使用http-proxy-middleware中间件代理请求实现跨域方法
转
https://blog.csdn.net/TL18382950497/article/details/109037141
https://www.freesion.com/article/21491374832/
https://www.cnblogs.com/ldlx-mars/p/7816316.html
https://www.tqwba.com/x_d/jishu/313511.html
跨域
- 跨域是对前端而言的,是浏览器为了网络安全而作出的网络请求限制
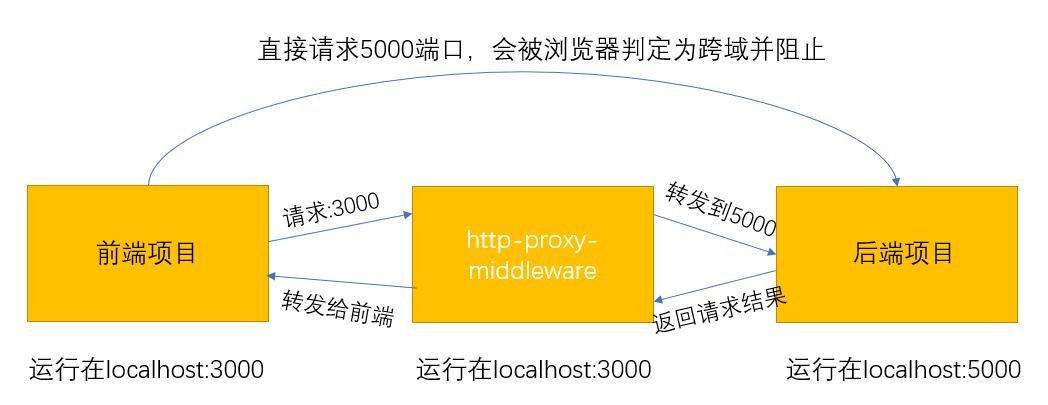
- 当请求不在当前host:port时,属于跨域请求,会被浏览器阻止
- 当项目属于前后端分离的项目时,前端代码和后端代码通常不运行在同一个端口,甚至不在同一台主机上。为了使前端能够请求后端提供的接口,需要使用跨域技术
http-proxy-middleware

- 使用方法
– 创建文件夹demo, 运行npm init -y初始化node项目(首先确保计算机中安装了node.js)
– 安装依赖npm install http-proxy-middleware,此时版本为1.0.6
– 这里,我们通过express来使用该中间件,安装expressnpm install express
– 在demo文件夹下创建server.js文件作为代理使用
– 在demo文件夹下创建api.js文件作为接口使用
– 在demo文件夹下创建index文件夹作为前端项目。
如图:
– 在server.js中使用如下代码
const express = require('express')
const { createProxyMiddleware } = require('http-proxy-middleware')
let app = express()
// 对/api开头请求进行转发处理
app.use('/api', createProxyMiddleware({
// 转发到5000端口
target: 'http://localhost:5000',
// 转发时重写路径
pathRewrite: {'^/api' : ''},
changeOrigin: true }));
// 将前端项目所在文件夹设置为静态资源
app.use('/', express.static('./index', {
cacheControl: false,
etag: false,
lastModified: false
}))
app.listen(3000)
– 在api.js中使用如下代码
const express = require('express')
let app = express()
app.get('/test', (req,res)=>{
res.send('this is a test message');
})
// 监听在另一个端口
app.listen(5000);
– 在index文件夹中创建index.html,并使用如下代码
<!DOCTYPE html>
<html>
<head>
<title>index.html</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<script>
// 加载完成后就发起请求
$(function(){
test()
})
function test(){
// 请求的路径
var url = "/api/test";
$.ajax({
url: url,
type:"GET",
dataType:"json",
});
}
</script>
<body>
This is my HTML page1321. <br>
</body>
</html>
– 在demo文件夹下打开两个命令行窗口,分别运行node server.js、node api.js
– 打开浏览器,访问localhost:3000,并查看调试工具的network选项卡
可以看到,我们从3000端口请求到了5000端口提供的接口,成功实现了跨域
切换到Headers面板,看到Request URL为http://localhost:3000/api/test。
再看看我们使用代理时定义的转发条件
app.use('/api', createProxyMiddleware({
target: 'http://localhost:5000',
pathRewrite: {'^/api' : ''},
changeOrigin: true }
));
首先,因为请求路径是以/api开头,会被转发,转发时路径重写,/api被替换为空,就成了/test,并且被转发到5000端口,因此访问的路径就成了http://localhost:5000/test,正好是我们在api.js中定义的接口。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号