1. 创建项目
- VSCode 打开准备用来存放项目文件夹的文件夹;
- VSCode 中打开终端,运行命令:
dotnet new webapi -o HelloRestful
2. 添加自定义逻辑
- 在解决方案中(Controllers 同级)新建一个 Models 文件夹;
- 在 Models 目录下新建 EmployeeInfo.cs 类,代码如下:
 View Code
View Codeusing System; namespace HelloRestful.Controllers { public class EmployeeInfo { public int EmployeeNo { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } public int Sex { get; set; } public string Position { get; set; } public bool IsActive { get; set; } = false; public DateTime CreateDate { get; set; } = DateTime.Now; } }
- 当对话框询问是否要将所需资产添加到项目时,选择“是”。
- 在 Controllers 目录下新建 EmployeeInfoController.cs 类,代码如下:
 View Code
View Codeusing System.Collections.Generic; using Microsoft.AspNetCore.Mvc; namespace HelloRestful.Controllers { [Route("api/[controller]")] [ApiController] public class EmployeeInfoController { private List<EmployeeInfo> employeeInfos = new List<EmployeeInfo> { new EmployeeInfo{ EmployeeNo = 1, EmployeeName = "Jack", Age = 21, Sex = 1, Position = "Front-end Development", }, new EmployeeInfo{ EmployeeNo = 2, EmployeeName = "Tom", Age = 23, Sex = 0, Position = "Front-end Development", }, new EmployeeInfo{ EmployeeNo = 3, EmployeeName = "Martin", Age = 22, Sex = 1, Position = ".Net Development", }, }; [HttpGet] public IEnumerable<EmployeeInfo> Get() { return employeeInfos; } } }
3. 配置 IP 地址和 端口号
- 打开 Properties/launchSettings.json 文件;
- 在下图所示处修改 IP 地址和 端口号:

4. 添加允许跨域配置
- 打开 Startup.cs 文件;
- 在 Startup 类中,添加如下变量(位置无所谓,推荐放在构造函数 Startup() 前):
readonly string AllowRequestOrigins = "_allowRequestOrigins";
- 在 Startup 类的 ConfigureServices() 方法中添加允许访问的域,代码如下:
 View Code
View Codeservices.AddCors(options => { options.AddPolicy(AllowRequestOrigins, builder => { // 允许访问的域,可添加多个 builder.WithOrigins("http://localhost:9080").AllowAnyHeader().AllowAnyMethod(); }); });
- 在 Startup 类的 Configure() 方法的 app.UseRouting(); 和 app.UseEndpoints(); 之间添加代码如下:
app.UseCors(AllowRequestOrigins);
5. 运行服务,并测试能否正确输出数据
- 在 VSCode 终端中运行命令:
cd HelloRestful dotnet run
回车,输出如下如所示:

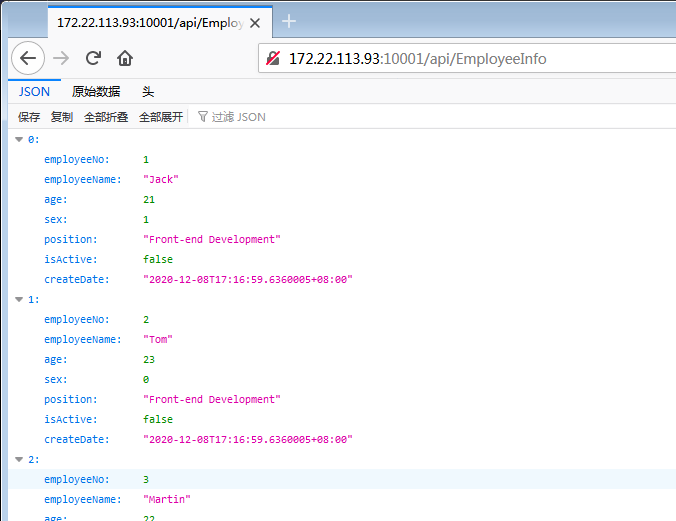
- 打开浏览器输入:http://172.22.113.93:10001/api/EmployeeInfo 显示如下:

参考:教程:使用 ASP.NET Core 创建 Web API
.Net Core5 WebAPI + Vue + Axios 搭建一个跨域访问的例子
无法在 macOS 上启动 ASP.NET Core gRPC 应用
标签:
Web 前端开发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗