小程序的插槽以及button分享、授权样式改变的应用
插槽:插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制
关键点: 子组件决定在哪显示 父组件决定组件长啥样并且显示不显示
小程序插槽的使用:
1、在子组件指定位置定义solt组件标签
<view> <text>我是标准的</text> <!--下面是slot插槽(占位),用于承载组件引用时提供的子节点--> <slot></slot> </view>
2、在json文件中引入子组件
{
"usingComponents": {
"v-tag": "/components/tag/index",
}
3、启用插槽(这个容易忘记,一定要启用插槽才能生效)
Component({ // 在子组件js的Component中开启插槽 options: { multipleSlots: true } })
4、在父组件中定义组件的内容
<v-tag> <!-- 下面这部分内容将被放置在组件 <slot> 的位置上 --> <view>我是定制的内容</view> </v-tag>
注:如上,父组件或者页面的内容包括样式就应用到子组件中并显示
如果是多个组件的话,可以在子组件的插槽中命名,这样在父组件中同样根据插槽的名称定义插入的内容
<view> <text>我是标准的</text> <!--下面是slot插槽(占位),用于承载组件引用时提供的子节点--> <slot name="custom1"></slot> <slot name="custom2"></slot> </view>
<f-music> <view slot="custom2">我是定制的内容2</view> </f-music> <f-music> <!-- 下面这部分内容将被放置在组件 <slot> 的位置上 --> <view slot="custom1">我是定制的内容1</view> <view slot="custom2">我是定制的内容2</view> </f-music>
改变button的样式
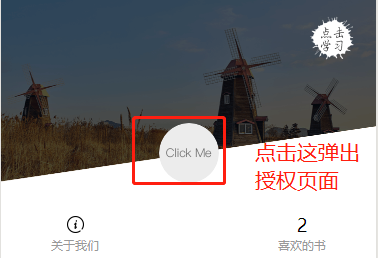
小程序的button除了承担button按钮简单的功能外,在分享、授权的时候,小程序是必须使用button组件,用户点击该组件触发分享、授权等操作,但是button是一个按钮,作为分享组件样式并不合适。为解决这样一个问题,我们可以封装一个组件,来定义不同的功能,父组件传递不同的内容进去。如下图,分享和授权的按钮需要实现如下的样子:


类似于这样的一些button,我们可以封装在一个组件中,在父组件中只需要传递不同样式图片就可以达到上面的效果,具体如下
1、在components下面新建一个button-image的文件夹,存放组件
2、在wxml中定义button组件,定义插槽,定义button类型(open-type)这个需要从父组件中传递进来具体的类型,getuserinfo代表获取用户的信息
<button bind:getuserinfo="onGetUserInfo" open-type='{{openType}}' plain='{{true}}' class="container"> <slot name="img"></slot> </button>
3、在js文件中开启插槽、将自定义的onGetUserInfo方法激活,传给父组件
// 开启插槽 options: { multipleSlots: true } // 激活方法 methods: { onGetUserInfo(event) { this.triggerEvent('getuserinfo', event.detail, {}) } }
4、使用组件 在需要引入页面的json文件中引入子组件
{ "usingComponents": { "v-button": "/components/image-button/index" } }
5、在页面指定位置使用子组件
<view class='header'> <v-epsoide class="epsoide" index="{{classicData.index}}" /> <view class="like-container"> <v-like class="like" bind:like="onLike" like="{{likeStatus}}" count="{{likeCount}}" /> <!--使用子组件,传入组件类型已经插槽的内容--> <v-button class="share-btn" open-type="share"> <image class="share" slot="img" src="/images/icon/share.png" /> </v-button> </view> </view>
授权组件类似




