布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。具体介绍如下:
1. Display 属性
Html 元素分为:块级元素(block element)和 行内元素(inline element)
block element
作者:波斯汪
链接:https://www.imooc.com/article/26510
来源:慕)和内联元素两种。

2. Position(定位) 属性
static 定位: Html 元素 position 属性的默认值,不受 top、bottom、left、right 影响;
relative 定位: 相对定位元素的定位是相对其正常位置(移动相对定位元素时,它原本所占的空间不会改变);
absolute 定位: 绝对定位的元素的位置相对于最近的已定位(position 属性设置为 relative/absolute/fixed)的父元素,
如果元素没有已定位的父元素,那么它的位置相对于<html>;
fixed 定位: 元素的位置相对于浏览器的窗口是固定位置,即使窗口是滚动的它也不会移动;
sticky 定位: 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,
换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注1:除了 static 定位,其它定位方式中元素可以使用 top、bottom、left、right 属性进行定位。
注2:重叠的元素
元素指定为 absolute/fixed 定位后,其定位与文档流不再相关(不再占有其原本所占的空间),且覆盖页面上通过文档流定位的其它元素。
通过 z-index 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),一个元素可以有正数或负数的堆叠顺序。

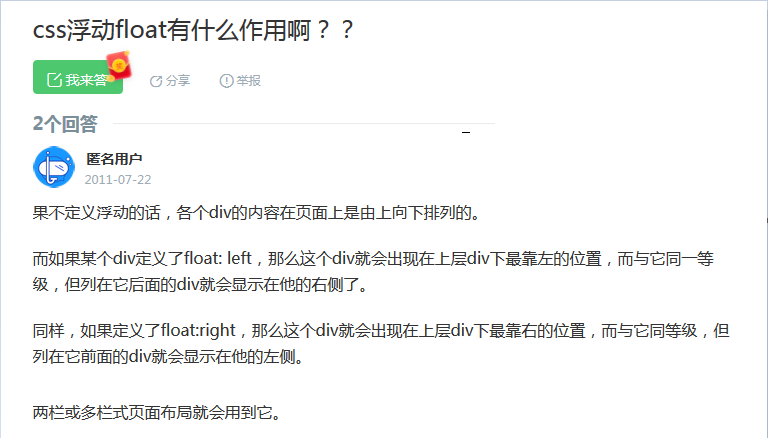
3. Float(浮动)属性

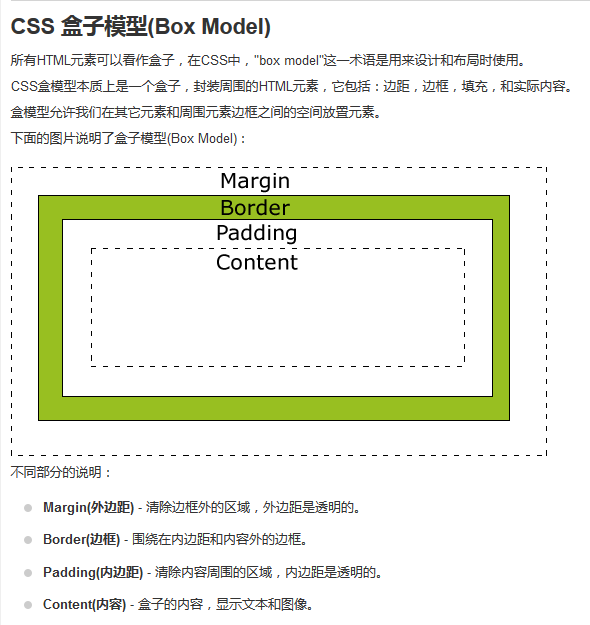
4. 盒子模型

5. 滚动条

块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
作者:波斯汪
链接:https://www.imooc.com/article/26510
来源:慕课网
块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
作者:波斯汪
链接:https://www.imooc.com/article/26510
来源:慕
6. 隐藏元素:display:none(隐藏的元素不会占用任何空间)
visibility:hidden(隐藏的元素仍需占用与未隐藏之前一样的空间)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗