1. 定义网格
任何一个容器都可以指定为 Gird 布局,行内元素也可以使用 Gird 布局。
(1)通过 display 属性设置为 grid 将一个元素变成一个 grid 布局。

(2)通过 grid-template-columns / grid-template-rows 属性,定义网格的行 / 列。

2. 使用网格
Grid(网格)元素的直接子元素,称为 Grid Items( 网格项) 。
(1)通过 grid-column / grid-row 属性指定 Grid Items 在网格中所占的区域

3. 布局示例
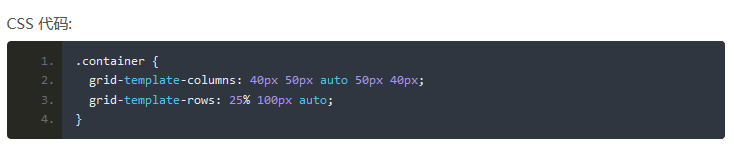
- css 代码如下:
 View Code
View Code<!DOCTYPE html> <html> <div class="grid-container" style="grid-template-rows: 42px 2px 756px;"> <div id="title-grid" class="grid-container title" style="grid-row: 1 / span 1;">Title</div> <div id="client-grid" class="grid-container" style="grid-row: 3 / span 2; grid-template-columns: 297px 3px 900px;"> <div class="menu" style="grid-column: 1 / span 1;">Menu</div> <div class="content" style="grid-column: 3 / span 1;">Content-Page</div> </div> </div> </html> <style type="text/css"> .grid-container { display: grid; } .title { background:green; } .menu { background:yellow; } .content { background:blue; } </style>
- 浏览器运行效果图:

注:如果网格项没有指定自己在哪一行,放置算法会在放置完所有指定自己属于哪一行的网格项后,将其按 Html 中定义的顺序依次放置到后面空的行上(如没有空行,会自动新增空行);
列的放置行为与行类似。

标签:
Web 前端开发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2019-12-16 WCF 服务应用程序使用(创建、托管、安装)
2019-12-16 Windows 服务安装与卸载 (通过 installutil.exe)