字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失真,也大大减少了请求数量,解决了图片占用资源的问题,非常好用。
IcoMoon 的使用:
1. 直接使用提供的图标
在网址:https://icomoon.io/app/#/select 选择相应图标,然后点击右下角 Generate Font 进行设置,完了点击下载,将下载文件解压,然后将 font 文件夹和 style.css 拷贝到项目中,引用css即可。
2. 根据设计提供的.svg文件自定义生成字体图标并应用
网址:https://icomoon.io/app/#/select
1)上传 (可以使用 在线转换工具 将 jpg,png 图片转成SVG);

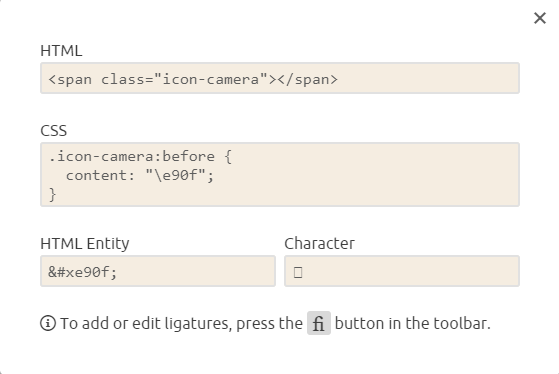
2)图标上传完成后,图标的背景使灰色的,然后选择需要的图标(选中后的背景会变白),点击右下角的 Generate Font,页面跳转。其中图标名称和编码可以自己定义,鼠标悬停会显示 Get Code,打开有使用示例;


3)点击右下角 Downlod 下载按钮,下载完成;
4)解压下载后的文件夹,我们需要的是 fonts文件夹 和 style.css, 将这两个文件放到项目中, style.css文件中引入了字体文件,所以要特别注意路径;
5)根据 css 文件下面生成的 class 类名,给元素添加相应的类名即可。
Iconfont 阿里巴巴图标库的使用:
1. 网址:https://www.iconfont.cn/ 搜索需要的图标;
2. 将图标加入购物车,点击页面右上角的购物车按钮,选择添加项目,将所选图标添加到自定义项目中(需要登录使用);
3. 在跳转的页面中,点击下载至本地(下载的文件中 .html 介绍了 Unicode / Font Class / Symbol 引用方法)
Font Awesome 的使用:
1. 网址:http://www.fontawesome.com.cn/ 下载 Font Awesome 文件包;
2. 将 fonts文件夹 和 style.css 放到项目中,在<head>处加载font-awesome.css (或者font-awesome.min.css) 如下:
<link rel="stylesheet" href="../font-awesome/css/font-awesome.css">
3. 通过添加类名 fa 和图标的具体名称 fa-* 将图标放在任意位置(* Font Awesome 被设计为用于行内元素,比如用于<i>标签上)。



