element-ui之el-table的二次封装,带条件查询&翻页功能
在很多前端的后管项目中会存在很多表格,表格数据过多就需要分页和按条件筛选搜索查询,于是就对el-table进行了二次封装。
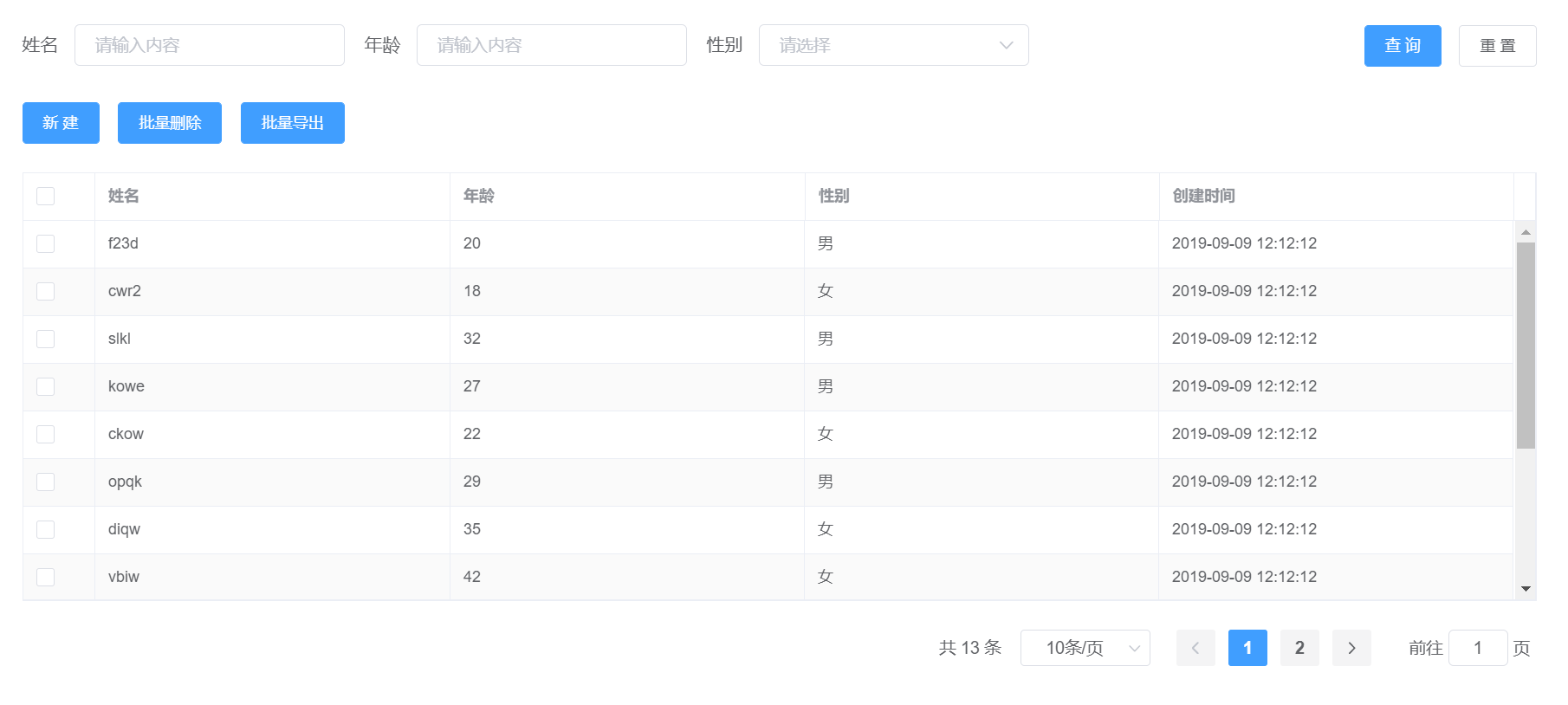
页面结构如图:

PS:以前做的组件了,大家可以酌情参考,也可根据实际情况进行修改扩展。
1、首先创建一个 searchForm.vue 文件,放置筛选查询条件和按钮。
<template>
<el-form :label-width="labelWidth" label-position="right" size="small" class="search-form">
<el-container>
<el-row ref="target" type="flex" class="search-form_row">
<slot></slot>
<div class="el-form-item el-form-item--small">
<div class="el-form-item__content">
<el-button type="primary" size="small" @click="$emit('query')">查 询</el-button>
<el-button size="small" v-if="$slots.default" @click="$emit('reset')">重 置</el-button>
</div>
</div>
</el-row>
</el-container>
</el-form>
</template>
<script>
export default {
name: 'SearchForm',
props: {
labelWidth: {
type: String,
default: '70px'
},
}
}
</script>
2、创建 searchTable.vue 文件
<template>
<el-container class="search-table">
<el-header class="search-table__header" v-if="$slots.row">
<search-form ref="form"
:label-width="labelWidth"
@query="$emit('query')"
@reset="$emit('reset')">
<template>
<slot name="row"></slot><!-- 搜索条件 & 按钮 -->
</template>
</search-form>
</el-header>
<el-main class="search-table__body">
<el-row ref="actions" v-if="$slots.actions" class="search-table__action">
<el-col :span="24">
<slot name="actions"></slot><!-- 操作按钮 -->
</el-col>
</el-row>
<el-table ref="tableRef" :height="tableHeight"
:data="tableData"
:empty-text="emptyText"
stripe
border
highlight-current-row
:row-class-name="rowClassName"
tooltip-effect="light"
:header-cell-style="{ fontWeight: 'bold' }"
size="mini"
:row-key="rowKeys"
v-loading="tableLoading"
:default-sort="defaultSort"
@sort-change="handleSortChange"
@selection-change="
selection => {
this.$emit('selectionChange', selection)
}"
@select-all="
selection => {
this.$emit('selectAll', selection)
}"
>
<slot></slot>
</el-table>
</el-main>
<el-footer class="search-table__footer" height="42px" v-if="$slots.footer">
<slot name="footer"></slot>
</el-footer>
</el-container>
</template>
<script>
import SearchForm from './searchForm'
export default {
name: 'SearchTable',
components: { SearchForm },
props: {
labelWidth: {
type: String,
default: '70px'
},
tableData: {
type: Array,
default: () => []
},
emptyText: {
type: String,
default: ''
},
rowClassName: {
type: Function
},
rowKeys: {
type: Function
},
tableLoading: Boolean,
defaultSort: {
type: Object,
default: () => {}
},
},
data() {
return {
tableHeight: '200px' //table表格高度
}
},
methods: {
// 表格排序
handleSortChange(event) {
const { prop, order } = event
this.$emit('sortChange', {
prop,
order: order ? String.prototype.replace.call(order, 'ending', '') : null
})
}
}
}
</script>
3、在组件中使用
<template>
<el-card class="full-height full-width">
<search-table class="full-height full-width"
:table-loading="loading"
:tableData="tableData"
:ref="tableRef"
:labelWidth="'40px'"
:row-keys="row => row.id"
@query="currentPage = 1; query();"
@reset="doReset"
@selectionChange="selectionChange">
<template v-slot:row>
<el-form-item label="姓名">
<el-input placeholder="请输入内容" v-model="searchForm.name" clearable></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input placeholder="请输入内容" v-model="searchForm.age" clearable></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select placeholder="请选择" v-model="searchForm.gender" clearable>
<el-option :label="'运行中'" :value="0"></el-option>
</el-select>
</el-form-item>
</template>
<template v-slot:actions>
<el-button size="small" type="primary">新 建</el-button>
<el-button size="small" type="primary">批量删除</el-button>
<el-button size="small" type="primary">批量导出</el-button>
</template>
<template>
<el-table-column :reserve-selection="true" type="selection" width="55" />
<el-table-column prop="id" label="姓名" show-overflow-tooltip />
<el-table-column prop="age" label="年龄" show-overflow-tooltip />
<el-table-column prop="gender" label="性别" show-overflow-tooltip />
<el-table-column prop="time" label="创建时间" show-overflow-tooltip />
</template>
<template v-slot:footer>
<el-pagination
background
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@handleSizeChange="handleSizeChange"
@handleCurrentChange="handleCurrentChange" />
</template>
</search-table>
</el-card>
</template>
<script>
import SearchTable from '../views/components/searchTable'
export default {
components: {
SearchTable
},
data () {
return {
tableData: [],
loading: false,
tableRef: 'tableRef',
searchForm: {},
currentPage: 1,
pageSizes: [10, 20, 50],
pageSize: 10,
total: 0
};
},
methods: {
query() {
// 请求表格数据
},
doReset() {
// 重置搜索条件
},
selectionChange() {
// 表格选项发生变化
},
handleSizeChange(val) {
// 改变每页条数
},
handleCurrentChange(val) {
// 切换页码
}
}
}
</script>



