实验2:天气查询小程序
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | 窦海彤,20020007011 |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称 | 实验2:天气查询小程序 |
| 博客地址 | https://www.cnblogs.com/dht21/ |
| Github仓库地址 | https://github.com/Domingo21/summer-term |
一、实验目标
学习目标为:1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1. 前期准备工作
api的申请和调用,以及服务器域名的配置
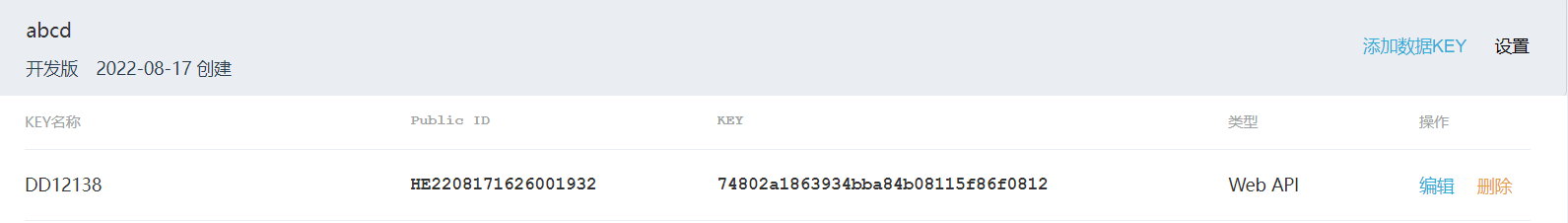
和风天气上申请api并在控制台查询自己的KEY

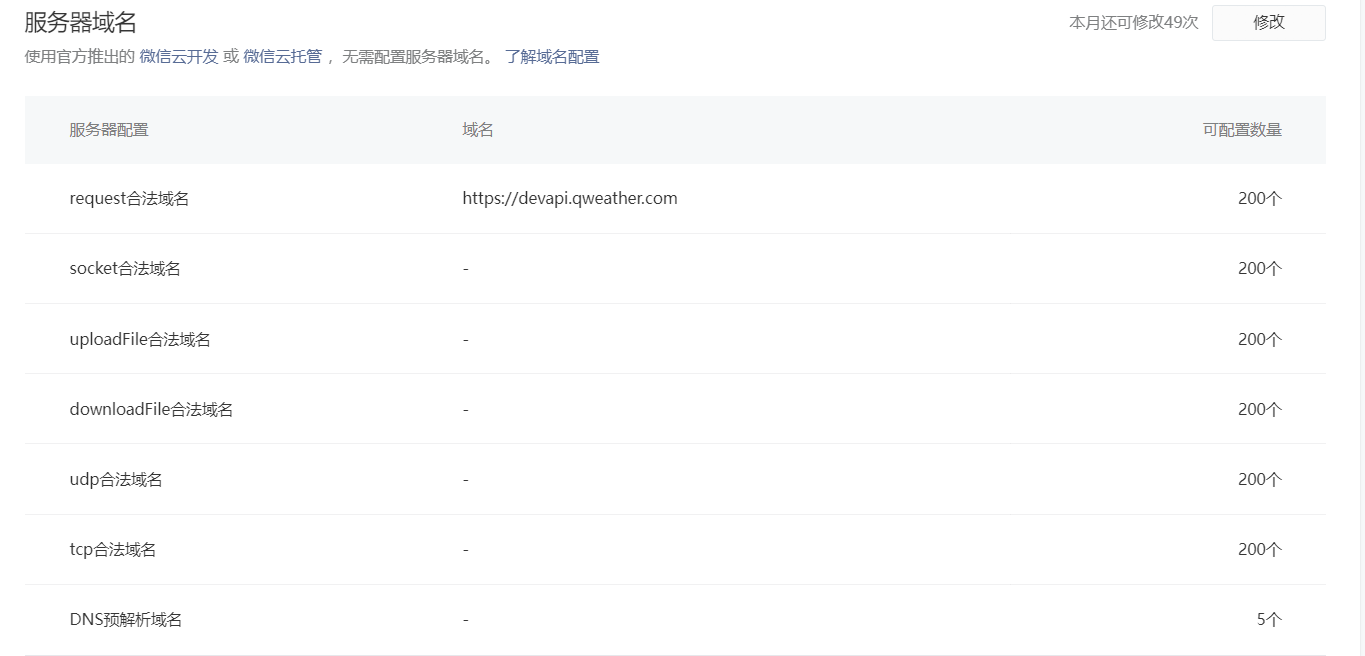
将和风平台的服务器域名添加到微信公众平台开发的request合法域名中

2.项目创建
2.1 页面配置
创建页面,并且删除和修改文件

将图片素材存到根目录的images/weather_icon中

3.视图设计
3.1 导航栏设计
修改导航栏颜色和文字
app.js文件代码:
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00FFFF",
"navigationBarTitleText": "今日天气",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

3.2 页面设计
页面整体分为4个区域,分别为地区选择器、温度和天气状态的文字说明、当前天气图标、多行详细天气信息。
整体和区域的代码分别如下:
index.wxml:
<view class='container'>
<!--区域1:地区选择器-->
<picker mode='region' bindchange='regionChange'>
<view>崂山区</view>
</picker>
<!--区域2:单行天气信息-->
<text>N/A</text>
<!--区域3:天气图标-->
<image src='/images/weather_icon/weather_icon_s2/999.png' mode='widthFix'></image>
<!--区域4:多行天气信息-->
<view class='detail'>
<view class='bar'>
<view class='box'>湿度</view>
<view class='box'>气压</view>
<view class='box'>能见度</view>
</view>
<view class='bar'>
<view class='box'>0 %</view>
<view class='box'>0 hPa</view>
<view class='box'>0 km</view>
</view>
<view class='bar'>
<view class='box'>风向</view>
<view class='box'>风速</view>
<view class='box'>风力</view>
</view>
<view class='bar'>
<view class='box'>N/A</view>
<view class='box'>0 km/h</view>
<view class='box'>0 级</view>
</view>
</view>
</view>
index.wxss:
/*文本样式*/
text{
font-size: 80rpx;
color:#3C5F81;
}
/*图标样式*/
image{
width: 220rpx;
}
/*区域4整体样式*/
.detail{
width: 100%;
display: flex;
flex-direction: column;
}
/*区域4单元行样式*/
.bar{
display: flex;
flex-direction: row;
margin: 20rpx 0;
}
/*区域4单元格样式*/
.box{
width: 33.3%;
text-align: center;
}
效果如图:

4. 逻辑实现
4.1 更新地区信息
用户可以自己选择地区,可以用地区选择器的返回信息更新天气
修改index.wsml文件如下:
<view class='container'>
<!--区域1:地区选择器-->
<picker mode='region' bindchange='regionChange'>
<view>{{region}}</view>
</picker>
</view>
index.js:
Page({
/**
* 页面的初始数据
*/
data: {
region:['山东省','青岛市','崂山区'],
}
},
/**
* 更新省市区信息
*/
regionChange: function(e) {
this.setData({region: e.detail.value});
},
})
效果如下:

4.2 获取并更新天气数据
上面已经得到了地区信息,现在即可根据地区信息通过和风天气获取天气信息并更新
最终的index.wxml:
<view class='container'>
<!--区域1:地区选择器-->
<picker mode='region' bindchange='regionChange'>
<view>{{region}}</view>
</picker>
<!--区域2:单行天气信息-->
<text>{{now.tmp}}°C {{now.cond_txt}}</text>
<!--区域3:天气图标-->
<image src='/images/weather_icon/weather_icon_s2/{{now.cond_code}}.png' mode='widthFix'></image>
<!--区域4:多行天气信息-->
<view class='detail'>
<view class='bar'>
<view class='box'>湿度</view>
<view class='box'>气压</view>
<view class='box'>能见度</view>
</view>
<view class='bar'>
<view class='box'>{{now.hum}} %</view>
<view class='box'>{{now.pres}} hPa</view>
<view class='box'>{{now.vis}} km</view>
</view>
<view class='bar'>
<view class='box'>风向</view>
<view class='box'>风速</view>
<view class='box'>风力</view>
</view>
<view class='bar'>
<view class='box'>{{now.wind_dir}}</view>
<view class='box'>{{now.wind_spd}} km/h</view>
<view class='box'>{{now.wind_sc}} 级</view>
</view>
</view>
</view>
index.js:
Page({
/**
* 页面的初始数据
*/
data: {
region:['山东省','青岛市','崂山区'],
now:{
tmp:0,
cond_txt:'未知',
cond_code:'999',
hum:0,
pres:0,
vis:0,
wind_dir:0,
wind_spd:0,
wind_sc:0
}
},
/**
* 更新省市区信息
*/
regionChange: function(e) {
this.setData({region: e.detail.value});
this.getWeather();//更新天气
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.getWeather();//更新天气
},
/**
* 获取实况天气数据
*/
getWeather: function () {
var that = this;//this不可以直接在wxAPI函数内部使用
wx.request({
url: 'https://free-api.heweather.com/s6/weather/now', //后端程序
data:{
location:that.data.region[1],
key:'58cde137c76f44f5bc7885fc1e711aa9' //也可以换成其他的和风天气密钥key
},
success:function(res){
// console.log(res.data);
that.setData({now:res.data.HeWeather6[0].now});
}
})
},
})
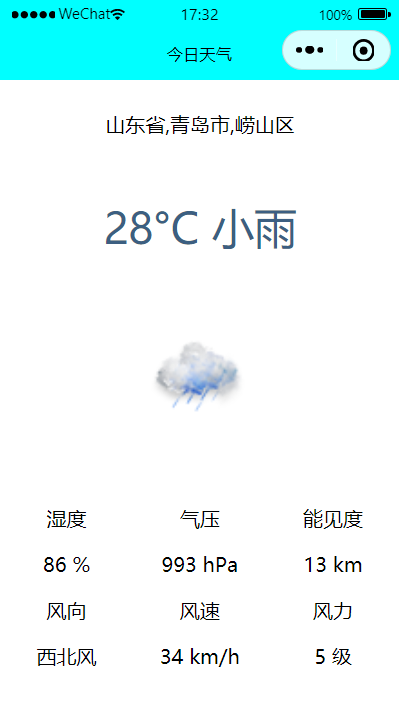
三、运行截图



四、问题总结与体会
页面设计冲突
多个
根据返回的地区信息无法获取天气
查询返回信息表,可知返回的是一串数字,改变request,即可获取该地区的天气数据
体会
通过此次实验,我学习了wx.request 接口的用法,并使用wx.request接口获取到了和风天气api的天气信息学习,并初步掌握了服务器域名配置和临时服务器部署方法,也学习到了不少html和css,对于我《移动软件开发》这门课程的学习以及计算机专业的学习都有非常大的帮助



 浙公网安备 33010602011771号
浙公网安备 33010602011771号