dom dataset getAttribute
<ul>
<li data-src="srcvalue" id="myLi">123456</li>
</ul>
<script>
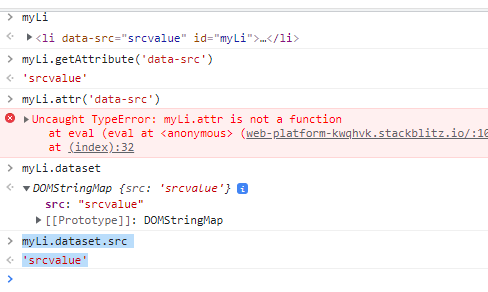
var myLi = document.getElementById('myLi');
//var newDom = document.createElement('p');
// document.write(newDom.outerHTML);
// document.body.append(newDom);
//newDom.innerHTML = 'hello222';
// document.write(myLi.getAttribute('data-src')); right native getAttribute
// document.write($(myLi).attr('data-src')); right , jquery dom.attr
document.write(myLi.dataset); right
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号