falsk之闪现、wtforms表单
一、闪现的用途
在 Flask 中,“闪现消息”(Flash Messages)是一种用于在不同请求之间传递一次性消息的机制。这在 Web 应用中非常实用,特别是在需要向用户展示短暂的通知、错误消息或者确认信息时。
1、闪现的用途
-
用户反馈:在用户提交表单后,告诉用户操作成功或失败,比如“提交成功”或“登录失败”。
-
跨请求传递信息:由于 HTTP 请求是无状态的,闪现消息为在不同请求间传递临时信息提供了一种便捷方式。
-
通知:提示用户关于系统状态或需要注意的内容。
2、闪现的本质
闪现消息基于会话(Session)机制实现。它在应用程序的请求中存储消息,通常只在下次请求中有效。具体来说,它利用会话存储在服务器端的数据在不同请求之间保持用户状态。
当使用 flash 函数时,Flask 将消息存储在当前会话中。而在下一个请求中,您可以通过 get_flashed_messages 函数检索这些消息。因为消息被设置为一次性,所以在检索后会自动删除,确保不会在后续请求中重复出现。
3、小案例
flash('name提交成功!') 存消息
get_flashed_messages() 取消息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | from flask import Flask, flash, render_template, redirect, url_for, get_flashed_messagesapp = Flask(__name__)app.secret_key = 'your_secret_key' # 必须设置以支持会话@app.route('/')def index(): return render_template('index.html')@app.route('/submit', methods=['POST'])def submit(): # 假设在此处理表单提交 # 成功处理后闪现一条消息 flash('表单提交成功!') return redirect(url_for('index'))@app.route('/display')def display(): messages = get_flashed_messages() return render_template('display.html', messages=messages)if __name__ == '__main__': app.run() |
html页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | # index<!doctype html><html><head> <title>闪现消息示例</title></head><body> <form action="{{ url_for('submit') }}" method="post"> <input type="text" name="name" placeholder="输入名字"> <input type="submit" value="提交"> </form></body></html># display<!doctype html><html><head> <title>显示消息</title></head><body> {% with messages = get_flashed_messages() %} {% if messages %} <ul> {% for message in messages %} <li>{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %}</body></html> |
4、设置分类取出
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | from flask import Flask, flash, render_template, redirect, url_for, get_flashed_messagesapp = Flask(__name__)app.secret_key = 'your_secret_key'@app.route('/submit')def submit(): flash('信息已成功提交!', 'success') flash('发生一个警告!', 'warning') return redirect(url_for('display'))@app.route('/display')def display(): return render_template('display.html')if __name__ == '__main__': app.run(debug=True, port=5001) |
html 页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!doctype html><html><head> <title>显示消息</title></head><body> {% with messages = get_flashed_messages(with_categories=True) %} {% if messages %} <ul> {% for category, message in messages %} <li class="{{ category }}">{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %}</body></html><style> .success { color: green; } .warning { color: orange; } .error { color: red; }</style> |
补充:
Flask 提供了 flash() 和 get_flashed_messages() 函数来帮助在网页重定向后传递简短的消息。get_flashed_messages() 通常用于在模板中获取这些消息进行展示。
下面是对 {% with messages = get_flashed_messages(with_categories=True) %} 的详细介绍:
基本功能
-
**
get_flashed_messages()**:- 这个函数用于从 Flask 的消息系统中检索已存储的消息。这些消息是通过
flash()函数添加的。 - 该函数有两个主要参数:
with_categories: 布尔值。如果设置为True,则返回消息时包含类别信息。category_filter: 可选的列表参数,允许您检索特定类别的消息。
- 这个函数用于从 Flask 的消息系统中检索已存储的消息。这些消息是通过
-
**
with_categories=True**:- 当设置为
True时,get_flashed_messages()返回一个包含类别和消息内容的元组列表。 - 这意味着每条消息将以
(category, message)的形式返回,使您可以在模板中根据类别对消息进行不同的处理(例如不同的样式)。
- 当设置为
使用 {% with %} 控制结构
- **
{% with ... %}**:这是一种 Jinja2 模板的控制结构,用于临时存储一个变量,以便在模板的一部分中使用。 - 在
{% with messages = get_flashed_messages(with_categories=True) %}中,with语句将get_flashed_messages()的结果分配给变量messages。 - 这样做的目的是在同一个模板块内高效地访问并处理这些消息,而不需要多次调用
get_flashed_messages()。
二、wtforms 表单
1、WTForms 是一个用于 Python 的灵活和可扩展的表单处理库,常用于前后端混合的小型项目,做表单生成和字段校验
主要特点
- 简化表单创建:WTForms 提供了一系列 Python 类,用于描述表单上的输入字段,使得开发者可以通过编写 Python 代码而不是直接编写 HTML 来定义表单。
- 验证功能:它内置了多种验证器,可以对用户输入进行验证,比如检查必填项、电子邮件格式、长度限制等。
- 可扩展性:支持自定义字段和验证器,允许开发者根据具体需求进行扩展。
2、代码示例
pip install WTForms
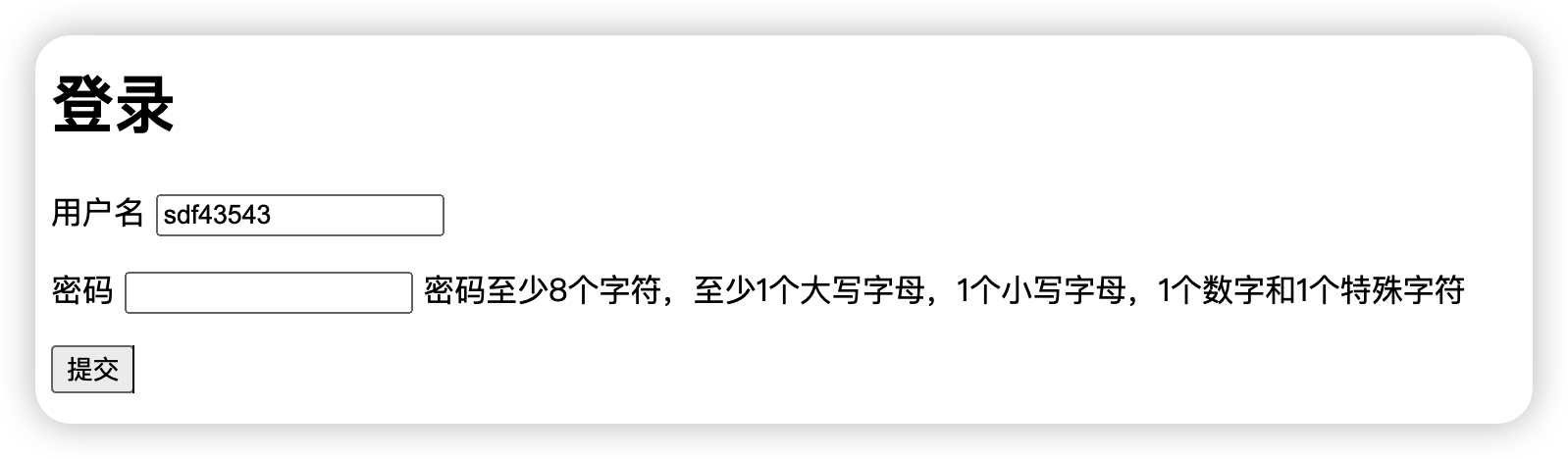
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | from flask import Flask, render_template, request, redirectfrom wtforms import Form, validators, widgetsfrom wtforms.fields import simpleapp = Flask(__name__, template_folder='templates')app.debug = Trueclass LoginForm(Form): # 字段(内部包含正则表达式) name = simple.StringField( label='用户名', validators=[ validators.DataRequired(message='用户名不能为空.'), validators.Length(min=6, max=18, message='用户名长度必须大于%(min)d且小于%(max)d') ], widget=widgets.TextInput(), # 页面上显示的插件 render_kw={'class': 'form-control'} ) # 字段(内部包含正则表达式) pwd = simple.PasswordField( label='密码', validators=[ validators.DataRequired(message='密码不能为空.'), validators.Length(min=8, message='用户名长度必须大于%(min)d'), validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[$@$!%*?&])[A-Za-z\d$@$!%*?&]{8,}", message='密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符') ], widget=widgets.PasswordInput(), render_kw={'class': 'form-control', 'xx': 'xxx'} )@app.route('/login', methods=['GET', 'POST'])def login(): if request.method == 'GET': form = LoginForm() return render_template('login.html', form=form) else: form = LoginForm(formdata=request.form) if form.validate(): print('用户提交数据通过格式验证,提交的值为:', form.data) else: print(form.errors) return render_template('login.html', form=form)if __name__ == '__main__': app.run(port=8888) |
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>登录</h1><form method="post"> <p>{{form.name.label}} {{form.name}} {{form.name.errors[0] }}</p> <p>{{form.pwd.label}} {{form.pwd}} {{form.pwd.errors[0] }}</p> <input type="submit" value="提交"></form></body></html> |