网页简单布局之结构与表现原则案例
一开始我们接触网页制作的时候,就了解到html代表结构、css代表样式、javascript代表行为,网页制作中,我们一直强调结构与表现相分离的原则,这里面的结构一般指HTML,此外分离是说把它们写在不同的文件加以引用吗?当然不是,在这里的学习中了解到,分离不单是一种方法更是一种思想,简而言之,一个平面二维坐标,其中x轴代表技术发展,y轴代表网页制作需求,分离就是根据根据技术发展和我们的网页制作需求完成的!
举例:比方说我们盖房子,html就相当房子的结构,css相当于后期的装修,网页都是基于一张效果来完成的,在我们浏览网页的时候,根据效果图不同,样式不同,所以我们浏览的页面是五花八门的,那么我们如何来布局好网页?首先不要考虑过多的css样式,尽量让我们的html结构合理简洁和语义化,然后再添加完善css样式!
当我们拿到页面时,不同的制作者对结构结构样式有不同的链接,根据这个结构样式了解深度的不同,暂定划分为:初级、中级、高级三个不同的层次;

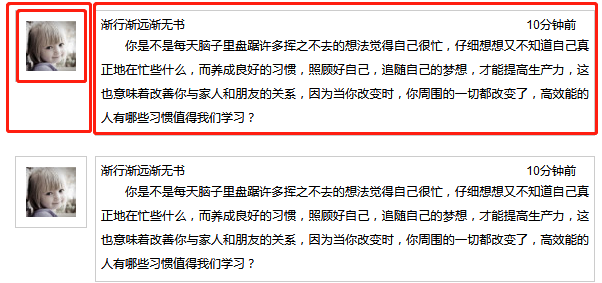
比方说这样一个常见的对话框,有3个单元,首先我们需要完成一个单元,另外的进行CTRL+V;如果是初级制作者拿到页面后,一般按照上面的方框进行划分,一个大的div里面包含2个小的div,左右浮动,左侧放img,右侧放p,h等标签,至于时间因子通过 position属性定位实现,那下面就用代码说明下
1 <div class="demo1"> 2 <div class="fl"> 3 <img src="../../images/head02.jpg" alt=""> 4 </div> 5 <div class="fr"> 6 <span>10分钟前</span> 7 <h6>渐行渐远渐无书</h6> 8 <p> 9 你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习? 10 </p> 11 </div> 12 </div> 13 <div class="demo2"> 14 <img src="../../images/head02.jpg" alt=""> 15 <div class="fr"> 16 <span>10分钟前</span> 17 <h6>渐行渐远渐无书</h6> 18 <p> 19 你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习? 20 </p> 21 </div> 22 </div> 23 <div class="demo3"> 24 <img src="../../images/head02.jpg" alt=""> 25 <span class="time">10分钟前</span> 26 <h6>渐行渐远渐无书</h6> 27 <p> 28 你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习? 29 </p> 30 </div> 31 </div>
=>3个不同的demo代表3种不同的页面结构||书写页面结构公共部分展示:
1 /*reset*/ 2 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0;padding: 0;list-style: none;font:12px/1.5 "Arial", "sans-serif", "微软雅黑", "宋体", "Tahoma"} 3 4 /*公共样式*/ 5 .demo1,.demo2{ 6 width: 600px; 7 margin-top: 20px; 8 overflow: hidden; 9 margin-bottom: 20px; 10 } 11 p{ 12 text-align: justify; 13 text-indent: 2em; 14 line-height: 24px; 15 }
=>初级制作者css
1 /*初级*/ 2 .demo1{ 3 width: 600px; 4 margin-top: 20px; 5 overflow: hidden; 6 } 7 .demo1 .fl{ 8 width: 100px; 9 float: left; 10 } 11 .demo1 .fl img{ 12 margin-left: 20px; 13 padding: 10px; 14 border: 1px solid #ccc; 15 } 16 .demo1 .fr{ 17 width:488px; 18 float: right; 19 border: 1px solid #ccc; 20 position: relative; 21 padding: 5px; 22 } 23 .demo1 .fr span{ 24 position: absolute; 25 right:18px; 26 top: 5px; 27 }
=>中级制作者css,相较于初级进行了结构简化,去掉了左侧的div,保留了右边的部分;
1 /*中级*/ 2 .demo2 .fr{ 3 width:488px; 4 float: right; 5 border: 1px solid #ccc; 6 position: relative; 7 padding: 5px; 8 } 9 .demo2 .fr span{ 10 position: absolute; 11 right:18px; 12 top: 5px; 13 } 14 .demo2 img{ 15 margin-left: 20px; 16 padding: 10px; 17 border: 1px solid #ccc; 18 }
=>高级制作者css:先按照结构和语义编写代码,然后再进行css样式设置,减少了css与html的契合度(文档移动,图像移出,定位属性)
1 /*高级*/ 2 .demo3{ 3 border: 1px solid #ccc; 4 width: 488px; 5 margin-left: 100px; 6 padding: 5px; 7 position: relative; 8 } 9 .demo3 img{ 10 float: left; 11 margin:-6px 0 0 -86px; 12 padding: 10px; 13 border: 1px solid #CCCCCC; 14 } 15 .demo3 span{ 16 position: absolute; 17 top: 10px; 18 right: 20px; 19 }
结论:拿到一张网页设计图的时候,首先要观察文字和内容模块之间的关系,重点放在编写语义化html代码上,而不要过多地考虑设计间的布局样式,等到html代码编辑完成,再考虑如何实现,力求在不改变现有页面结构的基础上完成设计图稿要求呈现的视觉效果!(点击下载完整网页简单布局之结构与表现原则代码)


