JS中的构造函数、原型、原型链
在典型的 OOP 的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6之前, JS 中并没用引入类的概念。
ES6 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
-
对象字面量
var obj = {} -
new Object()
var obj = new Object();
-
自定义构造函数
function Star(name, age) { this.name = name; this.age = age; this.sing = function(){ console.log('sing') } } let ldh = new Star('刘德华', 18); ldh.sing();
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
1. 构造函数用于创建某一类对象,其首字母要大写
2. 构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
① 在内存中创建一个新的空对象。
② 让 this 指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要 return )。
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
-
-
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
-
-
-
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
-
function Star(name, age) { this.name = name; this.age = age; this.sing = function(){ console.log('sing') } } // 实例成员就是构造函数内部通过 this 添加的成员 name age sing 就是实例成员。实例成员只能通过实例化的对象来访问 let ldh = new Star('刘德华', 18); ldh.sing(); // 静态成员 在构造函数本身上添加的成员 gender 就是静态成员 Star.gender = 'male'; console.log(Star.gender); // 静态成员只能通过构造函数来访问 console.log(ldh.gender); // 不能通过对象来访问
1.3 构造函数的问题
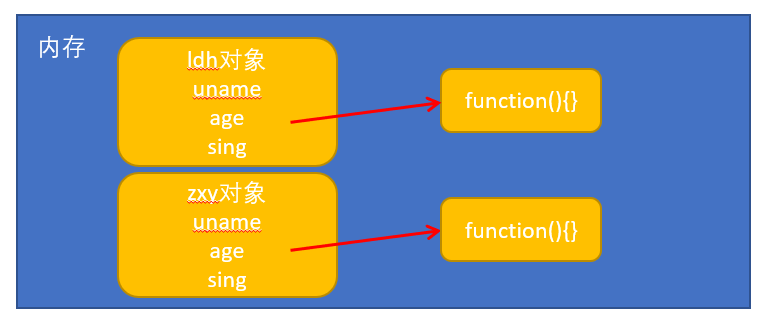
构造函数方法很好用,但是存在浪费内存的问题。
function Star(uname, age) { this.uname = uname; this.age = age; this.sing = function() { console.log('我会唱歌'); } } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19); console.log(ldh.sing === zxy.sing); // false

当创建实例对象的时候,对于简单的数据类型,直接赋值就可以。
但对于复杂数据类型,当创建 ldh 这个实例对象的时候,会单独的开辟一块儿空间来存放复杂数据类型 sing 这个方法,创建 zxy 对象的时候,也去开辟一块儿空间来存放 sing 方法。开辟了两个空间来存放同一个函数。
我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢?
1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
function Star(name, age){ this.name = name; this.age = age; } Star.prototype.sing = function() { console.log('sing'); } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19); ldh.sing(); zxy.sing(); console.log(ldh.sing === zxy.sing) // true
一般情况下,公共的属性定义到构造函数里面,公共的方法放在原型对象身上。
问答
1. 原型是什么 ?
一个对象,我们也称为 prototype 为原型对象。
2. 原型的作用是什么 ?
共享方法。
1.5 对象原型 __ proto __
对象都会有一个属性 __ proto __ 指向构造函数的 prototype 原型对象。对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __ proto __ 原型的存在。
-
__ proto __ 对象原型和原型对象 prototype 是等价的
-
__ proto __ 对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

1.6 constructor 构造函数
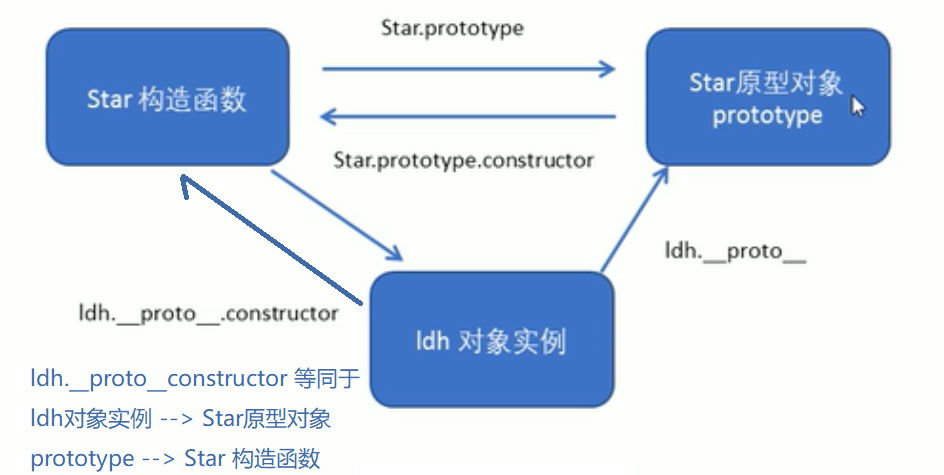
对象原型( __ proto __ )和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
function Star(name, age) { this.name = name; this.age = age; } /* Star.prototype.sing = function() { console.log('sing'); } Star.prototype.movie = function() { console.log('movie'); } */ Star.prototype = { // 如果修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动利用 constructor 指回原来的构造函数 constructor: Star, sing: function() {}, movie: function() {} } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19); console.log(Star.prototype.constructor); // Star console.log(ldh.__proto__.constructor); // Star
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
1.7 构造函数、实例、原型对象三例者之间的关系

1.8 原型链

-
只要是对象就有 __ proto __ 原型,指向原型对象
-
Star 原型对象里面的 __ proto __ 原型 指向的是 Object.prototype
-
Object.prototype 原型对象里面的 __ proto __ 原型 指向为 null
只要是对象,它里面都有一个原型 __ proto __ ,它指向的是原型对象 prototype,原型对象里面也有一个 __ proto __ ,它指向的是 object 原型对象 prototype,object 原型对象里面也有一个 proto __ , 它指向是 null
简单来说就是,每一个对象都有一个原型,每一个原型又是一个对象,所以原型又有自己的原型,这样一环扣一环形成一条链,就叫原型链。
1.9 JavaScript 的成员查找机制(规则)
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__ 指向的 prototype 原型对象)。
③ 如果还没有就查找原型对象的原型(Object的原型对象)。
④ 依此类推一直找到 Object 为止(null)。
⑤ __proto__ 对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
1.10 原型对象 this 指向
构造函数中的this 指向我们实例对象。
function Star(uname, age) { this.uname = uname; this.age = age; } var that; Star.prototype.sing = function() { console.log('我会唱歌'); that = this; } var ldh = new Star('刘德华', 18); console.log(that === ldh); // 返回true,在构造函数中,里面this指向的是对象实例ldh
原型对象里面放的是方法,这个方法里面的 this 指向 的是 这个方法的调用者,也就是这个实例对象。调用方式的不同决定了 this 的指向不同,一般指向我们的调用者。

改变函数内部 this 指向,常用的有 bind()、call()、apply()
-
call() 方法:调用一个对象,即调用函数的方式,改变函数的 this 指向。主要作用可以实现继承。
fun.call(thisArg, arg1, arg2, ...)
-
apply() 方法:调用一个函数,即调用函数的方式,改变函数的 this 指向。
fun.apply(thisArg, [argsArray])
-
thisArg:在 fun 函数运行时指定的 this 值
-
argsArray:传递的值,必须包含在数组里面
-
返回值就是函数的返回值,因为它就是调用函数
// 利用 apply 借助于数学内置对象求最大最小值 var arr = [1, 63, 25, 89, 12, 7]; var max = Math.max.apply(Math, arr); console.log(max); // 89
-
-
bind() 方法不会调用函数,但是能改变函数内部 this 指向
fun.bind(thisArg, arg1, arg2, ...)
-
thisArg:在 fun 函数运行时指定的 this 值
-
arg1, arg2:传递的其他参数
-
返回由指定的 this 值和初始化参数改造的原函数拷贝,即原函数改变 this 之后产生的新函数
var o = { name: 'andy' } function fn(a, b) { console.log(this, a+b); } var f = fn.bind(o, 1, 2); fn(); var btn = document.querySelector('button'); btn.onclick = function() { this.diabled = true; //这个 this 指向 btn 按钮 // var that = this; setTimeout(function() { //定时器里面的 this 指向的是 window // that.disabled = false; this.disabled = false; }.bind(this), 3000); //这个 this 指向 btn 这个对象 }
-
总结:
-
-
call() 经常做继承;
-
apply() 经常跟数组有关系;
-
bind() 不立即调用函数,如果有的函数我们不需要立即调用,但是又想改变这个函数内部 this 指向,此时用 bind()
-
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
Array.protoype.sum = function() { let sum = 0; for(let i = 0; i < this.length; i++) { sum += this[i]; } return sum; } const arr = [1, 2, 3]; console.log(arr.sum()); // 6 console.log(Array.prototype) // 里面包含了 sum 方法
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。



