前端如何实现一个可拖拽的按钮 转
chatgpt的答案 https://chat.forchange.cn/

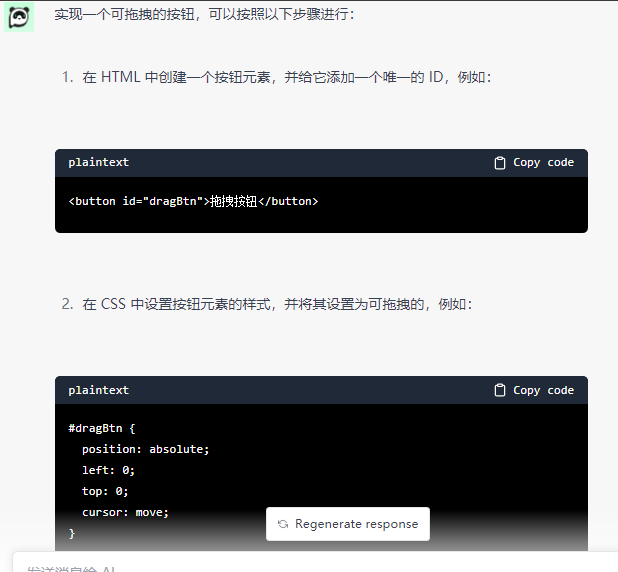
// 获取按钮元素 var btn = document.getElementById("dragBtn"); // 定义变量,用于记录鼠标在按钮上的偏移量 var offsetX = 0; var offsetY = 0; // 给按钮元素添加 mousedown 事件监听器 btn.addEventListener("mousedown", function(event) { // 计算鼠标在按钮上的偏移量 offsetX = event.clientX - btn.offsetLeft; offsetY = event.clientY - btn.offsetTop; // 给文档添加 mousemove 事件监听器 document.addEventListener("mousemove", onDrag); }); // 定义拖拽事件处理函数 function onDrag(event) { // 计算按钮应该移动到的位置 var left = event.clientX - offsetX; var top = event.clientY - offsetY; // 更新按钮的位置 btn.style.left = left + "px"; btn.style.top = top + "px"; } // 给文档添加 mouseup 事件监听器 document.addEventListener("mouseup", function() { // 移除 mousemove 事件监听器 document.removeEventListener("mousemove", onDrag); });







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)