1. 实现代码:

<html> <div class="grid" style="grid-template-rows: auto auto; grid-template-columns: 150px 150px;"> <div class="stackPanel" style="grid-row: 1 / span 1; border:1px solid #000;"> <div class="content Horiz-Align-Left Vertical-Align-Top" style="background-color:red;">1</div> <div class="content Horiz-Align-Center Vertical-Align-Center" style="background-color:orange;">2</div> <div class="content Horiz-Align-Right Vertical-Align-Bottom" style="background-color:yellow;">3</div> </div> <div class="wrapPanel" style="grid-row: 2 / span 1;"> <div class="container Horiz-Content-Align-Left Vertical-Content-Align-Top"> <div class="content" style="background-color:green;">4</div> </div> <div class="container wrapPanel Horiz-Content-Align-Center Vertical-Content-Align-Center"> <div class="content" style="background-color:cyan;">5</div> </div> <div class="container wrapPanel Horiz-Content-Align-Right Vertical-Content-Align-Bottom"> <div class="content" style="background-color:blue;">6</div> </div> </div> </div> </html> <style type="text/css"> .container { width: 150px; height: 150px; border:1px solid purple; } .content { width: 50px; height: 50px; line-height: 50px; text-align: center; } .grid { display: grid; } .wrapPanel { display: grid; grid-auto-flow: column; justify-content: start; } .stackPanel { display: grid; grid-auto-flow: row; align-content: start; } /* 水平对齐 */ .Horiz-Align-Left { justify-self: start; } .Horiz-Align-Center { justify-self: center; } .Horiz-Align-Right { justify-self: end; } /* 垂直对齐 */ .Vertical-Align-Top { align-self: start; } .Vertical-Align-Center { align-self: center; } .Vertical-Align-Bottom { align-self: end; } /* 水平内容对齐 */ .Horiz-Content-Align-Left { justify-content: start; justify-items: start; } .Horiz-Content-Align-Center { justify-content: center; justify-items: center; } .Horiz-Content-Align-Right { justify-content: end; justify-items: end; } /* 垂直内容对齐 */ .Vertical-Content-Align-Top { align-items: start; } .Vertical-Content-Align-Center { align-items: center; } .Vertical-Content-Align-Bottom { align-items: end; } </style>
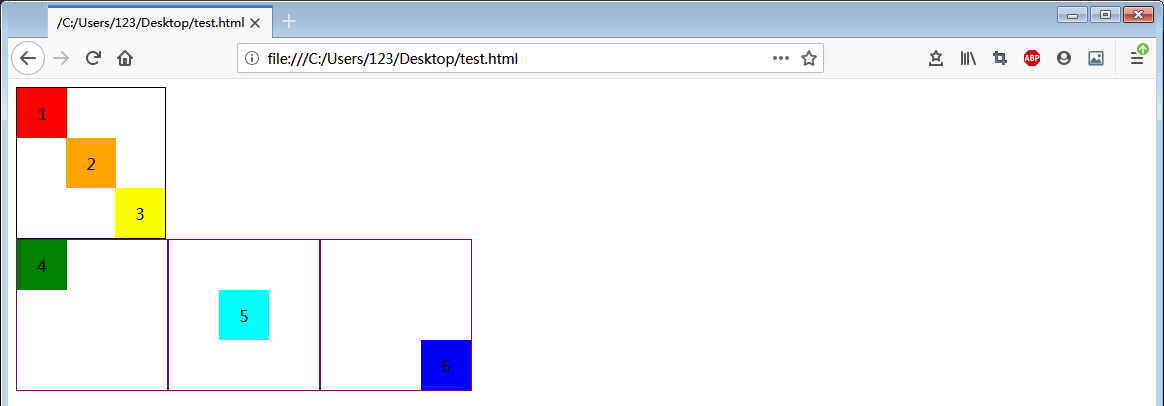
2. 运行效果图:

标签:
Web 前端开发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗