实验4:高校新闻网小程序
2022年夏季《移动软件开发》实验报告
| 姓名学号 | 窦海彤,20020007011 |
|---|---|
| 课程 | 中国海洋大学22夏《移动软件开发》 |
| 实验名称 | 实验4:高校新闻网 |
| 博客地址 | https://www.cnblogs.com/dht21/ |
| Github仓库地址 | https://github.com/Domingo21/summer-term |
一、实验目标
1.综合所学知识创建完整的前端新闻小程序项目,2.能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
1. 页面配置
1.1 创建页面文件
新建一个如图的项目,并且将app.json内pages属性中的“pages/logs/logs”删除

1.2 删除和修改文件
1)删除utils文件夹及其所有内容
2)删除pages文件夹下的log目录及其所有内容
3)删除index.wxml和index.wxss和app.wxss中全部代码
4)删除index.js中代码并输入page自动补齐,删除app.js中代码并输入app自动补齐

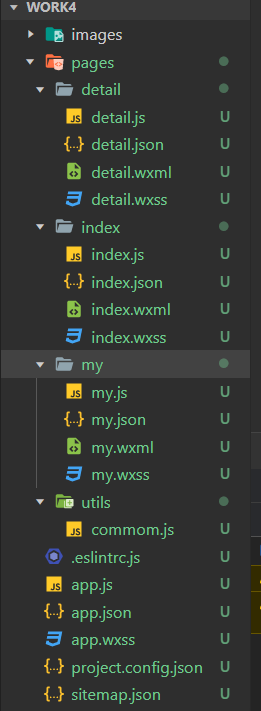
1.3 创建其他文件
在该项目的根目录下新建一个images 文件夹用于存放图片素材,新建utils文件夹,用于存放公共js文件

公共common.js文件代码如下:
//模拟新闻数据
const news = [
{id: '264698',
title: '省退役军人事务厅来校交流对接工作',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg',
content: ' 8月19日,省退役军人事务厅二级巡视员蔡元和、办公室主任刘恒贵、就业创业处副处长钟俊武一行来校就联合共建安徽退役军人学院事宜进行交流对接。校党委常委、副校长陆林,芜湖市退役军人事务局党组成员、副局长张桂芬,学校办公室、人事处、教务处、招就处、学生处、研究生院、体育学院负责同志参加会议。',
add_date: '2022-08-19'},
{id: '304083',
title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg',
content: ' 8月9日,《光明日报》第06版“学习贯彻国家领导人新时代中国特色社会主义思想专刊”版面长篇幅刊发了我校中国特色社会主义理论体系研究中心特约研究员、马克思主义学院博士生王顺题为《不断提高理论素养》的理论文章。文章从“理论素养坚实,才能理想信念坚定”“克服前进道路上的各种困难,需要具备扎实的理论素养”“提升理论素养,必须学懂弄通做实党的创新理论”3个方面全面阐述了不断提高理论素养、坚持用党的创新理论武装头脑的重要性。文章指出,新征程上,面对具有新的历史特点的伟大斗争,迫切需要我们学懂弄通做实党的创新理论,以扎实的理论素养提升战略定力、斗争能力,从而不断取得新的伟大胜利。',
add_date: '2022-08-09'},
{id: '305670',
title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg',
content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。',
add_date: '2022-08-11'}
];
//获取新闻列表
function getNewsList() {
let list = [];
for (var i = 0; i < news.length; i++) {
let obj = {};
obj.id = news[i].id;
obj.poster = news[i].poster;
obj.add_date = news[i].add_date;
obj.title = news[i].title;
list.push(obj);
}
return list; //返回新闻列表
}
//获取新闻内容
function getNewsDetail(newsID) {
let msg = {
code: '404', //没有对应的新闻
news: {}
};
for (var i = 0; i < news.length; i++) {
if (newsID == news[i].id) { //匹配新闻id编号
msg.code = '200'; //成功
msg.news = news[i]; //更新当前新闻内容
break;
}
}
return msg; //返回查找结果
}
// 对外暴露接口
module.exports = {
getNewsList: getNewsList,
getNewsDetail: getNewsDetail
}
2. 视图设计
2.1 导航栏设计
更换导航栏文字和颜色
{
"pages":[
"pages/index/index",
"pages/detail/detail",
"pages/my/my"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#FF0000",
"navigationBarTitleText": "新闻网",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

2.2 tabBer设计
底部导航栏,分为主页和我的两个选项。
app.json:
{
"pages":[...],
"window":{...},
"tabBar":{
"color":"#000",
"selectedColor":"#328KKB",
"list":[
{
"pagePath":"pages/index/index",
"iconPath":"images/index.png",
"selectedIconPath":"images/my_blue.png",
"text":"首页"
},
{
"pagePath":"pages/my/my",
"iconPath":"images/index.png",
"selectedIconPath":"images/my_blue.png",
"text":"我的"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
效果如图:

2.3 页面设计
2.3.1 首页设计
页面主要包括两个部分,幻灯片滚动和新闻列表,计划使用幻灯片
index.wxml:
<!--pages/index/index.wxml-->
<!--幻灯片滚动-->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}" class = "slide-image"/>
</swiper-item>
</block>
</swiper>
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
index.wxss:
/*swiper区域样式*/
/*1-1swiper组件*/
swiper{
height: 400rpx;
}
/*1-2 swiper中的图片*/
swiper image{
width: 100%;
height: 100%;
}
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
index.js:
var common = require('../utils/common') //引用公共JS文件
Page({
/**
* 页面的初始数据
*/
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
],
newsList:[{
id: '304083',
title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg',
add_date: '2022-08-09'},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
效果如图:
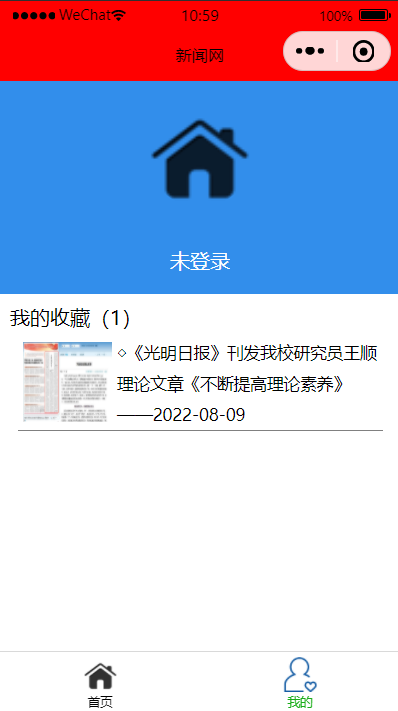
2.3.2 个人中心页设计
个人中心页即“我的”页面,此页面有两个部分,一个时用户登录,另一个是用户收藏
用
myLogin:登陆面板
myIcon:微信头像图片
nickName:微信昵称
myFavorities:我的收藏
my.wxml:
<!--pages/my/my.wxml-->
<!--登录面板-->
<view id = 'myLogin'>
<block>
<image id="myIcon" src="{{src}}"></image>
<text id="nickName">{{nickName}}</text>
</block>
</view>
<!--我的收藏-->
<view id = 'myFavorites'>
<text>我的收藏(1)</text>
<!--收藏新闻列表-->
<view id="news-list">
<view class="list-item" wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src="{{news.poster}}"></image>
<text>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
</view>
my.wxss:
/* pages/my/my.wxss */
/*登录页面*/
#myLogin{
background-color: #328eeb;
height: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
/*1-1头像图片*/
#myIcon{
width: 200rpx;
height:200rpx;
border-radius: 50%;
}
/*1-2微信昵称*/
#nickName{
color: white;
}
/*我的收藏*/
#myFavorites{
padding: 20rpx;
}
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
my.js:
// pages/my/my.js
Page({
/**
* 页面的初始数据
*/
data: {
nickName:"未登录",
src:"/images/index.png",
newsList:[{
id: '304083',
title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg',
add_date: '2022-08-09'},
]
}
})
效果如图:

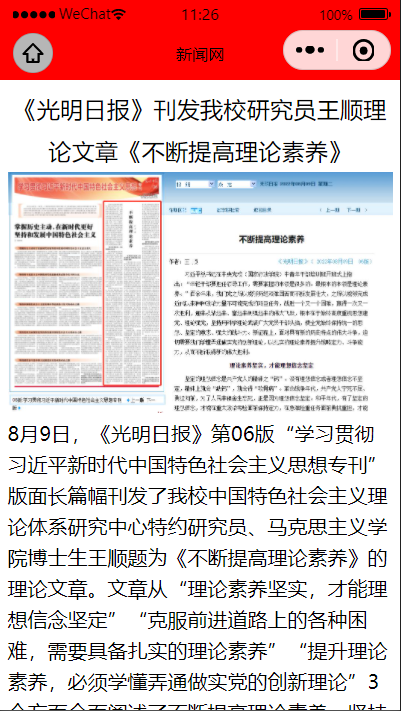
2.3.3 新闻页设计
新闻页即使用户点击新闻列表的新闻后,新闻的详细页面,此界面包括新闻标题,新闻图片,新闻正文,新闻更新日期,计划用
container:整体容器
title:新闻标题区域
poster:新闻图片区域
content:新闻正文区域
add_date:新闻日期区域
detail.wxml:
<!--pages/detail/detail.wxml-->
<view class="container">
<view class="title">{{article.title}}</view>
<view class="poster">
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class="add_data">时间:{{article.add_date}}</view>
</view>
detail.wxss:
/* pages/detail/detail.wxss */
.container{
padding: 15rpx;
text-align: center;
}
.title{
font-size: 14pt;
line-height: 80rpx;
}
.poster image{
width:100%;
}
.content{
text-align: left;
font-size: 12pt;
line-height:60rpx;
}
.add_date{
font-size: 12pt;
text-align: right;
line-height: 30rpx;
margin-right: 25rpx;
margin-top:20rpx;
}
detail.js:需要在data中加一条临时新闻,可在common.js文件中找到
// pages/detail/detail.js
Page({
/**
* 页面的初始数据
*/
data: {
article:{
id: '304083',
title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg',
content: ' 8月9日,《光明日报》第06版“学习贯彻国家领导人新时代中国特色社会主义思想专刊”版面长篇幅刊发了我校中国特色社会主义理论体系研究中心特约研究员、马克思主义学院博士生王顺题为《不断提高理论素养》的理论文章。文章从“理论素养坚实,才能理想信念坚定”“克服前进道路上的各种困难,需要具备扎实的理论素养”“提升理论素养,必须学懂弄通做实党的创新理论”3个方面全面阐述了不断提高理论素养、坚持用党的创新理论武装头脑的重要性。文章指出,新征程上,面对具有新的历史特点的伟大斗争,迫切需要我们学懂弄通做实党的创新理论,以扎实的理论素养提升战略定力、斗争能力,从而不断取得新的伟大胜利。',
add_date: '2022-08-09'
}
}
})
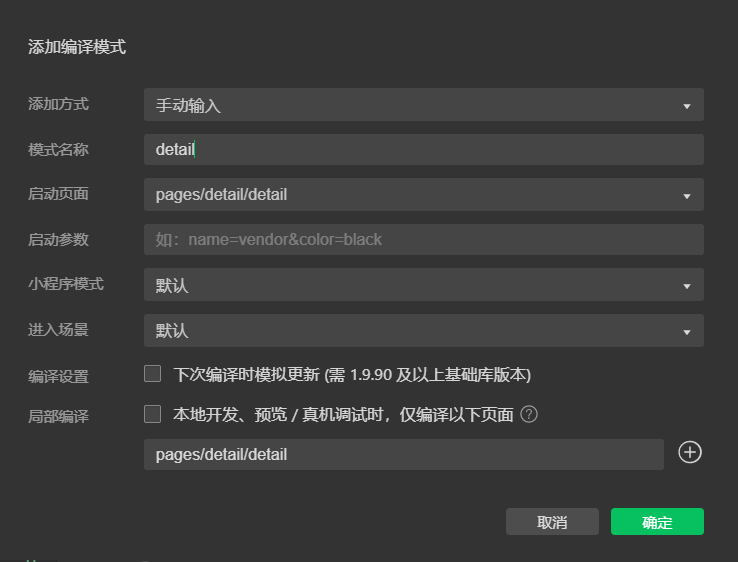
因为还未加逻辑,所以无法点击新闻查看详细,所以需要自己加编译模式:


详细新闻页效果如图:

3. 逻辑实现
3.1 公共逻辑
因为没有接服务器,没有平台提供新闻接口,所以采取本地模拟数据
common.js:
//模拟新闻数据
const news = [
{id: '264698',
title: '省退役军人事务厅来校交流对接工作',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg',
content: ' 8月19日,省退役军人事务厅二级巡视员蔡元和、办公室主任刘恒贵、就业创业处副处长钟俊武一行来校就联合共建安徽退役军人学院事宜进行交流对接。校党委常委、副校长陆林,芜湖市退役军人事务局党组成员、副局长张桂芬,学校办公室、人事处、教务处、招就处、学生处、研究生院、体育学院负责同志参加会议。',
add_date: '2022-08-19'},
{id: '304083',
title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg',
content: ' 8月9日,《光明日报》第06版“学习贯彻国家领导人新时代中国特色社会主义思想专刊”版面长篇幅刊发了我校中国特色社会主义理论体系研究中心特约研究员、马克思主义学院博士生王顺题为《不断提高理论素养》的理论文章。文章从“理论素养坚实,才能理想信念坚定”“克服前进道路上的各种困难,需要具备扎实的理论素养”“提升理论素养,必须学懂弄通做实党的创新理论”3个方面全面阐述了不断提高理论素养、坚持用党的创新理论武装头脑的重要性。文章指出,新征程上,面对具有新的历史特点的伟大斗争,迫切需要我们学懂弄通做实党的创新理论,以扎实的理论素养提升战略定力、斗争能力,从而不断取得新的伟大胜利。',
add_date: '2022-08-09'},
{id: '305670',
title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg',
content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。',
add_date: '2022-08-11'}
];
//获取新闻列表
function getNewsList() {
let list = [];
for (var i = 0; i < news.length; i++) {
let obj = {};
obj.id = news[i].id;
obj.poster = news[i].poster;
obj.add_date = news[i].add_date;
obj.title = news[i].title;
list.push(obj);
}
return list; //返回新闻列表
}
//获取新闻内容
function getNewsDetail(newsID) {
let msg = {
code: '404', //没有对应的新闻
news: {}
};
for (var i = 0; i < news.length; i++) {
if (newsID == news[i].id) { //匹配新闻id编号
msg.code = '200'; //成功
msg.news = news[i]; //更新当前新闻内容
break;
}
}
return msg; //返回查找结果
}
// 对外暴露接口
module.exports = {
getNewsList: getNewsList,
getNewsDetail: getNewsDetail
}
3.2 首页逻辑
现已实现首页的新闻展示,现在需要实现点击新闻标题可以跳转对于的内容页面的逻辑
修改index.wxml文件中新闻列表
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap="goToDetail"data-id="{{news.id}}">◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
在index.js文件中修改onload函数,使其能够获取新闻列表,并更新到data中,还需添加goToDetail函数来跳转
Page({
/**
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
}
}
3.3 新闻页逻辑
上面已经完成了跳转,可是新闻页还是一个临时新闻,并不能根据点击的新闻的id更新详细新闻页,此逻辑分为两个,一个是显示对应新闻,一个是添加和取消收藏
3.3.1 显示对应新闻
修改detail.js文件:
var common = require('../utils/common')
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let id = options.id
let result = common.getNewsDetail(id)
if(result.code == '200'){
this.setData({article:result.news})
}
},
}
3.3.2 添加和取消收藏
在detail.wxml文件中添加两个button组件
<view class="container">
<view class="title">{{article.title}}</view>
<view class="poster">
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class="add_data">时间:{{article.add_date}}</view>
<button wx:if="{{isAdd}}"plain bindtap="cancelFavorites">❤已收藏</button>
<button wx:else plain bindtap="addFavorites">❤点击收藏</button>
</view>
设置button大小(detail.wxss)
button{
width: 250rpx;
height: 100rpx;
margin: 20rpx auto;
}
添加函数(detail.js)
// pages/detail/detail.js
var common = require('../utils/common')
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let id = options.id
var article = wx.getStorageSync(id)
if(article != ' '){
this.setData({
article:article.news,
isAdd:true
})
}
else{
let result = common.getNewsDetail(id)
if(result.code == '200'){
this.setData({
article:result.news,
isAdd:false
})
}
}
},
//添加收藏
addFavorites:function(options){
let article = this.data.article;
wx.setStorageSync(article.id, article);
this.setData({isAdd:true});
},
//取消收藏
cancelFavorites:function(){
let article = thi.data.article;
wx.removeStorageSync(article.id);
this.setData({isAdd:false});
},
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
})
3.4 个人中心页设计
此页要实现三个功能:一是获取用户信息,二是获取收藏列表,三是浏览收藏列表
3.4.1 获取用户信息
添加



 浙公网安备 33010602011771号
浙公网安备 33010602011771号