html基本标签表单实现交互原理,单选框,复选框,下拉框介绍
表单是什么?表单是前端和服务器做交互的一种机制,表单收集用户输入信息,之后发送或者提交给服务器。用户在输入的信息称之为内容,内容的文本分为普通和密码型,用户通过单选框、复选框、下拉框(也就是下拉菜单)完成内容信息输入,最后通过提交按钮发送给服务器!这里要讲到浏览器怎么发送给服务器?涉及到http协议,也就是超文本传输协议,它是浏览器和服务器通讯的一种机制。模式为:请求——应答,浏览器发送请求=>服务器接收=>自身处理=>结果返回浏览器=>浏览器根据结果展示页面给用户,请求分为GET和POST。下面用代码依次展示说明:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>html基本标签表单实现交互原理,单选框,复选框,下拉框介绍</title> 7 </head> 8 <body> 9 <form action="" method="POST"> 10 <!-- <input type="text"> --><!--如果没有name值,提交不成功,导航网址会显示file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?--> 11 用户:<input type="text" name="ueser"><!--文本输入类型text--> 12 <!--添加name值,提交后,导航网址会显示file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=111--> 13 <br> 14 密码:<input type="password" name="password"><!--密码是password--><!--如果输入用户是11,密码是abc展示为这样file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=11&password=abc--> 15 <p>这里涉及到加密问题,浏览器传输服务器加密的密文用JS操作处理,后面学习中会聊到的</p> 16 <br> 17 性别:<input type="radio" name="sex" value="boy">男<input type="radio" name="sex" value="womnen">女<input type="radio" name="sex" value="weizhi">中性 18 <!--radio是单选框,这里的name值都是一样的,如果是不一样的,选择就是多个了--> 19 <!-- 性别: <input type="radio" name="sex1">男<input type="radio" name="sex">女<input type="radio" name="sex">中性 --> 20 <br> 21 <!-- <input type="checkbox">是这个复选框,可以选择多个 --> 22 爱好:<input type="checkbox" name="like" value="meinv">美女<input type="checkbox" name="like" value="car">汽车<input type="checkbox" name="like" value="power">权利 23 <br> 24 <!-- 下拉框select 里面有选项是option --> 25 城市: 26 <select name="city"> 27 <option name="beijing" value="bj">北京</option> 28 <option name="shanghai" value="sh">上海</option> 29 <option name="guangzhou" value="gz">广州</option> 30 <option name="shenzhen" value="sz">深圳</option> 31 </select> 32 <br> 33 <input type="submit"><!--文本提交按钮submit--> 34 <!--如果这样就点击提交,导航栏会出现file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=1&password=1&sex=on&like=on&city=%E5%8C%97%E4%BA%AC--> 35 </form> 36 </body> 37 </html>
然后你会惊讶的发现你的爱好和性别展示都是on,没出来,这是什么原因了?因为前端浏览器给用户看,会涉及到一个默认值,用value表示,就是说只要和选择相关就需要有默认值提交给服务器,这样我们添加下value值,之前是没有的,现在在重新输入下:
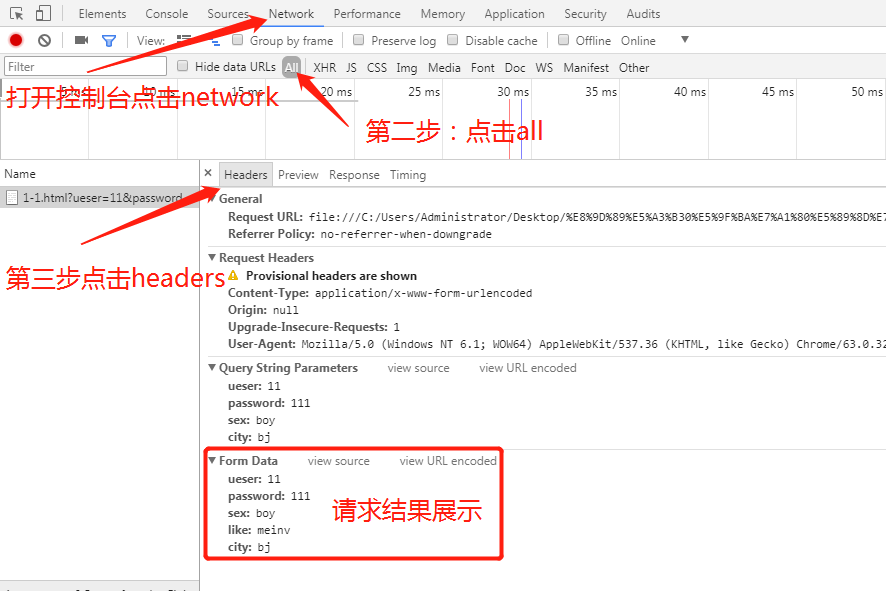
浏览器的窗口网址就会展示如下:file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=1&password=abc&sex=boy&like=meinv&city=bj
当然这样你提交的内容,服务器还是没办法接收到,那怎么办了?在<form action="">中action=""是一个提交动作,填写你提交的地址,比方说http://www.dhnblog.com/,注意了这里需要用到method="",我们的请求分为GET和POST,只需要修改form表单开始标签