css排版常用样式、三种不同html类型、css布局盒模型介绍
把CSS样式与网页编排通过网页排版中主要格式化要素实现网页实用性与欣赏性相结合,实现出设计效果。
- 字体:div{font-family: "Microsoft Yahei";}为网页中的文字设置字体为微软雅黑,这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)现在一般网页喜欢设置“微软雅黑”,如下代码:body{font-family:"Microsoft Yahei";}或body{font-family:"微软雅黑";}注意:第一种方法比第二种方法兼容性更好一些。当然了如果你想用特殊字体怎么办了?通过css3的自定义字体实现@font-face{ font-family:dhnblog;src:url('images/fzm.ttf');}/*自定义字体类型*/
- 字号、颜色:div.box{font-size: 14px;color: #f90;} 设置网页中文字的字号为14像素,并把字体颜色设置为#f90;此外颜色分为3种表现形式:a.rgb(255,255,255)b.英文单词c.16进制,如#f90,具体参考css基本概念与css核心语法介绍中有关颜色介绍
- 粗体:如果想为文字设置粗体除了使用h1-h6或strong标签,还可以通过css样式font-weight: bold;对文本加粗
- 斜体:通过css样式font-style:italic;实现文字斜体功能,效果等同于<em></em>标签,文本正常font-weight:normal;
- 下划线:text-decoration: underline;/*下划线*/
- 删除线:淘宝京东等电商购物网站常见的字体删除线通过text-decoration: line-through;/*删除线*/效果等同于<del></del>
- 缩进:书写习惯段落前空2格,这个通过text-indent: 2em;/*首行缩进*/实现这个特殊样式,其中2em的意思就是文字的2倍大小。
- 行间距(行高):line-height/*行间距(行高)属性*/,如下代码line-height: 2em;实现设置段落行间距为2倍。
- 中文字间距、字母间距:其中letter-spacing是/*字间距,单词与单词间距*/word-spacing为/*字母间距*/
- 对齐:通过text-align可以设置块状元素中的文本、图片2端对齐,居中,左右展示等
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS格式化排版</title> 6 <style type="text/css"> 7 div{ 8 font-family: "Microsoft Yahei";/*字体*/ 9 line-height: 2em;/*行间距*/ 10 text-align: justify;/*2端对齐*/ 11 } 12 div.box{ 13 font-size: 14px;/*文字大小*/ 14 color: #f90;/*字体颜色*/ 15 text-indent: 2em;/*首行缩进*/ 16 } 17 .box>span{ 18 font-weight: bold;/*文本加粗*/ 19 font-style: italic;/*斜体*/ 20 text-decoration: underline;/*下划线*/ 21 text-decoration: line-through;/*删除线*/ 22 } 23 em{ 24 letter-spacing: 10px;/*字间距,单词与单词间距*/ 25 word-spacing: 5px;/*字母间距*/ 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box">首先应该知道为什么学习,而不要盲目地为了学习而学习。 学习最重要的就是态度,态度和方式决定结果。 需要从根本上认为学习是一件值得的事情,从思想上端正才会有学习的劲头。 <span>很多实例表明不同的心态会有不一样的学习效果,要以健康乐观的心态去学习,能成为怎样的学生都是由自己决定的。 行为决定命运,有的人学习是为了充实自己或者找工作,所以需要明白自己究竟是为什么学习。</span><del>The first thing to know is why you should learn, not blindly to learn. The most imdelortant thing to learn is attitude. Attitude and method determine the outcome. </del><em>You need to fundamentally think that learning is a worthwhile thing. Only when you are ideologically correct can you have the motivation to learn.</em></div> 31 </body> 32 </html>
通过CSS格式化排版实现网页设计效果,学习盒模型为网页设计奠定扎实的基础,它是CSS布局的基石,下面总结盒模型的概念、结构、尺寸:
在了解CSS布局之前,我们需要提前知道一些知识,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
☆块状元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<li>、<dl>、<table>、<address>、<blockquote>、<form>
☆内联元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
☆内联块状元素:<img>、<input>
总结:什么是块级元素?在html中<div>、<p>、<h1>、<form>、<ul>和<li>就是块级元素。设置display:block就是将元素显示为块级元素。如a{display:block;}就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
块级元素特点:1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。2、元素的高度、宽度、行高以及顶和底边距都可设置。3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、<strong>和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如div{display:inline;}就是将块状元素div转换为内联元素,从而使div元素具有内联元素特点。
内联元素特点:1、和其他元素都在一行上;2、元素的高度、宽度及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block元素特点:1、和其他元素都在一行上;2、元素的高度、宽度、行高以及顶和底边距都可设置。
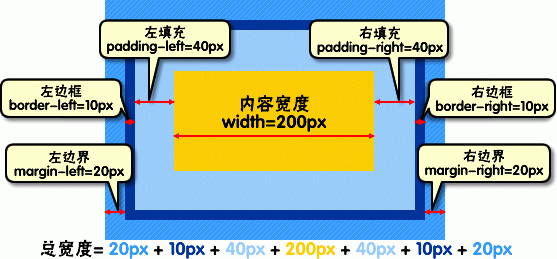
举例盒模型:一个朋友送你一个礼物,包装盒子看起来高端大气上档次,打开后里面却只有2个小礼品盒,礼品盒里面放的是诱人可口的月饼,那么这个月饼就属于小礼品盒的内容,同时这个小礼品盒可以看做一个"页面元素div(只要是块级元素都可以)",月饼到小礼品盒的距离属于"内边距padding",月饼到小礼品盒有4个方位“top-right-left-bottom”小礼品盒外边的包装属于"边框border",那么这个小礼品盒的宽度(盒子的宽度)=左边框+左填充+内容宽度+右填充+右边框,小礼品盒的高度同理;
盒子模型边框/* border: 1px solid #f90;*/写法等同于=>border-width: 1px;border-style: solid;border-color: #f90;
注意: 1、border-style(边框样式)常见样式有:dashed(虚线)|dotted(点线)|solid(实线)。 2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如: border-color:#888;//前面的井号不要忘掉。 3、border-width(边框宽度)中的宽度也可以设置为: thin|medium|thick(但不是很常用),最常还是用像素(px)。
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素内容与边框之间是可以设置距离的,称之为填充(padding);元素与其它元素之间的距离可以使用边界(margin)来设置,方向都是(顺时针):上、右、下、左;总结一下:padding和margin的区别,padding在边框里,margin在边框外。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS盒模型</title> 6 <style type="text/css"> 7 div{ 8 /* border: 1px solid #f90; */ 9 border-width: 1px;/* thin|medium|thick*/ 10 border-style: solid;/*dashed(虚线)|dotted(点线)|solid(实线)*/ 11 border-color: #f90; 12 } 13 p{ 14 border-bottom: 1px dotted red;/*border-top|border-left|border-right*/ 15 letter-spacing: 5px;/*字间距*/ 16 word-spacing: 2px;/*字母间距*/ 17 direction: rtl; 18 text-transform: uppercase 19 } 20 div.box{ 21 padding: 10px 20px 30px 40px;/*上10px右20px下30px左40px*/ 22 padding: 10px 20px 30px;/*上10px 左右20px 下30px*/ 23 padding: 10px 20px;/*上下10px 左右20px*/ 24 padding: 10px;/*上下左右10px*/ 25 } 26 /*内边框padding和外边距margin都是顺时针*/ 27 p#box{ 28 /* margin: 10px 20px 30px 40px; */ 29 margin-top: 10px; 30 margin-right: 20px; 31 margin-bottom: 30px; 32 margin-left: 40px; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="box">对于未来的定位,是卯足了力气,在自己喜欢的领域生根发芽圆梦,然后还能养活自己。其实我们每个人最初的职业梦想,大概都是这样的完满,但走着走着,就向现实做出了妥协。倒不是说现在的生活就不好,而是在大浪淘沙的过程中,每个人都找到了适合自己的沙滩。若不是生活所迫,谁愿意把自己弄得一身才华。乍听这话,像是牢骚,咀嚼一遍,就成了傲娇。</div> 38 <p id="box">If not for life, who wants to be covered with scars</p> 39 </body> 40 </html>
知识点拓展:盒模型大小取决于它的padding,margin,border数值,里面含有解决margin产生的bug方法


