实验6:安卓APP首页
2022年夏季《移动软件开发》实验报告
| 姓名学号 | 窦海彤,20020007011 |
|---|---|
| 课程 | 中国海洋大学22夏《移动软件开发》 |
| 实验名称 | 实验6:安卓app首页 |
| 博客地址 | https://www.cnblogs.com/dht21/ |
| Github仓库地址 | https://github.com/Domingo21/summer-term |
一、实验目标
- 做一个APP首页,包括顶部图片、顶部菜单栏、中部消息模块、底部Tab按钮。
- 学习 ScrollView, RelativeLayout,以及插件之间的穿插使用。
二、实验步骤
1. 环境配置
需要配置Java环境和Android studio环境
Java环境配置:https://www.cnblogs.com/renqiqiang/p/6822143.html
Android studio环境配置:https://www.cnblogs.com/renqiqiang/p/6822143.html
2. 项目创建
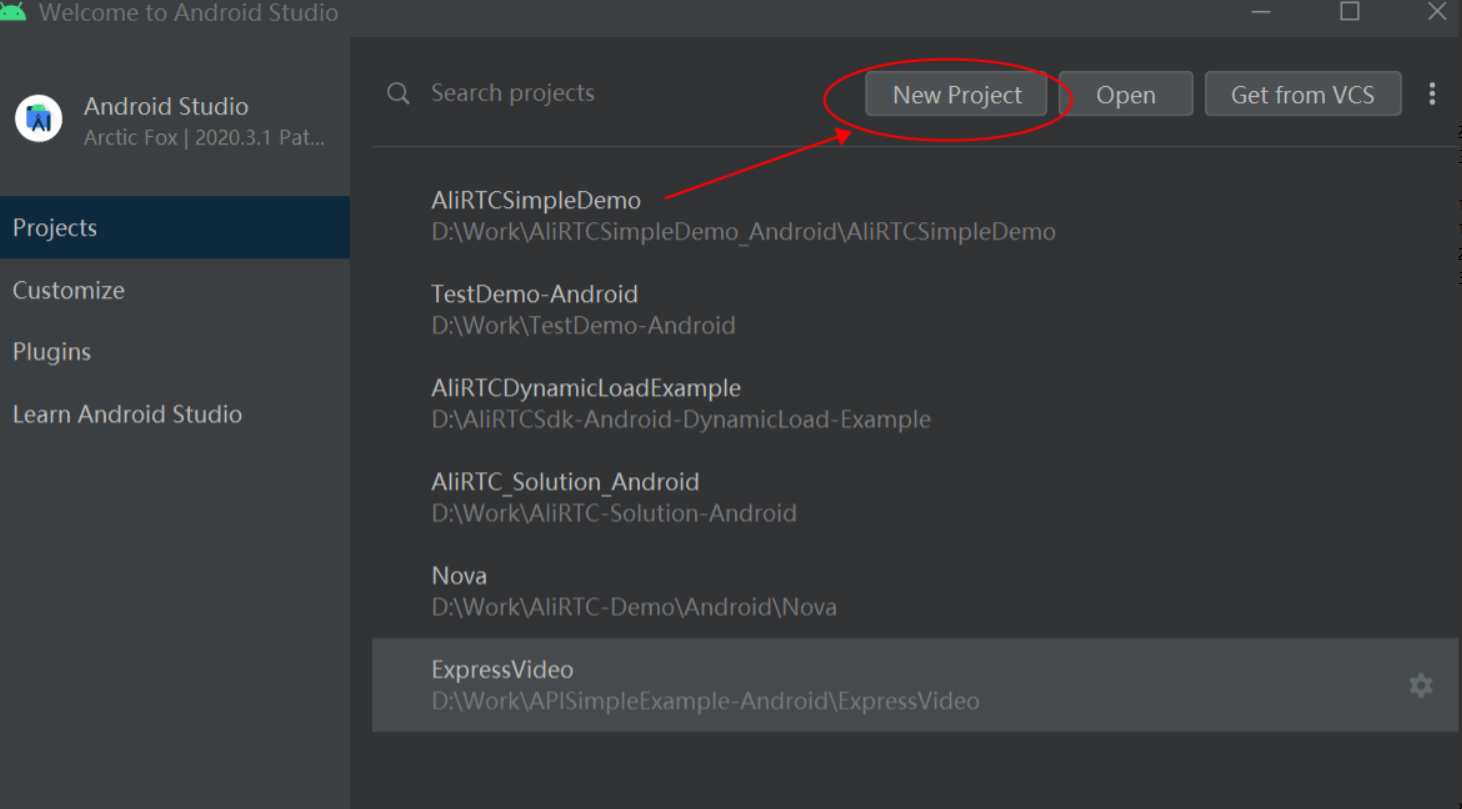
选择新项目

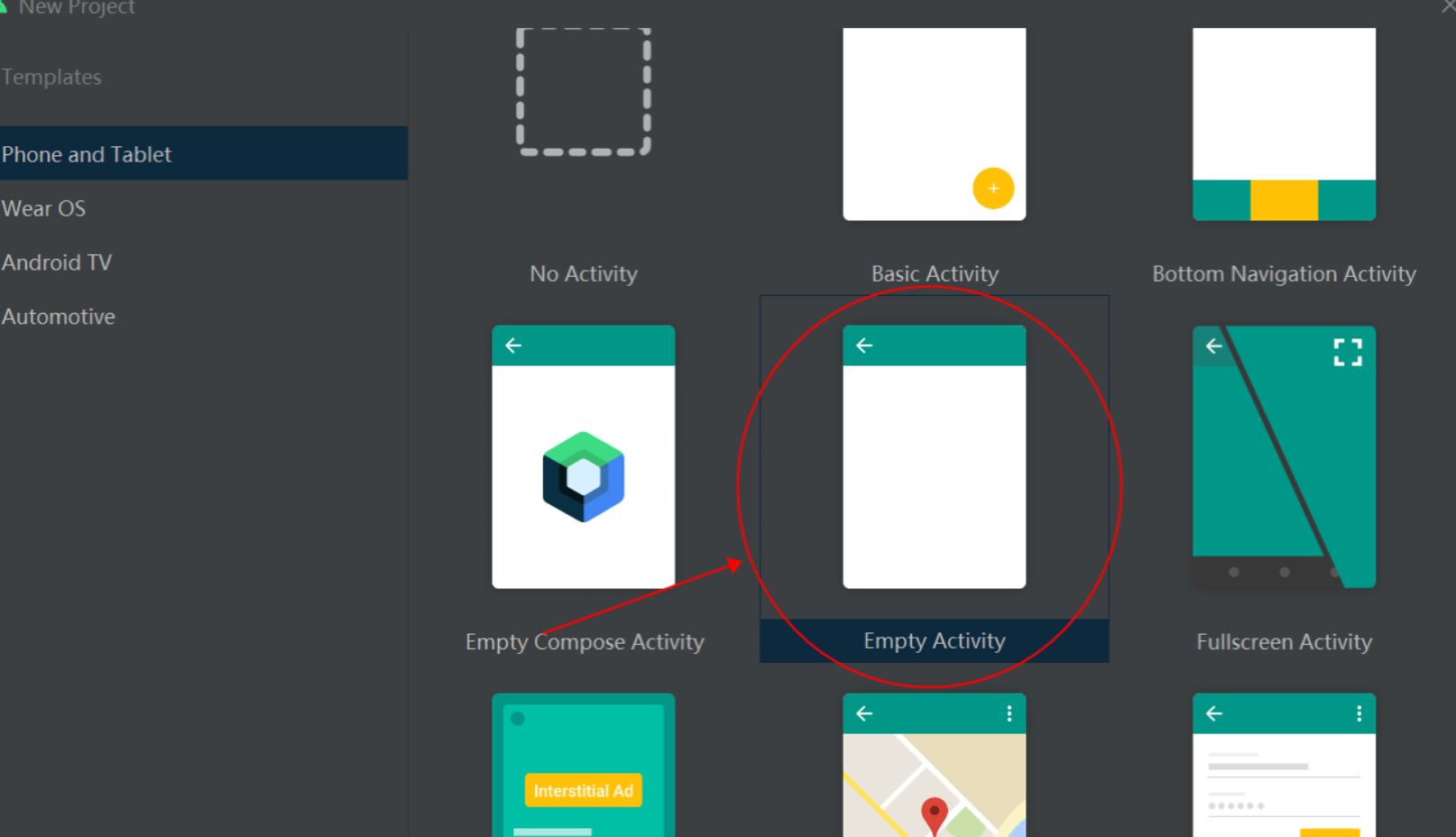
选择空项目

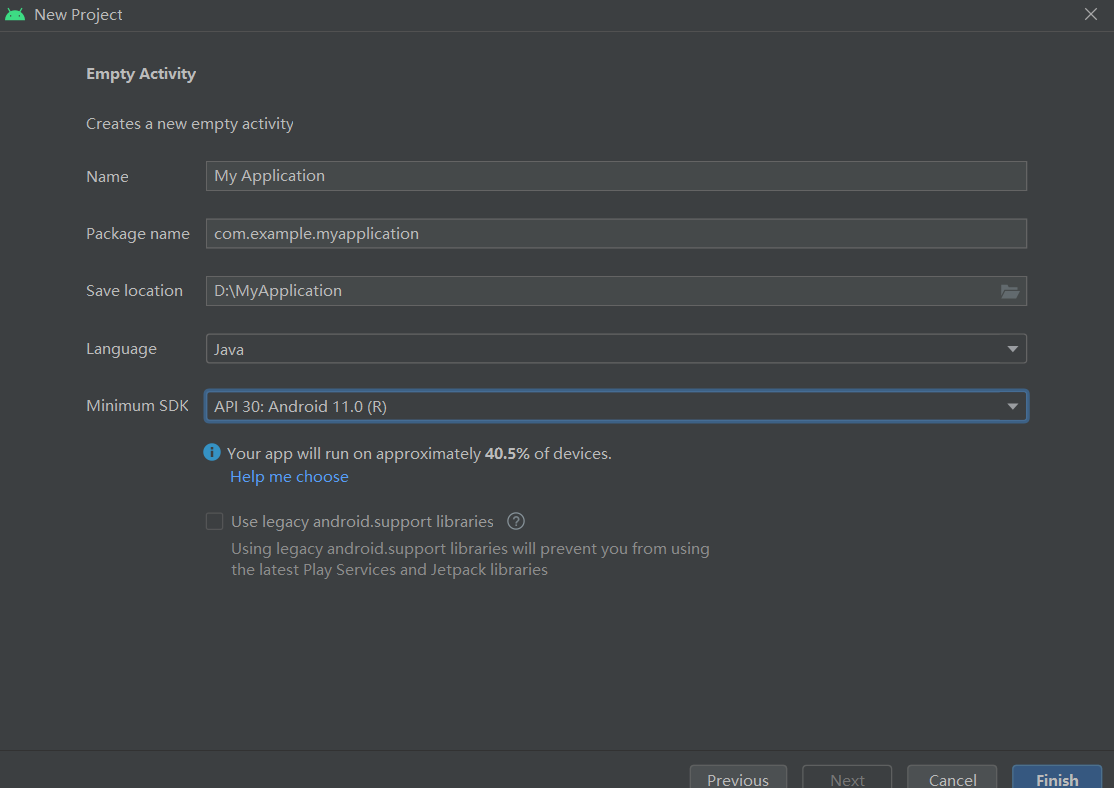
选择语言为Java,以及和手机Android版本相同的版本

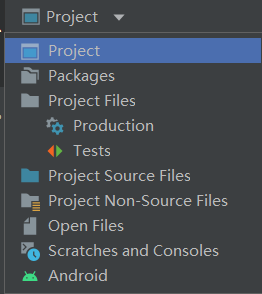
将此处切换为project

打开activity_main.xml文件

3. 编写代码
利用
<ScrollView
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:Color="#fff"
android:gravity="center"
android:text="首页"
android:textSize="18dp"
android:textStyle="bold"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@mipmap/test_img"/>
</LinearLayout>
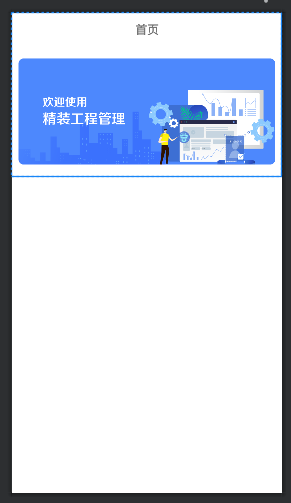
</ScrollView>

在其下添加导航栏,添加图片和文字信息
<LinearLayout
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:weightSum="4"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_icon1"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="验房"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
以此类推,写出其他导航栏
<LinearLayout
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:weightSum="4"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_icon1"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="验房"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_icon2"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="日常巡检"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/yaoshi"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="钥匙管理"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/tongji"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="统计分析"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
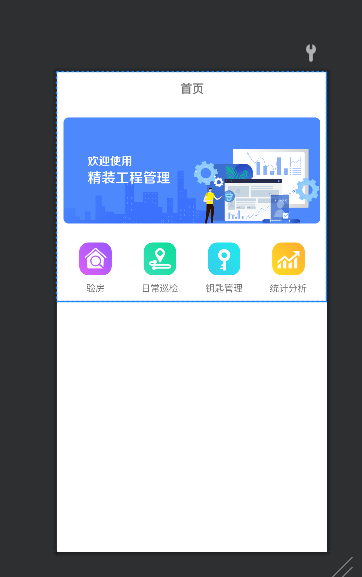
效果如图:

同理写出代办事项栏
<LinearLayout
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_weight="1"
android:textStyle="bold"
android:textColor="#333"
android:textSize="16dp"
android:layout_marginLeft="10dp"
android:text="代办(10)"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginRight="10dp"
android:textColor="#666"
android:layout_marginLeft="10dp"
android:text="更多"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
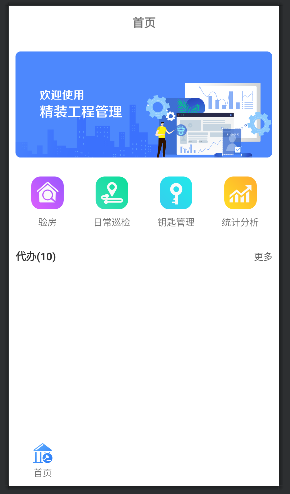
效果如图:
最后是底部导航栏,利用
<LinearLayout
android:weightSum="4"
android:layout_width="match_parent"
android:layout_height="80dp">
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imga"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/test_icon3"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imga"
android:layout_centerHorizontal="true"
android:text="首页"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
效果如图:
其中,将底部导航栏分为四份,每一个按钮占一个权重,以首页按钮为例,以此类推写出其他按钮
<LinearLayout
android:weightSum="4"
android:layout_width="match_parent"
android:layout_height="80dp">
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imga"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/test_icon3"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imga"
android:layout_centerHorizontal="true"
android:text="首页"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgb"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/yan"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imgb"
android:layout_centerHorizontal="true"
android:text="验房"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgc"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/tong"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imgc"
android:layout_centerHorizontal="true"
android:text="统计"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/she"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/img"
android:layout_centerHorizontal="true"
android:text="设计"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
效果如图:
4. 完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ScrollView
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:Color="#fff"
android:gravity="center"
android:text="首页"
android:textSize="18dp"
android:textStyle="bold"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@mipmap/test_img"/>
<LinearLayout
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:weightSum="4"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_icon1"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="验房"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_icon2"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="日常巡检"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/yaoshi"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="钥匙管理"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="100dp">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/tongji"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_marginTop="10dp"
android:gravity="center"
android:text="统计分析"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_weight="1"
android:textStyle="bold"
android:textColor="#333"
android:textSize="16dp"
android:layout_marginLeft="10dp"
android:text="代办(10)"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginRight="10dp"
android:textColor="#666"
android:layout_marginLeft="10dp"
android:text="更多"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
<LinearLayout
android:weightSum="4"
android:layout_width="match_parent"
android:layout_height="80dp">
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imga"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/test_icon3"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imga"
android:layout_centerHorizontal="true"
android:text="首页"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgb"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/yan"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imgb"
android:layout_centerHorizontal="true"
android:text="验房"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgc"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/tong"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/imgc"
android:layout_centerHorizontal="true"
android:text="统计"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/she"
android:layout_width="30dp"
android:layout_height="30dp"/>
<TextView
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@+id/img"
android:layout_centerHorizontal="true"
android:text="设计"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
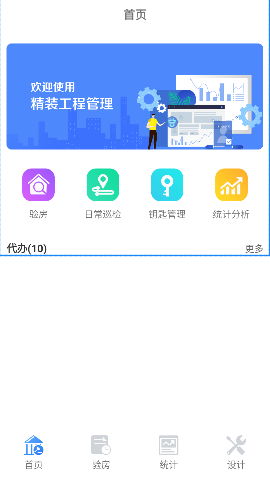
三、运行截图

四、问题总结与体会
通过本次实验,我熟悉了Java环境配置,以及用Android studio开发Android app的过程,通过制作一个app首页,我掌握了图片文字插入以及格式设置,各个组件在布局之间的关系,以及用权重来分割布局。我熟悉了Textview、imageview、LinearLayout,ScrollView, RelativeLayout的使用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号