vue 模版语法、指令、nodejs
一、前端的发展史
1、前端的发展演变
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | # 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看# 2 Ajax的出现 -> 后台发送异步请求,Render+Ajax混合# 3 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形 前端就用html,css,js 写页面,空页面 当页面加载完成---》发送ajax---》后端获取数据 js 把获取完的数据,渲染到页面上 后端只负责写接口 # 4 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)# 5 React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)# 6 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端# 7 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端# 8 在Vue框架的基础性上 uni-app:一套编码 编到10个平台# 9 在不久的将来 ,前端框架可能会一统天下 |
二、vue的快速使用
1、官网、版本、单页面应用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | # 官网:教程 https://cn.vuejs.org/ # vue版本 -vue3 :一般情况下,新项目都用vue3编写 -vue2 :公司里很多项目用vue2编写的 -就在vue3上写vue2的语法,完全支持,但是vue3的语法不一样了 # 基础阶段讲vue2,1--2天vue3 vue2:https://v2.cn.vuejs.org/v2/guide/ vue3:https://cn.vuejs.org/guide/quick-start.html # vue 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 渐进式:前端项目中可以一部分使用vue,也可以全部项目使用vue # M-V-VM架构思想# 之前学过mvc,mtvMVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式Model :js中的变量View : 用户看到的页面ViewModel:只要js中变量变化了,页面自动跟着变化 ,页面中数据变化了,js变量也跟着变# 单页面应用(组件化开发)-single page application,SPA -原来写一个个html页面 -用了vue后,只有一个html页面 |
2、
编辑器的选择:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
vue.min.js 版本的提示较少
1 2 3 4 5 6 7 8 | -vscode:免费 -webstorm:jetbrains全家桶公司出品:pycharm,idea,goland。。。。 -收费的,破解方案跟pycharm一样 -单个 全家桶 -本质跟pycharm是一个东西,我们就不下载webstorm了,直接在pycharm中配置一下,安装一个插件,就支持写vue了# 引入<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
3、模版语法
- dtl---django template language模板---> index.html---> {{name}}---> 后端完成
- vue--div中---> app---> {{name}}--->前端完成渲染
- 字符串,数组,对象,数字,函数加括号,简单表达式,三目运算符,标签字符串不能渲染
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="app"> <h1> 模版语法 </h1> <p>渲染字符串-姓名: {{ name }} </p> <p>渲染字符串-年龄:{{ age }} </p> <p>渲染字数组-数组:{{list1}}</p> <p>渲染字数组-数组--按位置取值:{{list1[1]}}</p> <p>渲染字对象-个人信息:{{obj1}}</p> <p>渲染字对象-个人信息--按key取值:{{obj1.name}}</p> <p>渲染字对象-个人信息--按key取值:{{ obj1['age']}}</p> <p>渲染标签字符串(处理了xss攻击): {{link1}}</p> <p>三木运算符(运算完的结果被渲染): {{10 > 9? 1 : 2}}</p> <p>三目运算符: {{list1.length > 2? "大于2" : "不大于2"}}</p> <p>简单表达式: {{1+99}}</p> <p>函数返回结果渲染: {{ add(1,2) }}</p></div></body><script> am = new Vue({ el: '#app', data: { name: 'zjz', age: 99, add: function(a,b){ return a+b }, list1: [1, 2, 3, 4], obj1: {name: 'zjz', age: 19}, link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>' } }) var list1 = [1, 2, 3, 4] var res = list1.length > 2 ? "大于2" : "不大于2" console.log(res)</script></html> |
4、文本指令
vue 的指令系统 ,放在标签,以v-开头的,每个指令都有特殊用途
v-text:把字符串内容渲染到标签内部
v-html:把字符串内容渲染到标签内部,但如果是标签字符串,会渲染成标签
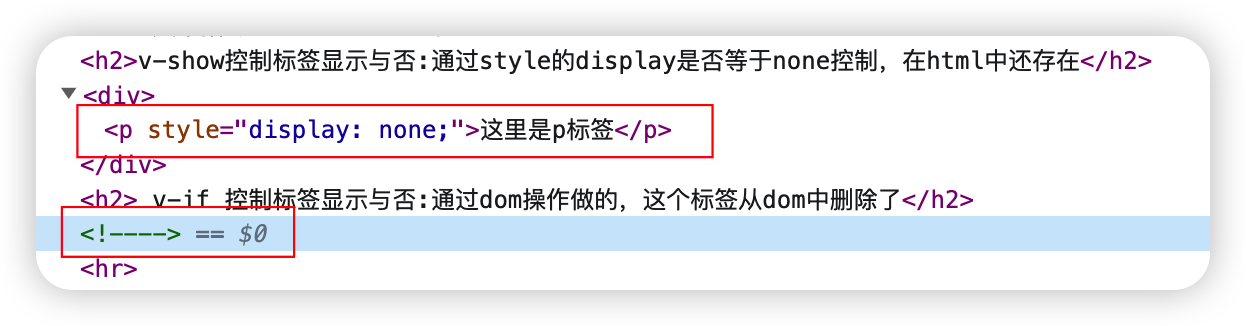
v-show: 控制标签显示与否:通过style的display是否等于none控制,在html中还存在
v-if: 控制标签显示与否:通过dom操作做的,这个标签从dom中删除了

例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="./js/vue.js"></script></head><body><div id="app"> <h1>文本指令 v-text v-html</h1> <h2>v-text把字符串内容渲染到标签内部</h2> <h2>v-html把字符串内容渲染到标签内部,但如果是标签字符串,会渲染成标签</h2> <p v-text="name"></p> <p v-text="link1"></p> <p v-html="link1"></p> <hr> <h1> 文本指令 v-show v-if</h1> <h2>v-show控制标签显示与否:通过style的display是否等于none控制,在html中还存在</h2> <div> <p v-show="isShow">这里是p标签</p> </div> <h2> v-if 控制标签显示与否:通过dom操作做的,这个标签从dom中删除了</h2> <span v-if="isShow2"> 我是span标签 </span> <hr> <div> <button @click="handleShow">点我看美女</button> <br> <img src="./img/10012.jpg " alt="" height="400px" width="400px" v-if="showPhoto" > </div></div></body><script> var vm = new Vue({ el: "#app", data: { name: "zz", age: 18, link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>', isShow: false, isShow2: false, showPhoto: false }, methods: { handleShow() { this.showPhoto = !this.showPhoto } } })</script></html> |
补充:v-if 使用场景:通过点击来显示或不显示图片(点击一次显示,再点不显示)
关键:绑定点击事件,handleShow是在Vue实例中methods 定义的函数,赋值取反,v-if="showPhoto"控制dom去删除标签,showPhoto又定义在Vue对象的data中
1 2 3 4 5 6 7 8 9 10 | <div> <button @click="handleShow">点我看美女</button> <img src="./img/10012.jpg " alt="" height="400px" width="400px" v-if="showPhoto" > </div>###methods: { handleShow() { this.showPhoto = !this.showPhoto } |

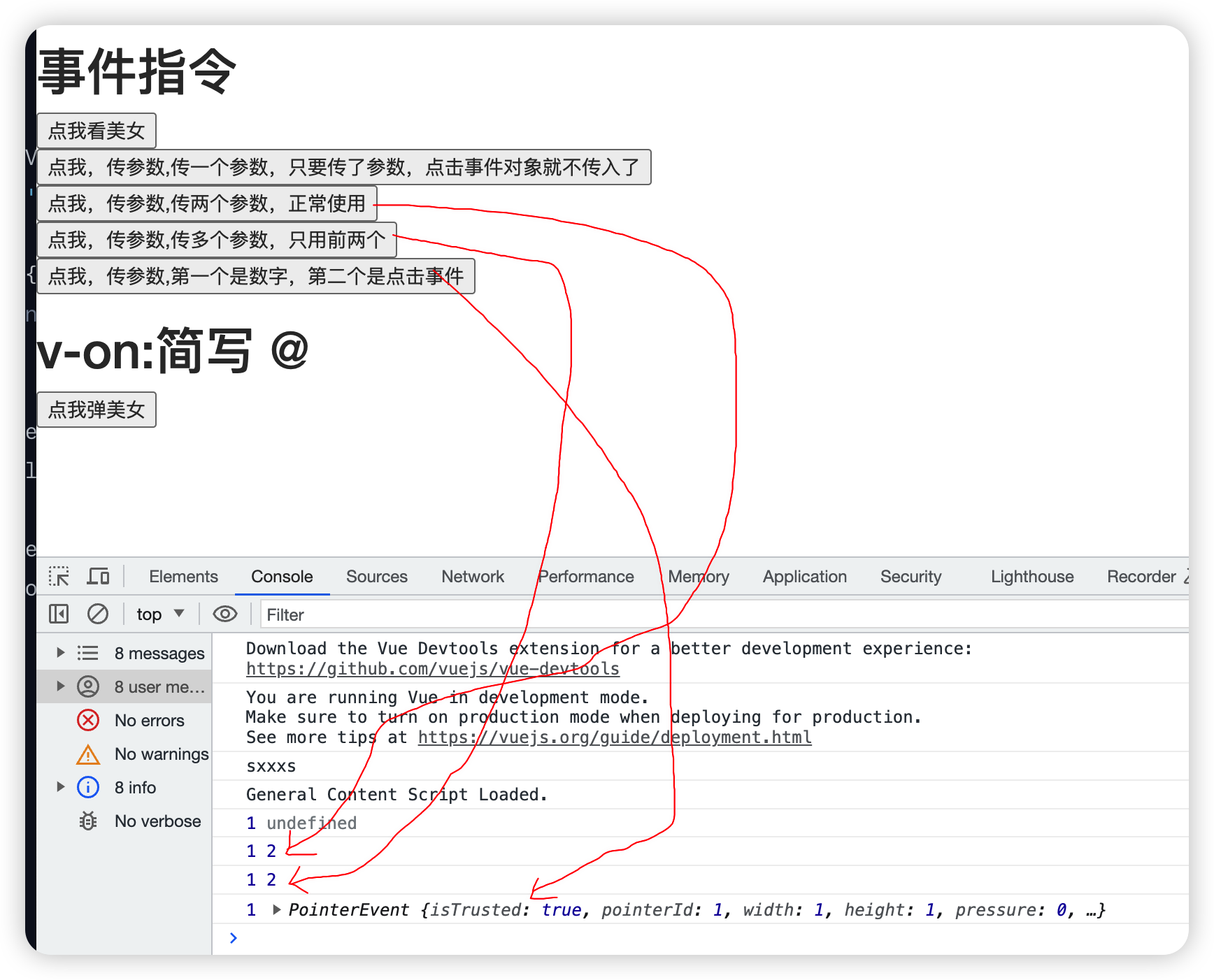
5、用 v-on:click=''绑定事件
v-on:点击事件,双击事件,滑动事件 ='函数'
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="app"> <h1>事件指令</h1> <button v-on:click="handleClick">点我看美女</button> <br> <button v-on:click="handleClick1(1)">点我,传参数,传一个参数,只要传了参数,点击事件对象就不传入了</button> <br> <button v-on:click="handleClick1(1,2)">点我,传参数,传两个参数,正常使用</button> <br> <button v-on:click="handleClick1(1,2,3)">点我,传参数,传多个参数,只用前两个</button> <br> <button v-on:click="handleClick1(1,$event)">点我,传参数,第一个是数字,第二个是点击事件</button> <h1>v-on:简写 @ </h1> <button @click="handleClick">点我弹美女</button></div></body><script> var vm = new Vue({ el: '#app', data: { // handleClick: function () { // alert('美女') // } handleClick() { // es6 语法 alert('美女') }, handleClick1(a, b) { console.log(a, b) } } }) var userinfo = { username: '这里是 test 测试', password: 123, printName() { console.log(this.username) console.log(typeof(this.password)) } } userinfo.printName()</script></html> |

补充:v-on: 可以使用 @ 替换
1 2 3 4 5 6 7 8 9 | # v-on:click=‘函数’---》放在标签上,点击标签,就会触发函数执行---》函数必须写在methods中,可以用es6语法的简写 methods: { // handleClick: function () { // alert('美女') // } handleClick() { // es6 语法 alert('美女') }, } |
补充:es6对象写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // es6对象写法 //var userinfo={"username":"lqz","password":"123"} //var userinfo={username:"lqz",password:"123"} // var username="lqz" // var password="123" // var userinfo={username:username,password:password} // var userinfo={username,password} // 放个变量到对象中,会一变量名作为key,值作为value // console.log(userinfo['username']) // console.log(userinfo.username) // var printName=function () { // console.log(this.username) // } var userinfo = { username: "lqz", password: "123", printName() { console.log('sxxxss') } } userinfo.printName() |
6、属性指令
v-bind:属性='变量' 可以简写成 :属性='变量'
在点击事件函数中将属性进行替换
每个标签都会有属性,动态替换属性的值,就要用到属性指令
1 2 3 4 5 6 | # v-bind:属性='变量' ---》针对所有标签的所有属性 id name# 简写成 :属性='变量' :id='变量' :name='变量' # 切换图片案例--》点击就修改src属性 |
html代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><style> .red { color: rgba(248, 12, 12, 0.7); } .purple { color: rgba(27, 27, 171, 0.7); }</style><body><div id="app"> <h1>属性指令</h1> <div> <button @click="handleClick">点我显示美女</button> <br> <button @click="handleClick1">点我变大美女</button> <br> <!-- <img v-bind:src="img_url" v-bind:height="height" v-bind:width="width">--> <img :src="img_url" :height="height" :width="width"> </div> <hr> <h1>点击按钮,切换图片</h1> <button @click="handleChange">点我换美女</button> <img :src="img_url2" height="400px" width="400px"> <h2>class属性</h2> <button @click="handleChangeClass">点我变class</button> <div :class="isActivate?'red':'purple'"> <h1>我是一个div</h1> </div></div></body><script> var vm = new Vue({ el: '#app', data: { img_url: '', height: '400px', width: '400px', img_url2: './img/10012.jpg', img_list: [ './img/10029.jpg','./img/10025.jpg','./img/10029.jpg','./img/10032.jpg' ], isActivate: false }, methods: { handleClick() { this.img_url = './img/10025.jpg' }, handleClick1() { this.height = '500px' this.width = '500px' }, handleChange() { // Math.random() 0--1 之间的小数 // this.img_list.length 数组长度 3 this.img_url2 = this.img_list[Math.floor(Math.random() * this.img_list.length)] }, handleChangeClass() { this.isActivate = !this.isActivate } } })</script></html> |

7、
注意:style和class是对属性指令的扩展
style:是对象类型(建议用对象)
class 是数组类型--->推荐用它
.shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
.push(') 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> .big { font-size: 60px; } .back { background-color: greenyellow; } </style></head><body><div id="app"> <h1>class和style:能够绑定什么类型的变量:字符串,数组,对象</h1> <h2>style绑定字符串,数组,对象</h2> <div :style="style_str"> <button @click="handleXi">点击变细</button> <button @click="handleFont">点击字变小</button> <p>我是div内的p</p> </div> <h2>class绑定字符串,数组,对象</h2> <div :class="class_list"> <button @click="handleClick1">点击去掉背景</button> <button @click="handleClick2">点击字变大</button> <button @click="handleClick3">点击字变小</button> <p>我是div内的p</p> </div></div></body> <script> var vm = new Vue({ el: '#app', data: { // style是字符串类型 style_str: 'background: red;font-size: 60px;font-weight: bold', // style是数组类型 style_list: [{'background': 'red'}, {fontSize: '60px'}, {fontWeight: 'bold'}], // style:是对象类型(建议用对象) style_obj: {'background': 'red', fontSize: '60px', 'font-weight': 'bold'}, // class 是字符串类型 class_str: 'big back', // class 是数组类型--->推荐用它 class_list: ['big', 'back'], // class 是对象类型 class_obj: {big: true, back: true} }, methods: { handleXi() { this.style_str = 'background: red; font-size: 60px' // this.style_list.pop() }, handleFont() { this.style_obj.fontSize = '30px' }, handleClick1() { // this.class_str = 'big' this.class_list.pop() // this.class_list.shift() }, handleClick2() { this.class_list.push('big') }, handleClick3() { this.class_obj.big = false } } })</script></html> |
8、
v-if
v-else-if
v-else
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body> <div id="app"> <h1>条件渲染</h1> <span v-if="score>=90">优秀</span> <span v-else-if="score>=80&&score<90">良好</span> <span v-else-if="score>=60&&score<80">及格</span> <span v-else>不及格</span></div></body><script> var vm = new Vue({ el: '#app', data: { score: 60 }, })</script></html> |
列表渲染 v-for 显示多行
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.count}}</td>
</tr>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <button class="btn btn-danger" @click="handleShow">点我显示购物车</button> <button class="btn btn-danger" @click="handleDelete">删除最后一条</button> </div> <table class="table table-bordered"> <thead> <tr> <th>id号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> </tr> </thead> <tbody> <tr v-for="item in good_list"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.count}}</td> </tr> </tbody> </table> </div> </div> </div></div></body><script> var vm = new Vue({ el: '#app', data: { good_list: [] }, methods: { handleShow() { this.good_list = [ {id: 1, name: '钢笔', price: 9.9, count: 4}, {id: 2, name: '足球', price: 99, count: 4}, {id: 3, name: '篮球', price: 44, count: 32}, {id: 4, name: '电脑', price: 1299, count: 48}, {id: 5, name: '鼠标', price: 23, count: 4}, {id: 6, name: '脸盆', price: 8, count: 4}, ] }, handleDelete() { this.good_list.pop() } } })</script></html> |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"></head><body><div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1>循环数组--》见过了</h1> <p v-for="(value,index) in girls">第 {{index + 1}}个女神是:{{value}}</p> <h1>循环对象</h1> <p v-for="(value,key) in userinfo">key值是:{{key}},value值是:{{value}}</p> <h1>循环字符串</h1> <p v-for="(value,index) in s">第 {{index}}个字母是:{{value}}</p> <h1>循环数字</h1> <p v-for="i in 10">{{i}}</p> </div> </div> </div></div></div></body><script> var vm = new Vue({ el: '#app', data: { girls: ['刘亦菲', '迪丽热巴', '高圆圆'], userinfo: {name: 'lqz', age: 19, hobby: '篮球'}, s: 'hello world' }, methods: {} })</script></html> |
三、v-for 循环的作业
前端通过vue的点击事件触发 ajax向后端请求数据,拿到数据前端使用列表渲染 v-for 填充数据
html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> .text-center { text-align: center; } </style></head><body><div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <button class="btn btn-danger" @click="handleShow">点我显示图书列表</button> <button class="btn btn-primary" @click="handleDelete">点我删除最后一条</button> </div> <table class="table table-bordered"> <thead> <tr> <th class="text-center">id号</th> <th class="text-center">图书名字</th> <th class="text-center">图书价格</th> </tr> </thead> <tbody> <tr v-for="item in books_list"> <th scope="row" class="text-center">{{ item.id }}</th> <td class="text-center">{{ item.title }}</td> <td class="text-center">{{ item.price }}</td> </tr> </tbody> </table> </div> </div> </div></div></body><script> var vm = new Vue({ el: '#app', data: { books_list: [] }, methods: { handleShow() { var self = this; $.ajax({ url: 'http://127.0.0.1:8000/books/', type: 'get', dataType: 'json', success: function (data) { self.books_list = data; }, error: function (error) { console.log(error); } }) }, handleDelete() { this.books_list.pop() } } })</script></html> |
注意:
1 表格设置class=‘text-center’ 内容全部居中显示不完全,再写一个style样式
1 2 3 4 5 | <style> .text-center { text-align: center; } </style> |
2 dataType: 'json', 后端序列化后使用HttpResponse()方式,前端需要指定数据类型dataType: "json"
3 html文件中添加的文字注释信息可能会影响显示
views视图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | from rest_framework.viewsets import ModelViewSet, GenericViewSetfrom .serializer import BookSerializerfrom .models import Bookfrom rest_framework.mixins import ListModelMixinclass BookView(GenericViewSet, ListModelMixin): queryset = Book.objects.all() serializer_class = BookSerializer def list(self, request, *args, **kwargs): response = super().list(request, *args, **kwargs) response["Access-Control-Allow-Origin"] = "*" return response#####另一版本from .serializer import BookSerializerfrom .models import Bookfrom rest_framework.response import Responsefrom rest_framework.views import APIViewclass BookView(APIView): # queryset = Book.objects.all() # serializer_class = BookSerializer def get(self, request): obj_list = Book.objects.all() ser = BookSerializer(instance=obj_list, many=True) response = Response(ser.data) response["Access-Control-Allow-Origin"] = "*" return response |
注意:
1 重写父类的方法list中已经有返回序列化数据 return Response(serializer.data)
1 2 3 4 5 6 7 8 9 10 11 | class ListModelMixin: def list(self, request, *args, **kwargs): queryset = self.filter_queryset(self.get_queryset()) page = self.paginate_queryset(queryset) if page is not None: serializer = self.get_serializer(page, many=True) return self.get_paginated_response(serializer.data) serializer = self.get_serializer(queryset, many=True) return Response(serializer.data) |
2 跨域问题的处理两种方式
方式一:通过中间件处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ### 后端设置允许跨域请求的头部信息。这可以通过 Django 中间件 django-cors-headers 来实现。首先,确保你已经安装了 django-cors-headers。然后在你的 Django 项目的设置中添加如下配置:# settings.pyINSTALLED_APPS = [ # ... 'corsheaders', # ...]MIDDLEWARE = [ # ... 'corsheaders.middleware.CorsMiddleware', # ...]CORS_ALLOW_ALL_ORIGINS = True |
方式二:
response["Access-Control-Allow-Origin"] = "*" 允许所有来源跨域访问,生产环境中应慎用
1 2 3 4 | def list(self, request, *args, **kwargs): response = super().list(request, *args, **kwargs) response["Access-Control-Allow-Origin"] = "*" return response |
序列化文件:
1 2 3 4 5 6 7 | from rest_framework.serializers import ModelSerializerfrom .models import Bookclass BookSerializer(ModelSerializer): class Meta: model = Book fields = "__all__" |
效果:

四、node.js
1、node.js 介绍
Node.js是一个开源的JavaScript运行时环境,用于在服务器端执行JavaScript代码,是后端语言。它基于Chrome V8 JavaScript引擎构建,可以在服务器端运行JavaScript应用程序,实现高性能、非阻塞I/O操作,以及事件驱动的编程模型。
-
非阻塞I/O操作:Node.js采用了事件驱动的编程模型,可以处理大量并发连接而不阻塞整个应用程序。这使得它非常适合构建实时应用程序,如聊天应用、在线游戏和实时分析工具。
-
服务器端应用程序:Node.js最初设计用于构建服务器端应用程序,例如Web服务器。它可以轻松处理HTTP请求和响应,因此非常适合构建Web应用程序、API服务器和微服务。
-
跨平台:Node.js可以在多个操作系统上运行,包括Windows、Linux和macOS,因此可以轻松实现跨平台开发和部署。
-
包管理器:Node.js附带了一个称为npm(Node Package Manager)的包管理器,它是世界上最大的开源软件包生态系统之一。开发人员可以使用npm来安装、管理和共享JavaScript模块,这些模块可以用于构建Node.js应用程序。
-
快速执行:Node.js使用Chrome V8引擎,这是一个高性能JavaScript引擎,因此在执行JavaScript代码方面非常快速。
-
事件驱动:Node.js通过事件和回调函数的方式来处理异步操作,使得编写高效的非阻塞代码变得容易。
-
适用范围:Node.js不仅用于构建服务器端应用程序,还可以用于构建桌面应用程序、物联网(IoT)设备、嵌入式系统和更多应用领域。




