ESLint 校验报错 Do not use 'new' for side effects(no-new)

虽然项目还是可以运行,但不明白为啥报错了,于是就翻了翻 eslint 文档规则,
禁止使用 new 以避免产生副作用 ( no-new )
对构造函数使用
new的目的通常是创建一个特定类型的对象并且将该对象存储在变量中,比如:var person = new Person();使用
new却不存储结果这种情况是不太常见的,比如:new Person()。在这个例子中,创建的对象被销毁因为它的引用没有被存储在任何地方,并且在许多场景中,这意味着构造函数应该被一个不需要使用new的函数所替代。

好吧,我犯的错误简直不要太一样 (/ω\) (/ω\) ~ . ~
SO ... ... eslint 设置此规则就是为了通过禁止使用 new 关键字调用构造函数但却不将结果赋值给一个变量来保持一致性和约定。
好了,错误不可怕,只要有一个直面错误的心,正解也就不远了,吼吼

嗯嗯,改正之后无错误提示,顺利通过验证。
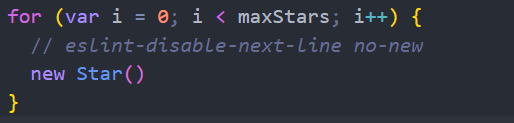
除了上面这种方法,还可以屏蔽检测,就是使用快速修复 Disable no-new for this line,如下所示:

这句注释可以绕过检测规则。虽然这个方法可行,不过还是建议找到问题所在。



