day 16 web前端,form表单
网页采用超文本标记预研HTML编写
第一个html,标题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 学习</title>
</head>
<body>
这是我的第一个网页
</body>
</html>
- HTML 标题:
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 学习</title>
</head>
<body>
<h1> 我的第一个标题 H1 </h1>
<h2> 我的第二个标题 H2 </h2>
<h3> 我的第二个标题 H2 </h3>
<h4> 我的第二个标题 H2 </h4>
<h5> 我的第二个标题 H2 </h5>
<h6> 我的第二个标题 H2 </h6>
<p> 我的第一个段落</p>
my test <br>
hello world!
</body>
</html>
form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Form</title>
<script>
function say_hi(){
alert("欢迎使用2060年华人牌手机,傻妞为您服务!请输入开机密码.")
}
</script>
</head>
<body>
<form action="">
<textarea name="comment" id="comment" cols="30" rows="10" placeholder="不得发布违反互联网规范和当地法律与引战言论" maxlength="200"></textarea>
<br><input type="checkbox" name="autograph" value="autograph">是否使用自己设置的个性签名
<br><input type="reset" value="清空">
<input type="submit" value="提交">
</form>
<hr>
<form action="">
<label>今天下班后怎么安排呀?</label><br>
<select name="play" id="">
<option value="ktv">唱歌</option>
<option value="eat">吃饭</option>
<option value="drunk">喝酒</option>
<option value="foot">泡脚</option>
</select>
<input type="text" name="advice" placeholder="提出建议去哪家店" >
<input type="submit" value="提交建议">
</form>
<hr>
<form action="" enctype="multipart/form-data">
<input type="file">
<input type="submit" value="上传">
</form>
<hr>
<form action="">
<label>今天下班后去哪玩?</label><br>
<input type="checkbox" name="choice1" value="KTV" id="ktv"><label for="ktv">唱歌</label><br>
<input type="checkbox" name="choice2" value="xijiao">洗脚<br>
<input type="checkbox" name="choice3" value="hejiu">酒吧<br>
<input type="checkbox" name="choice4" value="chifna">吃饭<br>
<input type="submit">
</form>
<hr>
<form action="">
<label>今天下班后去哪玩?</label><br>
<input type="radio" name="choice1" value="KTV">唱歌<br>
<input type="radio" name="choice2" value="xijiao">洗脚<br>
<input type="radio" name="choice3" value="hejiu">酒吧<br>
<input type="radio" name="choice4" value="chifna">吃饭<br>
<input type="submit">
</form>
<hr>
<form action="">
<label>今天下班后去哪玩?</label><br>
<input type="radio" name="choice" value="KTV">唱歌<br>
<input type="radio" name="choice" value="xijiao">洗脚<br>
<input type="radio" name="choice" value="hejiu">酒吧<br>
<input type="radio" name="choice" value="chifna">吃饭<br>
<input type="submit">
</form>
<hr>
<form action="" method="post">
<label for="">用户: </label>
<input type="text" placeholder="必填项,不超过8个" name="user" maxlength="8"><br>
<label for="">密码: </label>
<input type="password" placeholder="密码不能为空" name="pwd"><br>
<input type="submit" value="登陆">
</form>
<hr>
<form action="https://www.baidu.com/s" target="_blank" method="get">
<label for="">搜索的内容: </label>
<input type="text" name="wd" placeholder="填写需要搜索的内容"><br>
<input type="submit" value="搜索">
<input type="reset" value="清空">
<input type="button" value="欢迎" onclick="say_hi()">
</form>
</body>
</html>
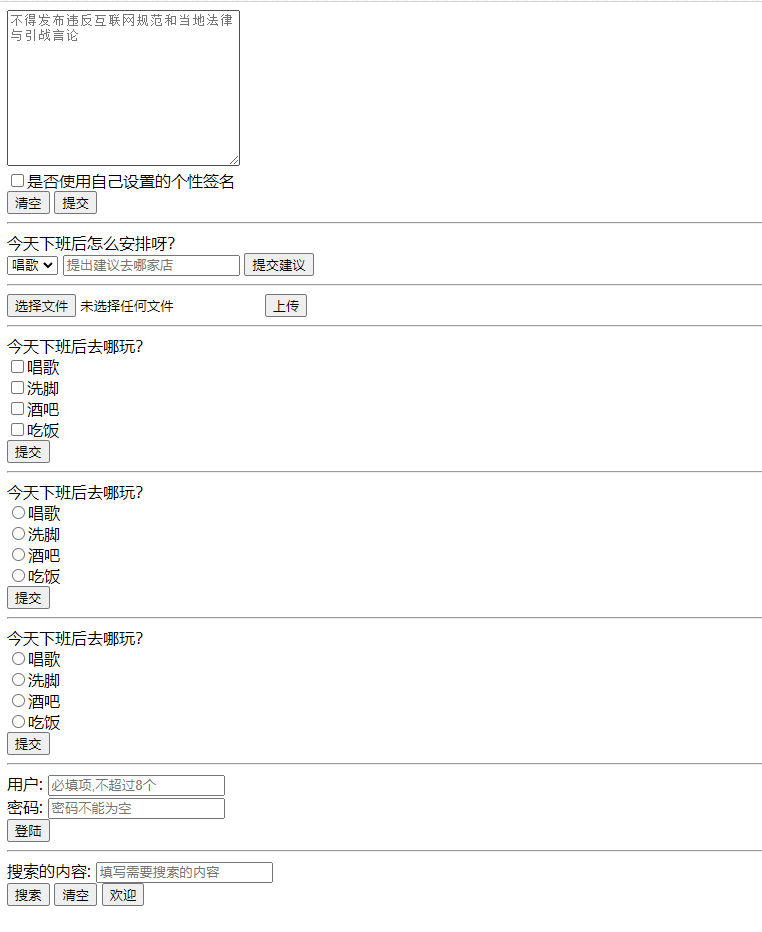
结果