vetur eslint prettier vue格式化 结尾去掉逗号
其他参考
https://www.cnblogs.com/zhuji/p/12637967.html
一、其实格式化分为 html css js ts 等部分
二、格式化程序也分为 vetur eslint prettier 三种
比如 js配置了“格式化程序” 是eslint,则eslint规则生效,es配置了格式化程序是 prettier,则prettier规则生效
三、配置的位置,优先级
根目录 package.json >根目录 XXXrc.js > setting.json
一、关于 js 末尾分号
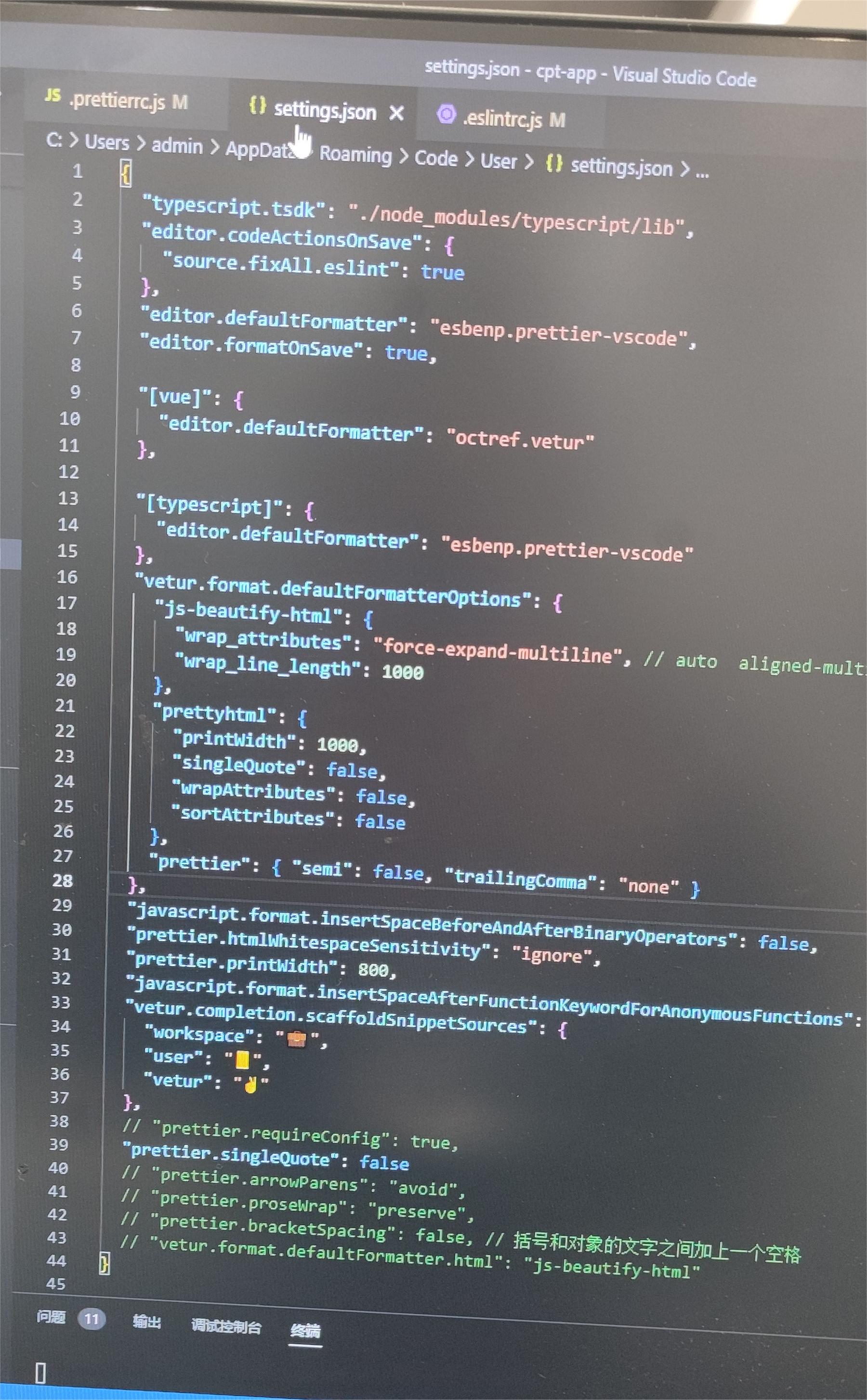
settiing.json文件中,javascript.format.semicolons这个属性
二、有时候vscode保存时会自动在一些代码末尾补全逗号,末尾逗号,但这在eslint严格模式下会导致报错!
在setting.json中的prettier属性中 添加"trailingComma": "none"
"vetur.format.defaultFormatterOptions": { "prettier": { "semi": false, // 格式化时不加分号 "singleQuote": true, // 格式化时使用单引号 "trailingComma": "none", // 格式化时末尾不添加逗号 } }
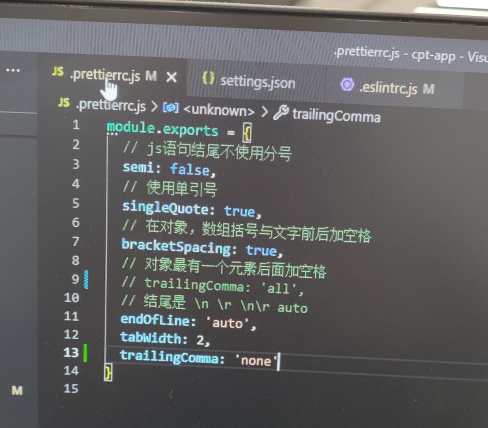
如果不生效,则找到对应配置XXXrc.js
如 js的格式化程序是 prettier,prettier的配置文件 可能是 .prettierrc.js ,在该文件内配置 "trailingComma": "none" 则可能生效
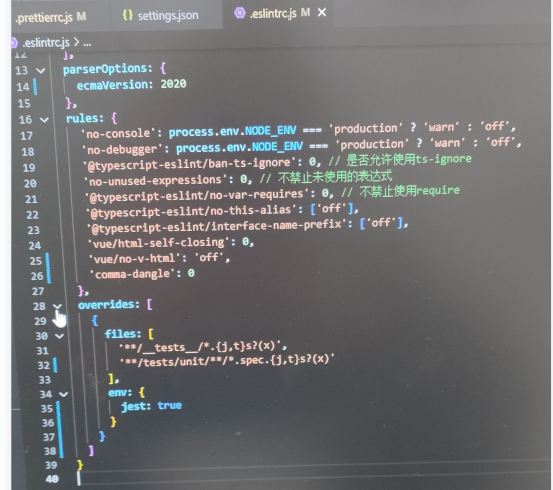
还有一个位置是,eslintrc.js
rule规则下面配置, comma-dangle: 0
三 ,关于vue 的html属性是否换行的问题 等
关于vetur.format.defaultFormatter.html
这是因为在VSCode1.7.2中替换了内置格式化插件。解决办法是在VScode设置(setting.json)中,配置如下规则
{ "prettier.singleQuote": true, "prettier.semi": false, "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatterOptions": { "wrap_attributes": "force-aligned" } } 作者:胖东蓝 链接:https://juejin.cn/post/6884850654544658446 来源:稀土掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
关于vetur.format.defaultFormatterOptions
// 对属性进行换行。 // - auto: 仅在超出行长度时才对属性进行换行。 // - force: 对除第一个属性外的其他每个属性进行换行。 // - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。 // - force-expand-multiline: 对每个属性进行换行。 // - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "auto", } }, 作者:胖东蓝 链接:https://juejin.cn/post/6884850654544658446 来源:稀土掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
四、关于ts的格式化问题
重点在于选择格式化程序是vscode自带还是prettier