小程组件的behaviors属性
behaviors可以解决组件间代码的复用性的问题,每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用时候,他的属性、数据和方法会被 合并 到组件中,生命周期函数也会在对应时机被调用。每个组件可以引用多个behavior, behavior也可以引用其他的behavior。说白了,behavior是一种变相的组件。
1、定义behaviors
behavior是以 .js 结尾的文件,可以在components下面增加一个behaviors文件夹存放。
const paginationBev = Behavior({
data: {
dataArray: [],
total: null,
noneResult: false,
loading: false
},
methods: {
setMoreData(data) {
const tempArray = this.data.dataArray.concat(data)
this.setData({
dataArray: tempArray
})
},
}
export {paginationBev }
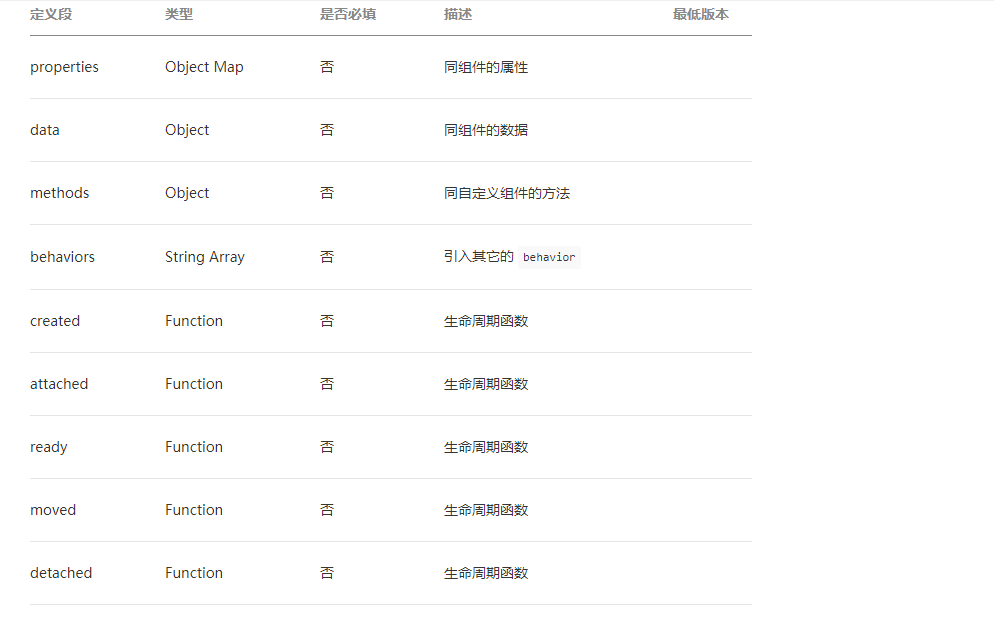
2、注册behavior的参数

3、使用behavior
第一,首先引入behavior,使用import和require都可以
import {
paginationBev
} from '../behaviors/pagination.js'
第二,在component中,用behaviors属性注册
Component({ behaviors: [paginationBev], properties: { more: { type: String, observer: 'loadMore' }
...
...
},
这样就能复用behavior中的属性、方法、生命周期函数等




