BOM
什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
BOM的构成
window 对象是浏览器的顶级对象,它具有双重角色
1.它是JS访问浏览器窗口的一个接口
2.它是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等
注意:window下的一个特殊属性window.name
窗口加载事件

window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发事件(包括图像/脚本文件/CSS文件等),就调用的处理函数
注意:
1.有了window.onload就可以把JS代码写到页面元素的上发,因为onload是等页面内容全部加载完毕,再去执行处理函数
2.window.onload 传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准

DOMContentLoaded事件触发时、仅当DOM加载完成,不包括样式表、图片、flash等等
如果页面的图片很多的话、从用户访问到onload触发可能需要较长的时间、交互效果就不能实现、必然影响用户的体验、此时用DOMContentLoaded事件比较合适
调整窗口大小事件

window.onresize是调整窗口大小加载事件、当触发时就调用的处理函数
注意:
1.只要窗口大小发生像素变化、就会触发这个事件
2.我们经常利用这个事件完成响应式布局、window.innerWidth当前屏幕的宽度
setTimeout()定时器

setTimeout()方法用于设置一个定时器、该定时器在定时器到期后执行调用函数
注意:
1.window可以省略
2.这个调用函数可以直接写函数、或者写函数名或者采取字符串 '函数名()'三种形式、第三种不推荐
3.延迟的毫秒数省略默认是0、如果写,必须是毫秒
4.因为定时器可能有很多、所以我们经常个定时器赋值一个标识符
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用
而这个函数、需要等待事件、事件到了才去调用这个函数、因此称为回调函数
简单理解:回调、就是回头调用的意思、上一件事干完、再回头再调用这个函数
以前我们讲的 element.onclick = function(){} 或者 element.addEventListner("click",fn)里面的 函数也是回调函数
停止 setTimeout()定时器

setInterval()定时器

setInterval()方法重复调用一个函数、每隔这个时间、就去调用一次回调函数
注意:
1.window可以省略
2.这个调用函数可以直接写函数、或者写函数名或者采取字符串 '函数名()'三种形式、第三种不推荐
3.延迟的毫秒数省略默认是0、如果写,必须是毫秒
4.因为定时器可能有很多、所以我们经常个定时器赋值一个标识符
停止setInterval()定时器

clearIntervar()方法取消了先前通过调用setInterval()建立的定时器
注意:
1.window可以省略
2.里面的参数就是定时器的标识符
JS执行机制
JS是单线程
JavaScript语言的一大特点就是单线程,也就是说、同一个时间只能做一件事、这是因为JavaScript这门脚本语言诞生的使命所致——JavaScript是为处理页面中用户的交互、以及操作DOM而诞生的、比如我们对某个DOM元素进行添加和删除操作、不能同时进行、应该先进行添加、之后再删除
单线程就意味着、所有任务需要排队、前一个任务结束、才会执行后一个任务、这样所导致的问题是:如果JS执行的时间过长、这样就会造成页面的渲染不连贯、导致页面渲染加载阻塞的感觉
同步和异步
为了解决这个问题、利用多核CPU的计算能力、HTML5提出Web Worker标准、允许JavaScript脚本创建多个线程、于是、JS中出现了同步和异步
同步
前一个任务结束后再执行后一个任务、程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭、等水开了(10分钟之后)、再去切菜、炒菜
异步
你在做一件事情时、因为这件事情会花费很长时间、在做这件事的同时、你还可以去处理其他事情、比如做饭的异步做法、我们在烧水的同时、利用这10分钟、去切菜、炒菜
他们的本质区别:这条流水线各个流程的执行顺序不同
同步任务
同步任务都在主线程上执行、形成一个执行栈
异步任务
JS的异步是通过回调函数实现的
一般而言、异步任务有以下三种类型
1、普通事件、如click、resize等
2、资源加载、如load、error等
3、定时器、包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
JS执行机制
1.先执行执行栈中的同步任务
2.异步任务(回调函数)放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕、系统就会按次序读取任务队列中的异步任务、于是被读取的异步任务结束等待状态、进入执行栈、开始执行
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行、所以这种机制被称为事件循环
location对象
什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL、并且可以用于解析URL、因为这个属性返回的是一个对象、所以我们将这个属性也称为location对象
URL
统一资源定位符是互联网上标准资源的地址、互联网上的每个文件都有一个唯一URL、它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL的一般语法格式为:

重点记住:href和search
location对象的方法

navigator对象
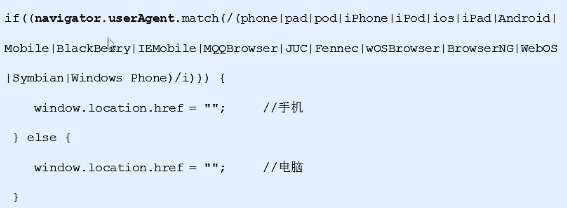
navigator对象包含有关浏览器的信息、它有很多属性、我们最常用的是userAgent、该属性可以返回由客户机发送服务器的user-agent头部的值
下面的前端代码可以判断用户那个终端打开页面、实现跳转
history对象
window对象给我们提供了一个history对象、与浏览器历史记录进行交互、该对象包含用户(在浏览器窗口中)访问过的URL

元素偏移量offset系列
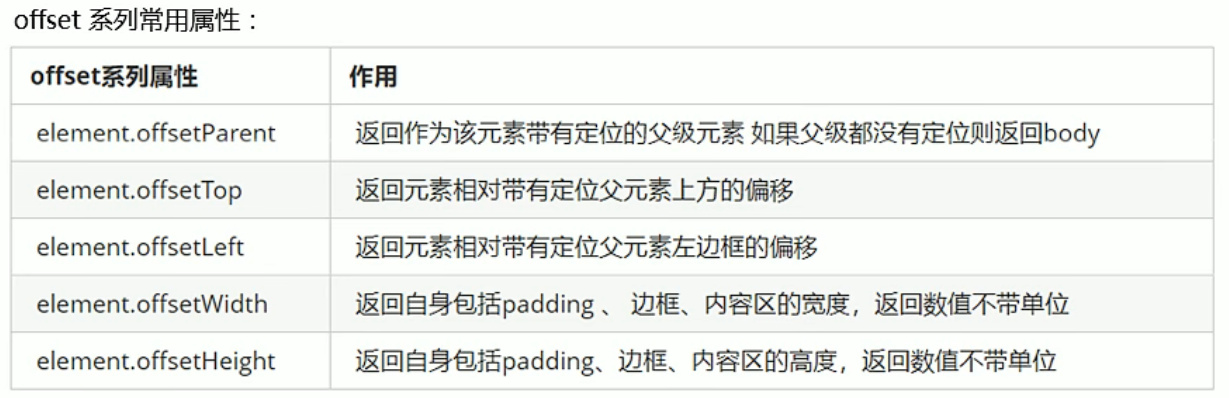
offset概述
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位


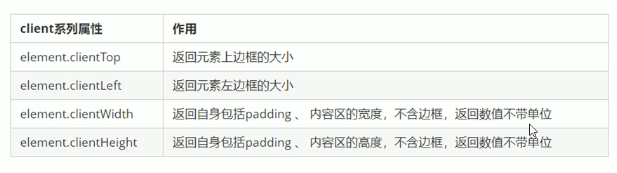
元素可视区 client 系列
client 翻译过来就是客户端、我们使用 client 系列的相关属性来获取元素可视区的相关信息、通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等

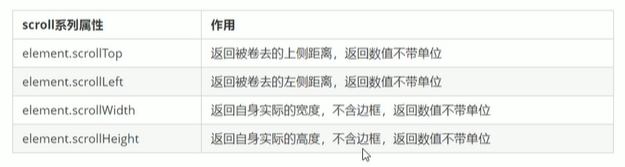
元素滚动 scroll 系列
元素 scroll 系列属性
scroll 翻译过来就是滚动的,我们使用scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等

页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时、会自动出现滚动条、当滚动条向下滚动时、页面上面被隐藏掉的高度、我们就称为页面被卷去的头部、滚动条在滚动时会触发onscroll事件
三大系列总结

他们主要用法:
1.offset系列经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXoffset 获得
mouseenter 鼠标事件
- 当鼠标移动到元素上时就会触发 mouseenter事件
- 类似mouseover,他们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发、经过子盒子还会触发,mouseenter 只会自身盒子触发
- 之所以这样、就是因为mouseenter不会冒泡
动画实现原理
核心原理:通过定时器 setnterval()不断移动盒子位置
实现步骤:
1.获得盒子当前位置
2.让盒子在当前位置加上1个移动距离
3.利用定时器不断重复这个操作
4.加一个结束定时器的条件
5.注意此元素需要添加定位、才能使用element.style.left
动画函数简单封装
注意函数需要传递2个参数、动画对象和移动到的距离
动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数、每次都要var声明定时器,我们给不同的元素使用不同的定时器(自己专门用自己的定时器)
核心原理:利用js是一门动态语言、可以很方便的给当前对象添加属性
触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方,比如触屏事件touch(也称触摸事件),Android Q和IOS都有
touch对象代表一个触摸点,触摸点可能是一根手指,也可能是一根触摸笔,触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作

触摸事件对象(TouchEvent)
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件,这类事件用于描述一个或多个触点,使开发者可以检测触点的移动、触点的增加和减少、等等
'touchstart、touchmove、touchend三个事件都会各自有事件对象

因为平时我们都是给元素注册触摸事件、所以重点记住targetTocuhes
分
移动端拖动元素
1.touchstart、touchmove、touchend可以实现拖动元素
2.但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches【0】里面的pageX和pageY
3.移动端拖动的原理:手指移动中、计算出手指移动的距离、然后用盒子原来的位置+手指移动的距离
4.手指移动的距离:手指滑动中的位置减去、手指刚开始触摸的位置
拖动元素三步曲:
(1)触摸元素touchstart:获取手指初始坐标、同时获得盒子原来的位置
(2)移动手指touchmove:计算手指的滑动距离、并且移动盒子
(3)离开手指touchend:
注意:手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动e.prevenDefault();
click延时解决方案
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放(double tap to zoom)页面

