学习记录:javascript+mysql+flask
javascript+flask+mysql学习
这次图床用了sm.ms,感觉还可以,足以满足写博客的需求了,结合下面的内容写了一个简单的注册界面,后续更新一下!~
1. JavaScript
JavaScript是一门编程语言。
JavaScript的意义是什么?
让程序实现一些动态的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus{
width: 200px;
border: 1px solid red;
}
.menus .header{
background-color: gold;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="menus">
<div class="header" onclick="myFunc()">大标题</div>
<div class="item">内容</div>
</div>
<script type="text/javascript">
function myFunc() {
//alert("你好呀");
confirm("是否要继续?")
}
</script>
</body>
</html>
前端三大组件:
- HTML,裸体。
- CSS,好看的衣服。
- JavaScript,动态。
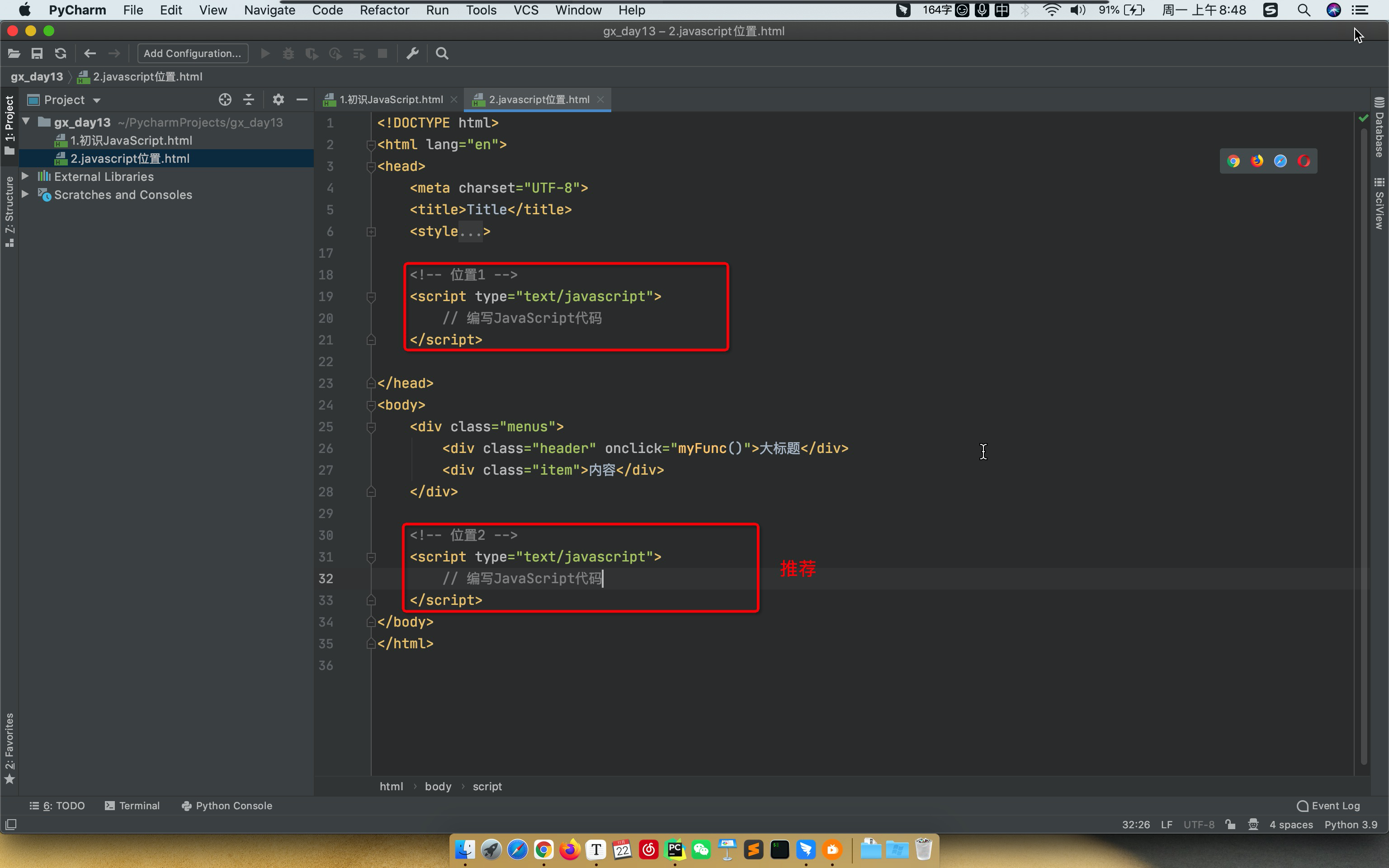
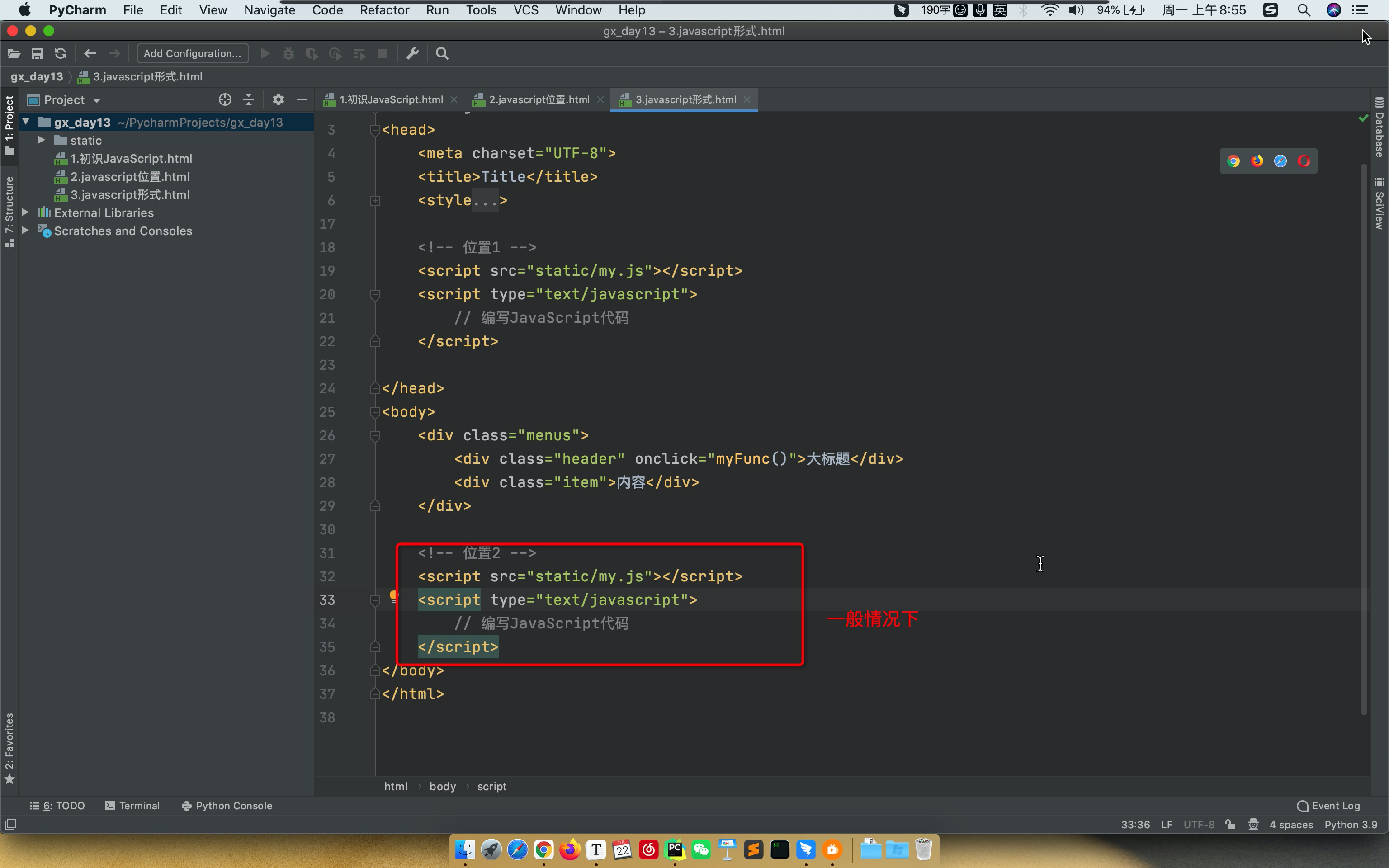
1.1 代码位置

JS代码的存在形式:
-
当前HTML中。
<script type="text/javascript"> // 编写JavaScript代码 </script> -
在其他js文件中,导入使用。

1.2 注释
-
HTML的注释
<!-- 注释内容 --> -
CSS的注释,
style代码块/* 注释内容 */ -
JavaScript的注释,
script代码块// 注释内容 /* 注释内容 */
1.3 变量
-
Python,编程语言。
name = "高倩" print(name) -
JavaScript,编程语言。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var name = "高倩"; console.log(name); </script> </body> </html>
1.4 字符串类型
// 声明
var name = "高倩";
var name = String("高倩");
// 常见功能
var name = "中国联通";
var v1 = name.length;
var v2 = name[0]; // name.charAt(3)
var v3 = name.trim();
var v4 = name.substring(0,2); // 前取后不取
案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id="txt">欢迎中国联通领导高倩莅临指导</span>
<script type="text/javascript">
function show() {
// 1.去HTML中找到某个标签并获取他的内容(DOM)
var tag = document.getElementById("txt");
var dataString = tag.innerText;
// 2.动态起来,把文本中的第一个字符放在字符串的最后面。
var firstChar = dataString[0];
var otherString = dataString.substring(1, dataString.length);
var newText = otherString + firstChar;
// 3.在HTML标签中更新内容
tag.innerText = newText;
}
// JavaScript中的定时器,如:每1s执行一次show函数。
setInterval(show, 1000);
</script>
</body>
</html>
1.5 数组
// 定义
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);
// 操作
var v1 = [11,22,33,44];
v1[1]
v1[0] = "高倩";
v1.push("联通"); // 尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); // 尾部追加 ["联通", 11,22,33,44]
v1.splice(索引位置,0,元素);
v1.splice(1,0,"中国"); // 尾部追加 [11,"中国",22,33,44]
v1.pop() //尾部删除
v1.shift() //头部删除
v1.splice(索引位置,1)
v1.splice(2,1); // 索引为2的元素删除 [11,22,44];
var v1 = [11,22,33,44];
for(var idx in v1){
// idx=0/1/2/3/ data=v1[idx]
}
var v1 = [11,22,33,44];
for(var i=0; i<v1.length; i++){
// i=0/1/2/3 data=v1[idx]
}
注意:break和continue
案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="city">
<!-- <li>北京</li> -->
</ul>
<script type="text/javascript">
// 发送网络请求,获取数据
var cityList = ["北京","上海","深圳"];
for(var idx in cityList){
var text = cityList[idx];
// 创建 <li></li>
var tag = document.createElement("li");
// 在li标签中写入内容
tag.innerText = text;
// 添加到id=city那个标签的里面。DOM
var parentTag = document.getElementById("city");
parentTag.appendChild(tag);
}
</script>
</body>
</html>
1.6 对象(字典)
info = {
"name":"高倩",
"age":18
}
info = {
name:"高倩",
age:18
}
info.age
info.name = "郭智"
info["age"]
info["name"] = "郭智"
delete info["age"]
info = {
name:"高倩",
age:18
}
for(var key in info){
// key=name/age data=info[key]
}
案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="body">
</tbody>
</table>
<script type="text/javascript">
var info = {id: 1, name: "郭智", age: 19};
var tr = document.createElement("tr");
for (var key in info) {
var text = info[key];
var td = document.createElement('td');
td.innerText = text;
tr.appendChild(td);
}
var bodyTag = document.getElementById("body");
bodyTag.appendChild(tr);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="body">
</tbody>
</table>
<script type="text/javascript">
// 网络请求获取,写入到页面上。
var dataList = [
{id: 1, name: "郭智1", age: 19},
{id: 2, name: "郭智2", age: 19},
{id: 3, name: "郭智3", age: 19},
{id: 4, name: "郭智4", age: 19},
{id: 5, name: "郭智5", age: 19},
];
for (var idx in dataList) {
var info = dataList[idx];
var tr = document.createElement("tr");
for (var key in info) {
var text = info[key];
var td = document.createElement('td');
td.innerText = text;
tr.appendChild(td);
}
var bodyTag = document.getElementById("body");
bodyTag.appendChild(tr);
}
</script>
</body>
</html>
1.7 条件语句
if ( 条件 ) {
}else{
}
if (1==1){
}else{
}
if ( 条件 ){
}else if ( 条件 ){
}else if ( 条件 ){
}else{
}
1.8 函数
def func():
函数的内容...
func()
function func(){
...
}
func()
2.DOM
DOM,就是一个模块,模块可以对HTML页面中的标签进行操作。
// 根据ID获取标签
var tag = document.getElementById("xx");
// 获取标签中的文本
tag.innerText
// 修改标签中的文本
tag.innerText = "哈哈哈哈哈";
// 创建标签 <div>哈哈哈哈哈</div>
var tag = document.createElement("div");
// 标签写内容
tag.innerText = "哈哈哈哈哈";
<ul id="city">
<li>北京</li>
</ul>
<script type="text/javascript">
var tag = document.getElementById("city");
// <li>北京</li>
var newTag = document.createElement("li");
newTag.innerText = "北京";
tag.appendChild(newTag);
</script>
2.1 事件的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
</ul>
<script type="text/javascript">
function addCityInfo() {
var newTag = document.createElement("li");
newTag.innerText = "联通";
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" placeholder="请输入内容" id="txtUser"/>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
</ul>
<script type="text/javascript">
function addCityInfo() {
// 1.找到输入标签
var txtTag = document.getElementById("txtUser");
// 2.获取input框中用户输入的内容
var newString = txtTag.value;
// 判断用户输入是否为空,只有不为空才能继续。
if (newString.length > 0) {
// 3.创建标签 <li></li> 中间的文本信息就是用户输入的内容
var newTag = document.createElement("li");
newTag.innerText = newString;
// 4.标签添加到ul中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
// 3.将input框内容清空
txtTag.value = "";
}else{
alert("输入不能为空");
}
}
</script>
</body>
</html>
注意:DOM中还有很多操作。
DOM可以实现很多功能,但是比较繁琐。
页面上的效果:jQuery来实现 / vue.js / react.js
3.快速开发网站
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
-
Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
-
from flask import Flask,render_template app = Flask(__name__) @app.route("/show/info") def index(): # Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。 # 默认:去当前项目目录的templates文件夹中找。 return render_template("index.html") if __name__ == '__main__': app.run()
4.Python操作MySQL
用Python代码连接MySQL并发送指令。
pip install pymysql
1.创建数据
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令
cursor.execute("insert into admin(username,password,mobile) values('www','qwe123','15155555555')")
conn.commit()
# 3.关闭
cursor.close()
conn.close()
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令(千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入)
# sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"
# cursor.execute(sql, ["ww", "qq23", "199444449"])
# sql = "insert into admin(username,password,mobile) values( %(n1)s, %(n2)s, %(n3)s)"
# cursor.execute(sql, {"n1": "ss", "n2": "qw2123", "n3": "1999999999"})
conn.commit()
# 3.关闭
cursor.close()
conn.close()
import pymysql
while True:
user = input("用户名:")
if user.upper() == 'Q':
break
pwd = input("密码:")
mobile = input("手机号:")
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令(千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入)
sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"
cursor.execute(sql, [user, pwd, mobile])
conn.commit()
# 3.关闭
cursor.close()
conn.close()
2.查询数据
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令( *** 千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入***)
cursor.execute("select * from admin where id > %s", [2, ])
# 获取符合条件的所有数据,得到的是 [ 字典,字典, ] 空列表
data_list = cursor.fetchall()
for row_dict in data_list:
print(row_dict)
# 3.关闭连接
cursor.close()
conn.close()
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令( *** 千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入***)
cursor.execute("select * from admin where id > %s", [2, ])
# 获取符合条件的第一条数据,字典 None
res = cursor.fetchone()
print(res) # {'id': 3, 'username': '集宁', 'password': 'qwe123', 'mobile': '1999999999'}
# 3.关闭连接
cursor.close()
conn.close()
3.删除数据
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令( *** 千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入***)
cursor.execute("delete from admin where id=%s", [3, ])
conn.commit()
# 3.关闭
cursor.close()
conn.close()
4.修改数据
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='root', passwd="root123", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令( *** 千万不要用字符串格式化去做SQL的拼接,安全隐患SQL注入***)
cursor.execute("update admin set mobile=%s where id=%s", ["1888888888", 4, ])
conn.commit()
# 3.关闭
cursor.close()
conn.close()
强调:
-
在进行 新增、删除、修改时,一定要记得commit,不然数据库么有数据。
cursor.execute("..") conn.commit() -
在查询时,不需要commit,执行fetchall / fetchone
cursor.execute("...") # 第一条数据,字典,无数据时是None v1 = cursor.fetchone() # 所有数据,列表套字典,无数据时是空列表 v1 = cursor.fetchall() -
对于SQL语句不要用Python的字符串格式化进行拼接(会被SQL注入),一定要用execute+参数
cursor.execute(".%s..... %s", ["xx","xx"])
以上学习过程及记录均参考自武沛奇老师的《最新Python的web开发全家桶(django+前端+数据库)》链接:最新Python的web开发全家桶(django+前端+数据库)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号