布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009 年,W3C 提出了一种新的方案 — Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
1. 任何一个容器都可以指定为 Flex 布局,行内元素也可以使用 Flex 布局。
指定 Flex 布局语法: display: flex / inline-flex / -webkit-flex;
注1:设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
注2:Webkit 内核的浏览器,需要加上 -webkit 前缀。
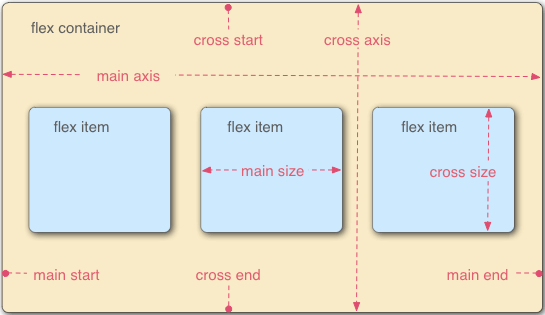
2. 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end; 交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。
单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。

3. 容器的属性
flex-direction 属性: 定义主轴的方向(即项目的排列方向)。它可能有 4 个值。
flex-wrap 属性: 定义如果项目在一条轴线排不下,如何换行(默认情况下,项目都排在一条线(又称”轴线”)上)。
flex-flow 属性: 该属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
justify-content 属性: 定义项目在主轴上的对齐方式。
align-items 属性: 定义项目在交叉轴上如何对齐。
align-content 属性: 定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
4. 项目的属性
order 属性: 定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
flex-grow 属性: 定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,
前者占据的剩余空间将比其他项多一倍。
flex-shrink 属性: 定义项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis 属性: 定义在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 属性: 是 flex-grow、flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
align-self 属性: 允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
参考: Flex 布局语法教程





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗