Element-ui使用中遇到的问题总结
基于 vue2.0 的 element-ui 框架,使用起来还是很方便的,非常适合快速开发,但是在做自己的项目中还是会碰到这样那样的问题,有些问题官方文档并不是很详尽,以下是我在使用 element-ui 过程中一些常用的或碰到的一些问题笔记。
一、DateTimePicker 日期选择范围为当前时间以及当前时间之前
<template>
<div>
<el-date-picker
size="small"
clearable
:picker-options="pickerOptions"
v-model="dateRange"
type="daterange"
value-format="yyyy-MM-dd"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"></el-date-picker>
</div>
</template>
<script>
export default {
data () {
return {
pickerOptions: {
disabledDate (time) {
return time.getTime() > Date.now()
}
},
dateRange: []
}
}
}
</script>
还有一种情况就是,只能选取当前时间之后的时间,包括时分秒,若选择的时间小于当前时间,就会自动的填充成当前的时分秒。这时可以配合watch监听属性或事件来处理。
<template>
<div>
<el-date-picker size="small" clearable type="daterange" v-model="dateRange"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"></el-date-picker>
</div>
</template>
<script>
export default {
data () {
return {
pickerOptions: {
disabledDate (time) {
return time.getTime() < Date.now() - 1 * 24 * 3600 * 1000
}
},
dateRange: []
}
},
watch: {
dateRange (val) { //此处也可以替换成change事件
var st = new Date(val) * 1000 / 1000
if (st < Date.now()) {
this.dateRange = new Date()
}
}
}
}
</script>
二、DateTimePicker 日期选择范围数组的拆分
项目中碰到的需求:type 为 daterange 的日期选择器所绑定的值 date 是一个数组,但是后端接收的参数开始日期和结束日期是分开的,回显时返回的数据也是分开的
创建 arrayUtil.js 文件
// arrayUtil.js /** * @description 安全的获取数组对应下标数据 * @param { Array } arr * @param { int } index */ export const saveGet = (arr, index) => { if( arr & Array.isArray(arr)) { return arr[index]; } else { return undefined; } }
在 .vue 文件中引入并调用
// .vue 文件 import { saveGet } from './utils/arrayUtil'; <el-date-picker type="daterange" v-model="date" value-format="yyyy-mm-dd" format="yyyy-mm-dd" start-placeholder="开始日期" end-placeholder="结束日期" style="width: 100%;"></el-date-picker> export default { data() { return { date: [] // 日期范围 } }, // 计算得到传递给后端的参数(拆分日期范围数组) computed: { queryParams() { return { ... ... fromDate: saveGet(this.form.date, 0), toDate: saveGet(this.form,date, 1), ... ... }; } }, }
回显的时候,后端返回的 fromDate 和 toDate 再拼成数组就可以了。
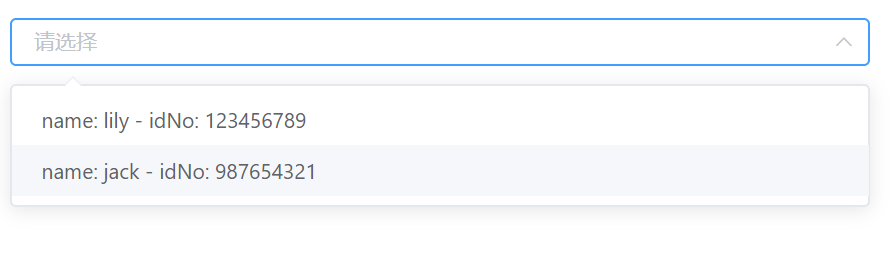
三、el-select 选择器options的value/label采用拼接的方式
<el-select placeholder="请选择" style="width:100%" filterable v-model="info" clearable >
<el-option
v-for="item in infoList"
:key="info.id"
:label="`name: ${item.name} - idNo: ${item.idNo}`"
:value="item.id">
<span style="float: left">{{ item.tableName }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.level }}</span>
</el-option>
</el-select>
上述 v-model="info" 是从后端返回的选择用户 id,infoList 为所有用户的信息,label 拼接了 用户姓名 - 用户idNo,回显时要匹配过滤下然后再拼接显示就行了。
显示如下:

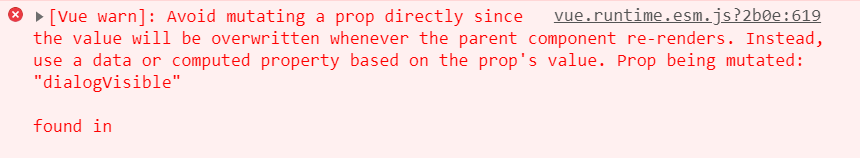
四、el-dialog 父子组件传值,关闭el-dialog时报错
二次封装 el-dialog 时,关闭 dialog 出现如下错误

具体代码如下:
// 父组件 <el-button type="primary" size="mini" @click="dialogVisible=true">新 增</el-button> <com-dialog :dialogVisible.sync="dialogVisible" @closeDialog="closeDialog"></com-dialog> // 子组件 <template> <el-dialog title="新增" :visible.sync="dialogVisible" @close="closeDialog"> </template> <script> export default { props: { dialogVisible: { type: Boolean, default: false } }, methods:{ //关闭Dialog closeDialog(){ this.$emit('update:closeDialog', false); } }, }; </script>
出现错误的原因是:子组件的关闭事件和父组件的关闭事件相冲突了,子组件的 props 属性要由父组件来控制,不能直接修改 visible 的值。此处的 sync 修饰符相当于 el-dialog 直接修改了父组件的值。所以把父组件和子组件的 .sync 去掉就可以了。
还有一种方法就是将 close 方法改成 before-close,具体代码如下:
// 父组件 <el-button type="primary" size="mini" @click="dialogVisible=true">新 增</el-button> <com-dialog :dialogVisible.sync="dialogVisible" @closeDialog="closeDialog"></com-dialog> // 子组件 <template> <el-dialog title="新增" :visible.sync="dialogVisible" :before-close="closeDialog"> </template> <script> export default { props: { dialogVisible: { type: Boolean, default: false } }, methods:{ //关闭Dialog closeDialog(){ this.$emit('closeDialog', false); } }, }; </script>
五、el-form-item的label自定义
要求在 form 表单的 label 中添加提示文字,具体显示要求如下图:

api文档中form-item slot有个label属性,用来自定义标签文本的内容。实现如下:
<el-form-item prop="name">
<span slot="label">
用户名<i>(支持字母、数字和特殊符号)</i>
</span>
<el-input v-model="name"></el-input>
</el-form-item>
然后结合样式修改下字体和颜色就可以了
六、el-input 使用clearable清除内容时触发校验提示
form表单的el-input带有输入校验,触发方式trigger为blur,如果使用clearable清除内容时不会触发校验提示。文档中el-input提供了focus()方法,在清除内容的时候调用一下,在失去焦点时就会触发校验了。具体实现如下:
<el-input placeholder="请输入" v-model="form.name" clearable ref="nameRef" @clear="clearInput('nameRef')"></el-input>
// 清除表单内容事件
clearInput (refName) {
this.$refs[refName].focus()
}
以上,还会继续更新哒 :) ~~



