eslint报错整理与解决办法
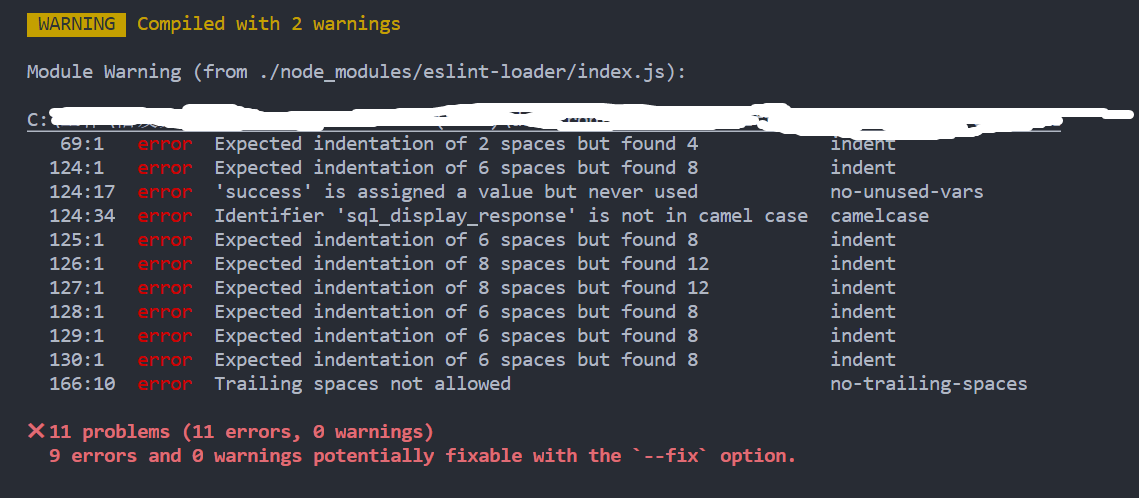
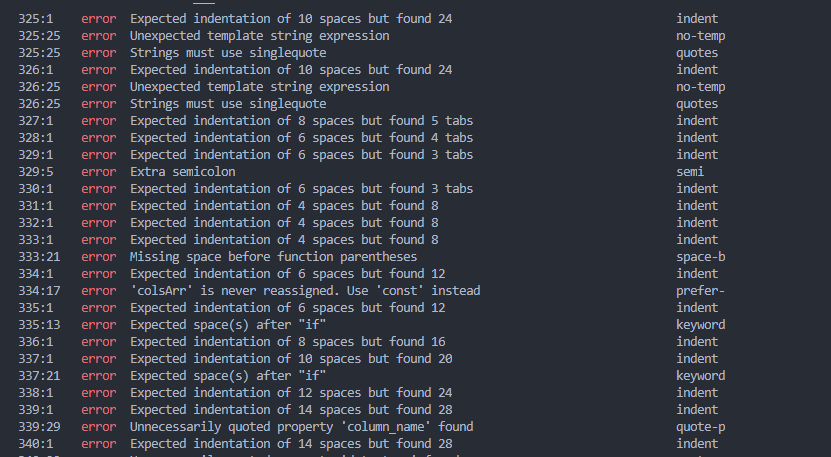
最近在项目打包时,出现如下一些错误:


这些错误本可以避免的,前面把编辑器卸载重装忘记设置了,真是自己坑了自己 o(╥﹏╥)o
-
"off" or 0:停用这个规则
-
"warn" or 1:启用规则,当不满足规则时发出警告,不会导致程序退出
-
"error" or 2:启用规则,当不满足规则时报错,会导致程序退出
1. 'Expected indentation of 2 spaces but found 4' 期望缩进两个空格,但找到4个空格。eslint默认是不认可tab的,习惯了用tab键来打空格,就会出现这个问题。在eslint的配置文件.eslintrc.js中做如下配置:
module.exports = { rules: { ... ... 'no-tabs': 'off' //停用tab缩进 } }
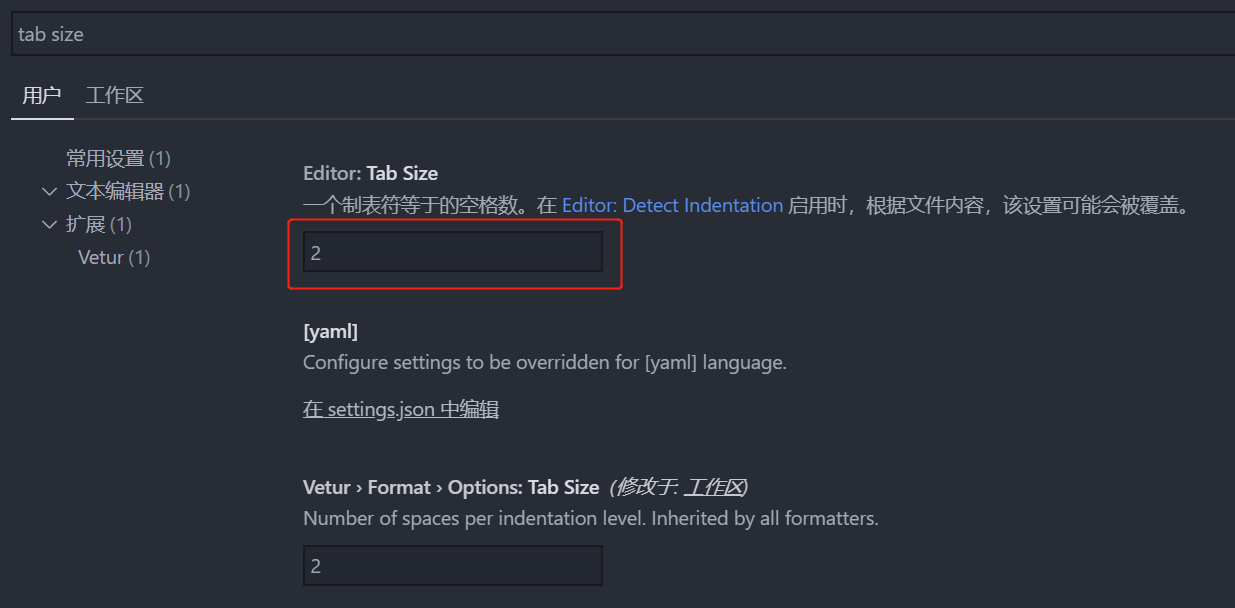
也可以对编辑器的缩进进行设置,我用的是vscode,打开管理 -> 设置 -> 搜索 tab size 然后修改保存

注意:eslint配置文件修改了一定要重新手动编译运行。
2. 'Trailing spaces not allowed' 这个是行尾有多余的空格,删除就可以了
3. ''XXX' is assigned a value but never used' 声明的变量没有使用
4. 'String must use singlequote' 把双引号改成单引号就行了
5. 'Extra semicolon' 行尾多了分号,(默认的eslint配置是不使用分号的)
6. 'Unexpected trailing comma' 行尾多了一个逗号
7. 'Unexpected template string expression' 使用了不必要的模板字符串表达式
8. '"XXX" is never reassigned. Use 'const'' 使用let声明的变量,之后没有重新分配,使用const代替
9. 'Expected space(s) after "if"'
'Missing space before function parentheses'
'Missing space before opening brace'
'Expected space or tab after '//' in comment' 这几个都是缺少空格
10. 'Unexpected side effect in "submitParams" computed property' 这个出错是因为我在计算属性中对其他属性值做了赋值操作,换成watch就好了,应该是计算属性仅做单纯的运算,不好直接变更属性值
11. 'Identifier 'col_names' is not in camel case' 没有使用驼峰方式命名
12. 'Unnecessary use of conditional expression for default assignment' 这个是因为对某个值的初始化使用了三元表达式
13. 'Closing curly brace does not appear on the same line as the subsequent block' 大括号与后续代码块不在同一行上,比如if ... else ... 语句,else语句换行了
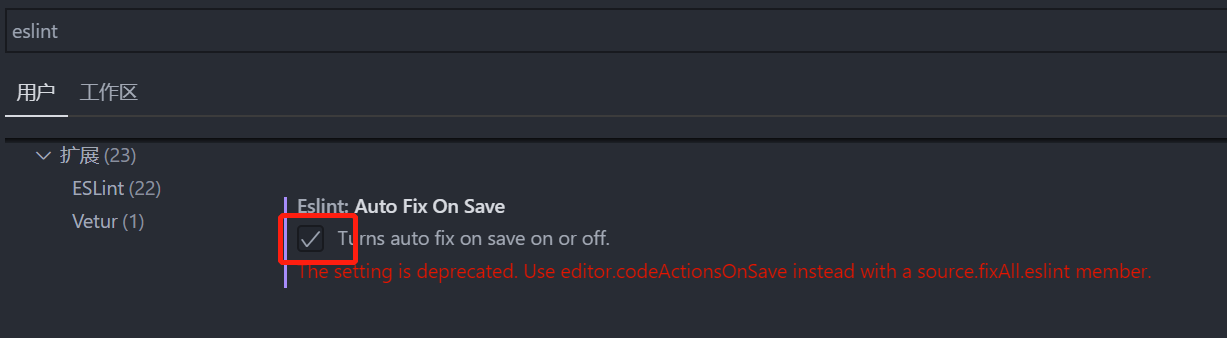
以上这些问题我们可以选择手动修复,也可以通过配置启动eslint进行自动错误修复的功能。打开vscode管理 -> 设置 -> 搜索 eslint 然后勾选

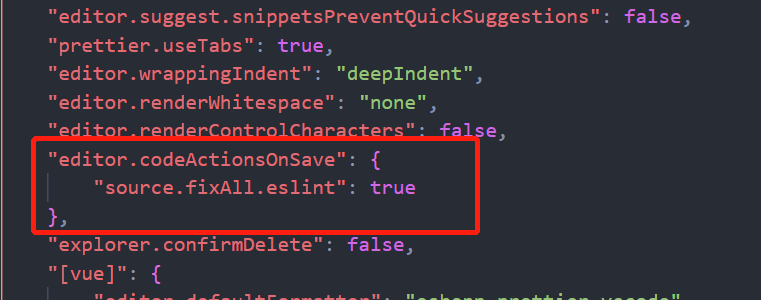
如果提示这种设置不推荐,可以通过管理 -> 设置,然后在setting.json中使用 editor.codeActionsOnSave代替:

这样自动修复功能就打开了,可以打开错误页面,执行保存操作,就不用一个一个手动去改了。
附部分规则配置说明:
"no-alert": 0, //禁止使用alert confirm prompt
"no-console": 2, //禁止使用console
"no-debugger": 2, //禁止使用debugger
"for-direction": 2, //禁止for无限循环
"no-multi-spaces": 1, //不能有多余的空格
"no-var": 0, //禁用var,用let和const代替
"no-redeclare": 2, //禁止重复声明变量
"camelcase": 2, //要求驼峰法命名
"no-dupe-args": 2, //禁止在函数或表达中出现重名参数
"no-extra-semi": 2, //禁止不必要的分号
"require-await": 2, //禁止使用不带 await 表达式的 async 函数
像console和debugger都是在生产环境比较常用的,其他还有很多官网都有详细说明,大家可自行查阅。



