vue中$router和$route的区别
我们在 vue 项目中一般都会用到路由,而 vue-router 是 vue.js 官方的路由管理器。之前也有被问到 router 相关的问题,今天闲来掰扯掰扯~~~::)
∪﹏∪ 太长不看版 ↓
| this.$route:当前激活的路由的信息对象。每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性。
| this.$router:全局的 router 实例。通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能。其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go() 等方法。
用过 vue 的童鞋都知道,路由跳转分为编程式和声明式。
声明式
简单来说,就是使用 router-link 组件来导航,通过传入 to 属性指定链接(router-link 默认会被渲染成一个a标签)。
当需要在一个页面中嵌套子路由,并且页面不跳转的时候,这种方式不要太好用啊哈哈哈... 只需要将子页面渲染在 router-view 里面就可以了。
编程式
采用这种方式就需要导入 VueRouter 并调用了。
然后我再来唠唠 vue-router 的使用步骤(以下采用编程式方式):
1. 定义两个路由跳转的单 .vue 组件:home.vue 和 user.vue;
2. 导入 vue, vue-router,并定义路由,每个路由包含一个 component 属性,这个属性映射一个组件 --- router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './home.vue'
import User from './user.vue'
Vue.use(Router);
3. 创建 router 实例,并传递 routes 配置 --- router.js
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
const router = new Router({
routes
})
4. 在 vue 根实例中注入路由,这样就可以在其他任何组件中访问路由了 --- main.js
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
大体步骤就以上这些,其他就不表了啦啦啦 ╮(╯▽╰)╭

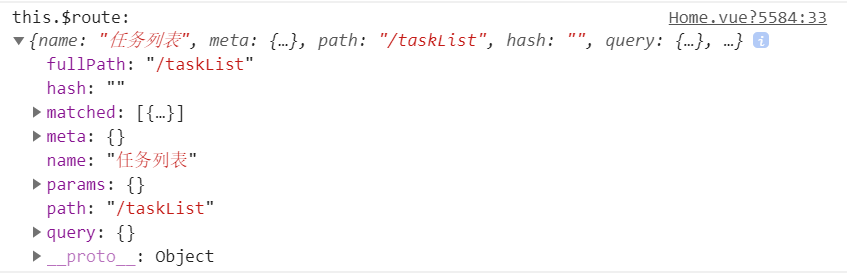
可以看到 this.$route 显示了当前激活的路由的信息对象。这个对象是局部的,可以获取当前路由的 path, name, params, query 等属性,这里就不细说了。
const router = new VueRouter({
routes: [
// 下面的对象就是路由记录
{
path: '/taskList',
component: TaskList,
name: '任务列表',
children: [
{
path: '/taskDetail',
component: TaskDetail,
name: '任务详情'
}
]
}
]
})
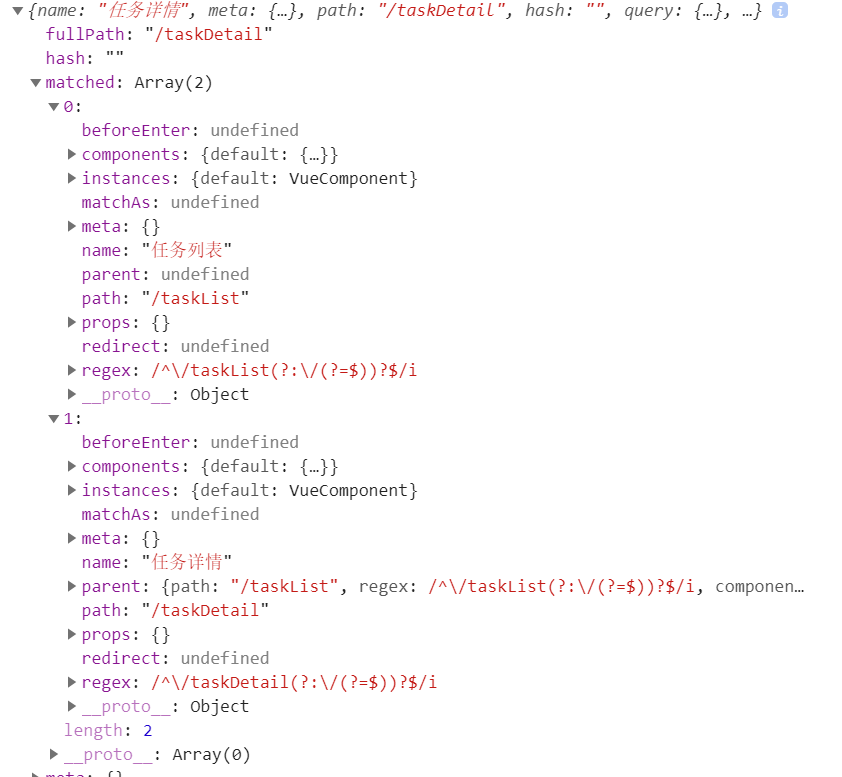
得到的 this.$route 中 matched 展开结果为:

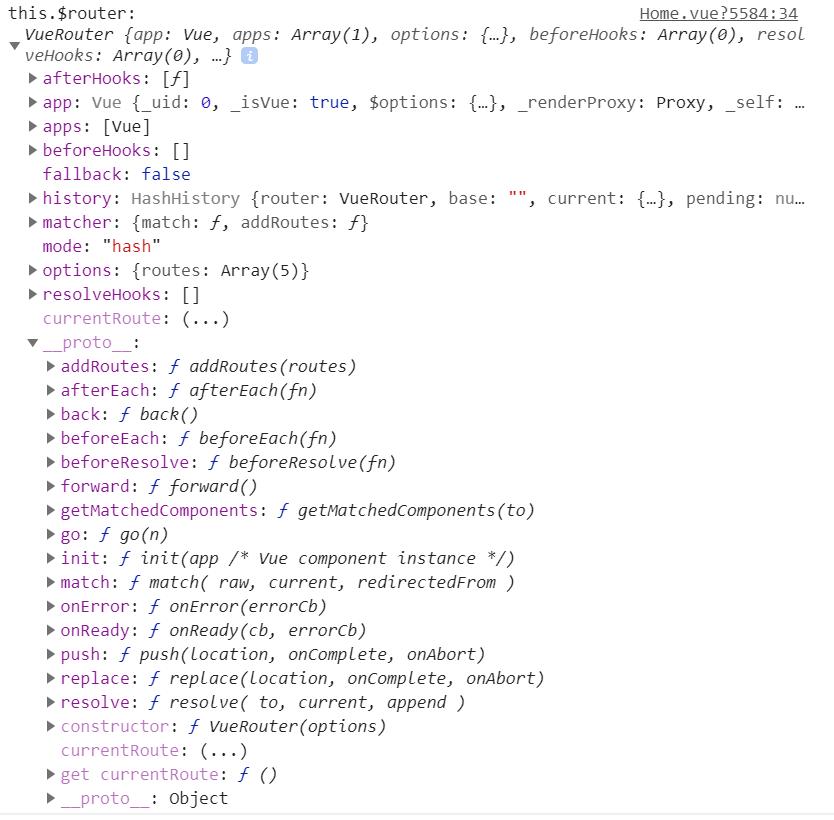
此外,在 vue 实例内部,还可以通过 this.$router 访问路由实例,它是一个全局的路由实例,通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能。在任何子组件中打印 this.$router 得到如下:

其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go() 等方法。
push() 方法会向 history 中添加一个记录,当点击浏览器的返回按钮时可以退回到前一个页面,当我们点击 <router-link to=' ... ' /> 时等同于调用了 this.$router.push()。
this.$router.push() 方法的参数可以是一个字符串路径,或则是一个地址对象,例如:
- this.$router.push('home')
也可以携带参数,但是要注意:如果提供了 path, params 会被忽略,例如:
- this.$router.push({path: 'home', params: { page: 2}}) 这里的params会被忽略
同样的规则也适用于 router-link 的 to 属性
可以使用以下几种方法:
- this.$router.push({path: `/home/${page=2}``})
- this.$router.push({name: 'home', params: { page: 2}})
- this.$router.push({path: 'home', query: { page: 2}})
这几种方法获取参数的方式:this.$route.params.page / this.$route.query.page
⊙△⊙﹏ ﹏ 吼吼吼~~ 终于写完了,如有不足,欢迎各位童鞋指正~~~╭(′▽‵)╭(′▽‵)╭(′▽‵)╯~~~



