Vue【v-charts】图形组件,生成图表
安装
npm i v-charts echarts -S
全局引入
import Vue from 'vue'
import VCharts from 'v-charts'
Vue.use(VCharts)
按需引入
import VePie from 'v-charts/lib/pie.common'
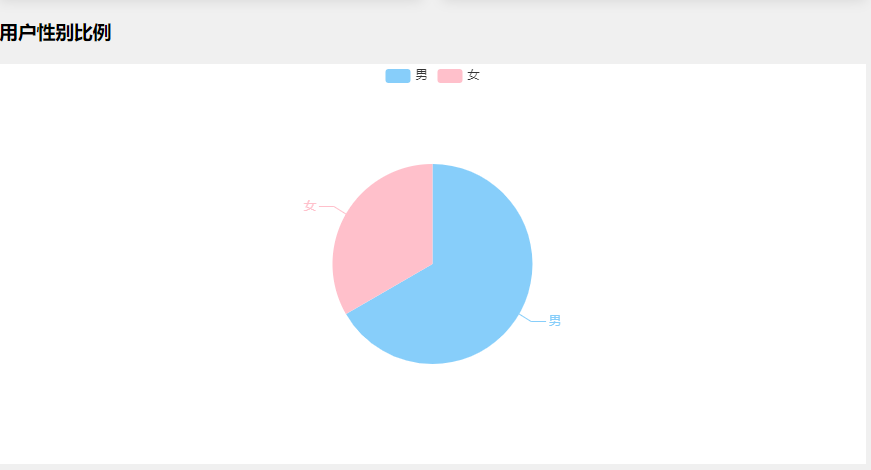
示例:


官网:https://v-charts.js.org/#/
安装
npm i v-charts echarts -S
全局引入
import Vue from 'vue'
import VCharts from 'v-charts'
Vue.use(VCharts)
按需引入
import VePie from 'v-charts/lib/pie.common'
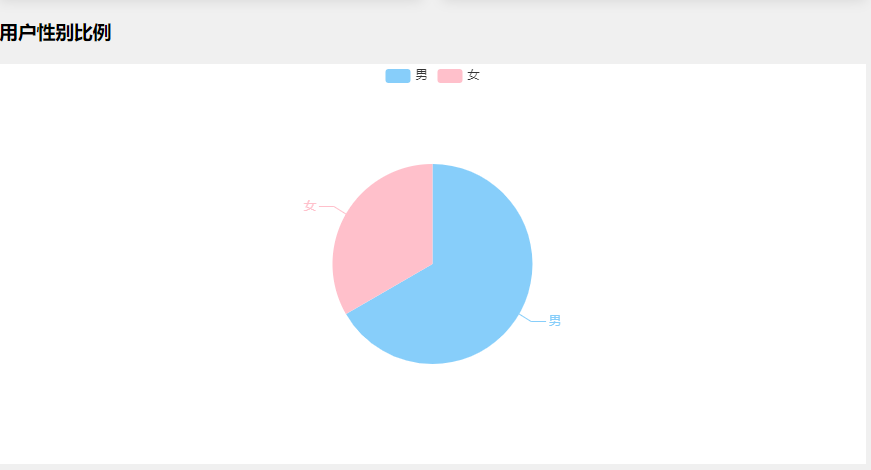
示例:


官网:https://v-charts.js.org/#/

