antd form 表单嵌套
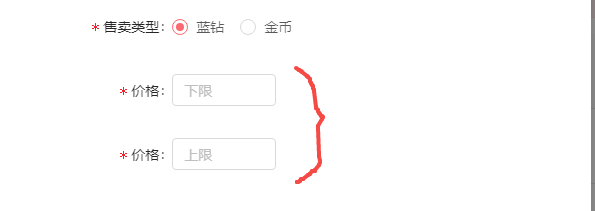
q:一行放两个必填输入框的,有什么好方法吗
a: form-item里面嵌2个form-item
后台交互界面你自己定就好,干嘛非要跟着产品来


<a-form-item label="价格" :labelCol="labelCol" :wrapperCol="wrapperCol" > <span class="myRedStar">*</span> <!-- <a-slider range :default-value="[0, 0]" /> --> <a-form-item class="price_max" style="display:inline-block;width:120px;" :labelCol="labelCol" :wrapperCol="wrapperCol" > <a-input-number class="price_min" style="width: 110px" :max="100" :min="0" v-decorator="[ 'price_min', {rules: [{ required: true, message: '请输入下限' }], initialValue: currentRecord.price_min} ]" placeholder="下限" /> </a-form-item> <span style="display:inline-block;margin-right: 16px">~</span> <a-form-item class="price_max" style="display:inline-block;width:120px;" :labelCol="labelCol" :wrapperCol="wrapperCol" > <a-input-number style="width: 110px" :max="100" :min="0" v-decorator="[ 'price_max', {rules: [{ required: true, message: '请输入上限' }], initialValue: currentRecord.price_max} ]" placeholder="上限" /> </a-form-item> </a-form-item>
<style lang="less"> .myRedStar { position: absolute; left: -54px; top: 2px; display: inline-block; font-family: SimSun; line-height: 1; font-size: 14px; color: #f5222d; } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号