js JavaScript 对象属性特征 访问器 set get setter getter 红宝书第四版
参考地址
https://zh.javascript.info/property-accessors
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Working_with_Objects#%E5%AF%B9%E8%B1%A1%E5%92%8C%E5%B1%9E%E6%80%A7
其他
1、https://www.cnblogs.com/luoyihao/p/12228813.html 增加了点原型链的说明,
不过重点在于表达的意思是,
原型上通过defineProperty定义的getter函数,属性名z, 恒返回1 ,在实例化后不能被修改,
当然了,因为defineProperty定义的属性,configurable为false
2、看到有个说法是,“将对象属性与函数进行绑定,当属性被访问时,对应函数被执行”
一、咬文嚼字
不知道小白有没有和我一样的困惑
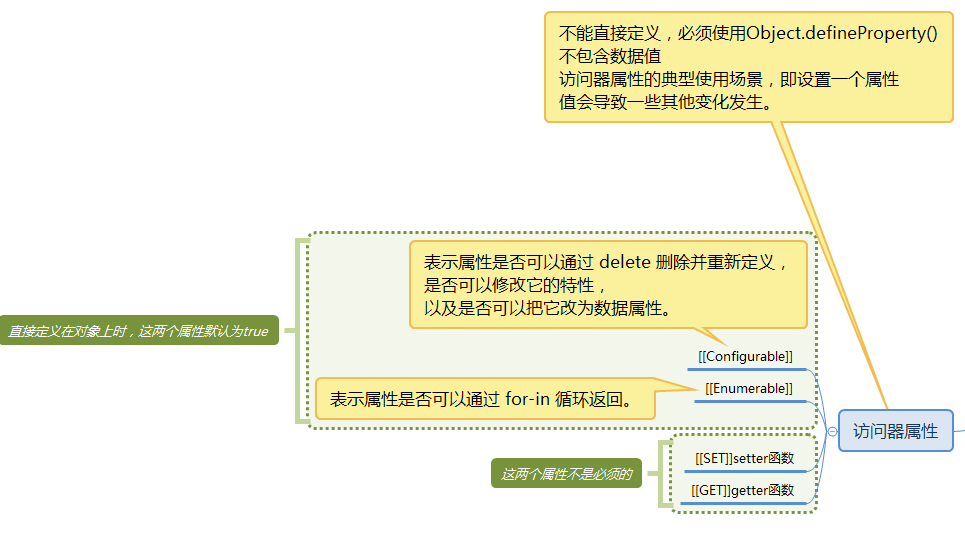
setter getter 与 [[Get]] [[Set]] 与 访问器属性的关系 ?
肤浅的研究了一下
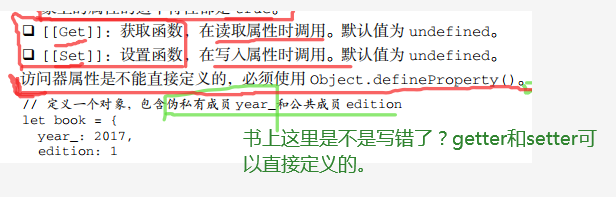
感觉书上有个地方写错了

1、“必须使用 Object.defineProperty()” 这句话是有问题的
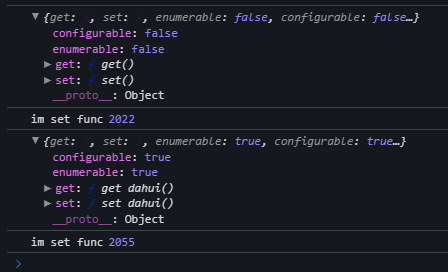
2、使用 getOwnPropertyDescriptor打印属性的特性,可以看到,Get ----> get ,Set ----> set 都是小写
3、 getter函数、setter函数可能是一种宏观上、通俗的、通用的的叫法,
代码里需要写明的、写出来的、明确的是 set 、get 关键字
在线代码测试地址 https://stackblitz.com/edit/js-nujtyv
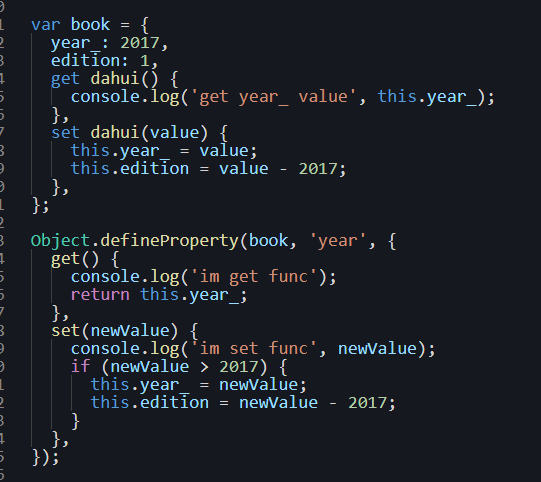
涉及两种定义方式

注意直接定义和通过defineProperty定义下面的,特性值的true or false

还有后续......

-------------------------------------------------------------------------------------------
根据红宝书第四版整理
ECMA-262 使用一些内部特性来描述属性的特征
“必须使用 Object.defineProperty()” 这句话是有问题的,截图未修改





 浙公网安备 33010602011771号
浙公网安备 33010602011771号