实验1:第一个微信小程序
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
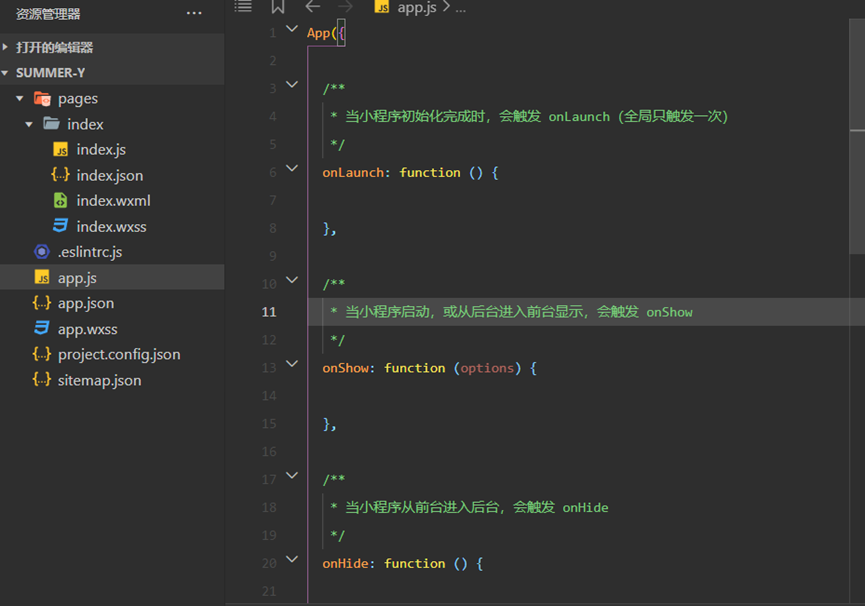
1. 创建项目并初始化
目录如图:
2.完成基本页面布局
基础页面中有三个组件,为微信头像,微信昵称,按钮三个组件,并完成页面脚本
WXML:
1 <view class = 'container'> 2 <image></image> 3 <text>hello world</text> 4 <button>点击获取头像</button> 5 </view>
WXSS:
1 .container{ 2 height:100vh; /*高100视窗*/ 3 display:flex; /*flex布局*/ 4 flex-direction:column; /*垂直布局*/ 5 align-items:center; /*水平方向居中*/ 6 justify-content: space-around; /*垂直方向分散布局*/ 7 }
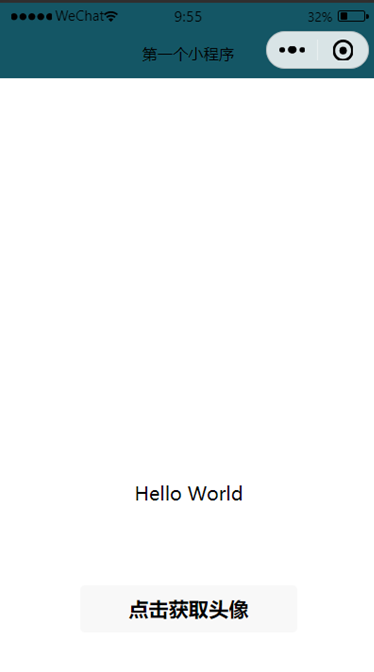
效果如下:

还未能显示图片,先将本地图片导入根目录,然后用指定图片当作头像
WXML:
1 <image src = '/pages/images/logo.png' mode = 'widthFix'></image>
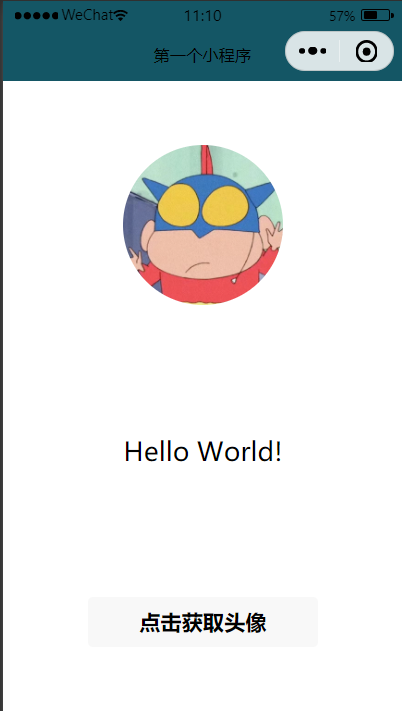
WXSS:
1 image{ 2 width:300rpx; /*图片大小*/ 3 border-radius:50%;/*变为圆形*/ 4 } 5 text{ 6 font-size:50rpx;/*文字大小*/ 7 }
至此,基础的页面设计已完成,下面继续逻辑实现
3.获取微信用户的头像和图片
修改WXML和button组件的属性
WXML:
1 <button open-type="getUserInfo" bindtap="getMyInfo"> 2 点击获取头像和昵称 3 </button>
4.使用动态数据显示头像和昵称
WXML:
1 <image src = '{{src}}' mode = 'widthFix'></image> 2 <text>{{name}}</text>
JS:
1 data: { 2 src:'/pages/images/logo.png', 3 name:'Hello World!' 4 },
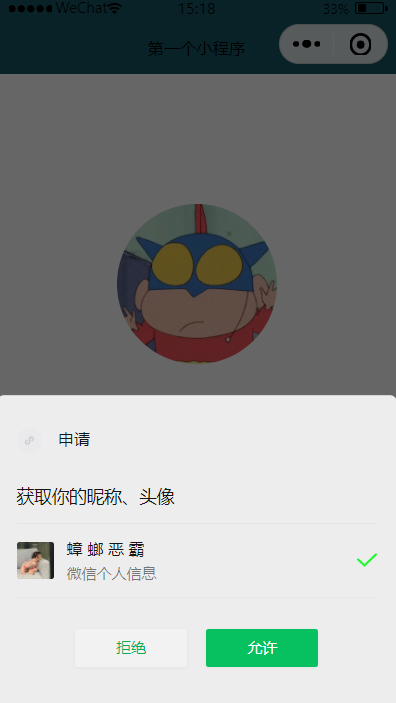
5.更新头像和昵称
利用获取的微信用户昵称和头像更换现有的头像和昵称
JS:
1 getMyInfo: function(e) { 2 // 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认, 3 // 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 4 wx.getUserProfile({ 5 desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中 6 success: (res) => { 7 console.log(res) 8 this.setData({ 9 src: res.userInfo.avatarUrl, 10 name: res.userInfo.nickName 11 }) 12 } 13 })
三、程序运行结果



四、问题总结与体会
本次实验作为夏季学期第一个实验,整体不算太难,主要以熟悉微信开发工具和编程语言为主,熟悉编写小程序的流程。
在获取用户信息时,查看不到console日志
解决方法:在index.js文件中,在获取用户信息的函数中添加:
1 console.log(e);
即可解决。
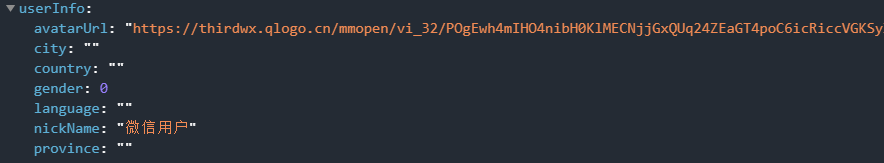
获取的用户信息为匿名信息
微信开发工具的更新日志中已更新,现获取用户信息函数均不可得到用户信息,只能得到匿名信息,名称为“微信用户”。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号