()函数的语法
jQuery中 $.get()函数的功能单一,专门用来发起get请求、从而将服务器上的资源请求到客户端来进行使用。
$.get()函数的语法如下:
$.get(url[data]/[callback])
其中、三个参数各自代表的含义如下:

$.get()发起不带参数的请求
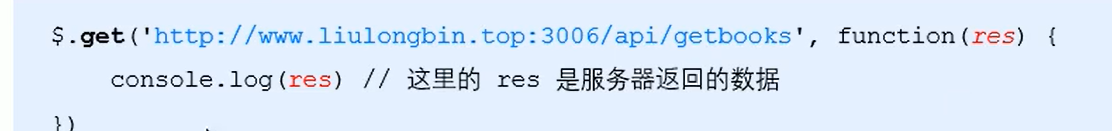
使用 $.get()函数发起不带参数的请求时、直接提供请求的 URL 地址和请求成功之后的回调函数即可、示例代码:

$.post()函数的语法
jQuery中$.post()函数的功能单一,专门来发起post请求,从而向服务器提交数据
$.post()函数的语法如下:
$.post(url,[data],[callback])
第一个参数请求的url地址
第二个参数是发送请求时候要发送到服务器的data数据
第三个参数是请求成功以后的callback回调函数

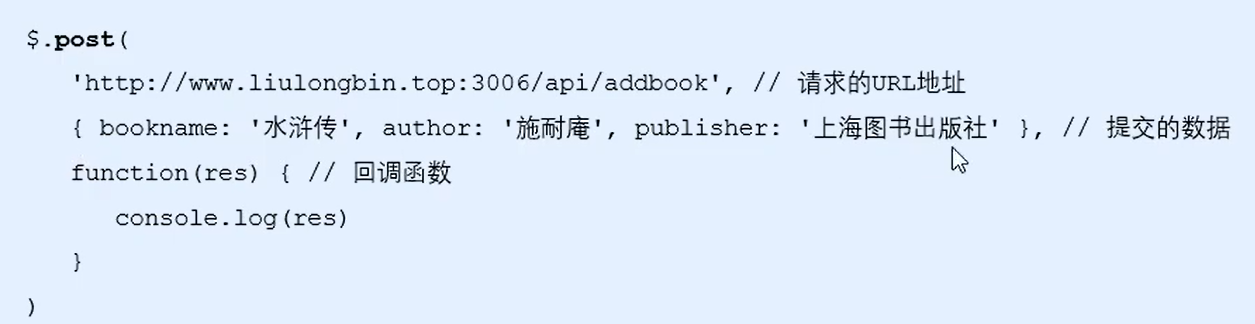
使用$post()向服务器提交数据的示例代码如下:

$.ajax()函数的语法
相比于 $.get()和$.post()函数、jQuery中提供的 $.ajax()函数、是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置
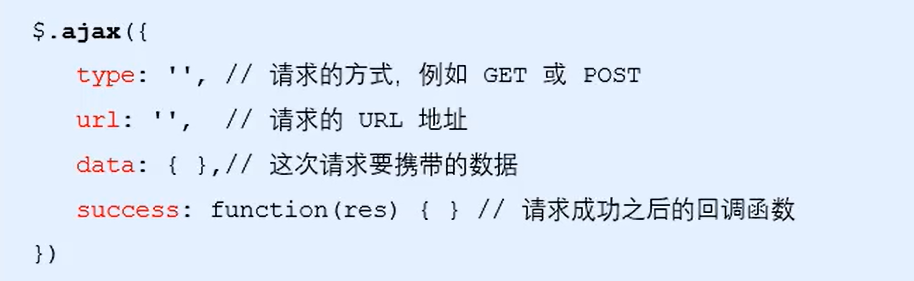
$.ajax()函数的基本语法如下:

使用$.ajax()发起GET请求
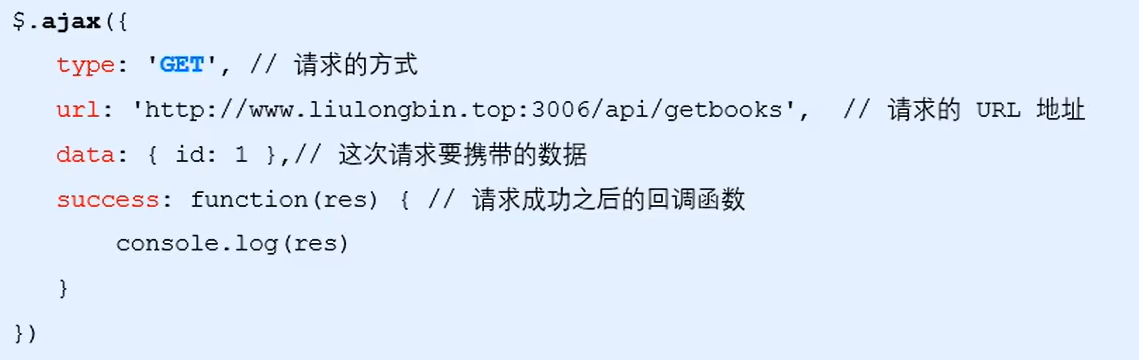
使用 $.ajax发起GET请求时,只需要将type属性的值设置为'GET'即可:
使用$.ajax()发起POST请求
使用 $.ajax()发起POST请求时、只需要将type属性的值设置为'POST'即可:


