简单图书管理系统
1.django 初识2.Django 连接数据库、迁移数据库、连接池3.Django 之 ORM表关系创建、请求生命周期4.一文搞懂 CGI, FastCGI, WSGI, uWSGI5.Django之url函数、有名无名分组、反向解析、url转换器6.序列化、CBV源码分析、模版层7.Django之models模型层18.Django之models模型层29.ORM 字段和参数
10.简单图书管理系统
11.Ajax技术+layer弹窗12.MTV和MVC、contentType、批量插入数据13.cookie和session14.Django之CBV装饰器、中间件、csrf 跨站请求伪造15.Django之Auth模块16.BBS项目一、首页
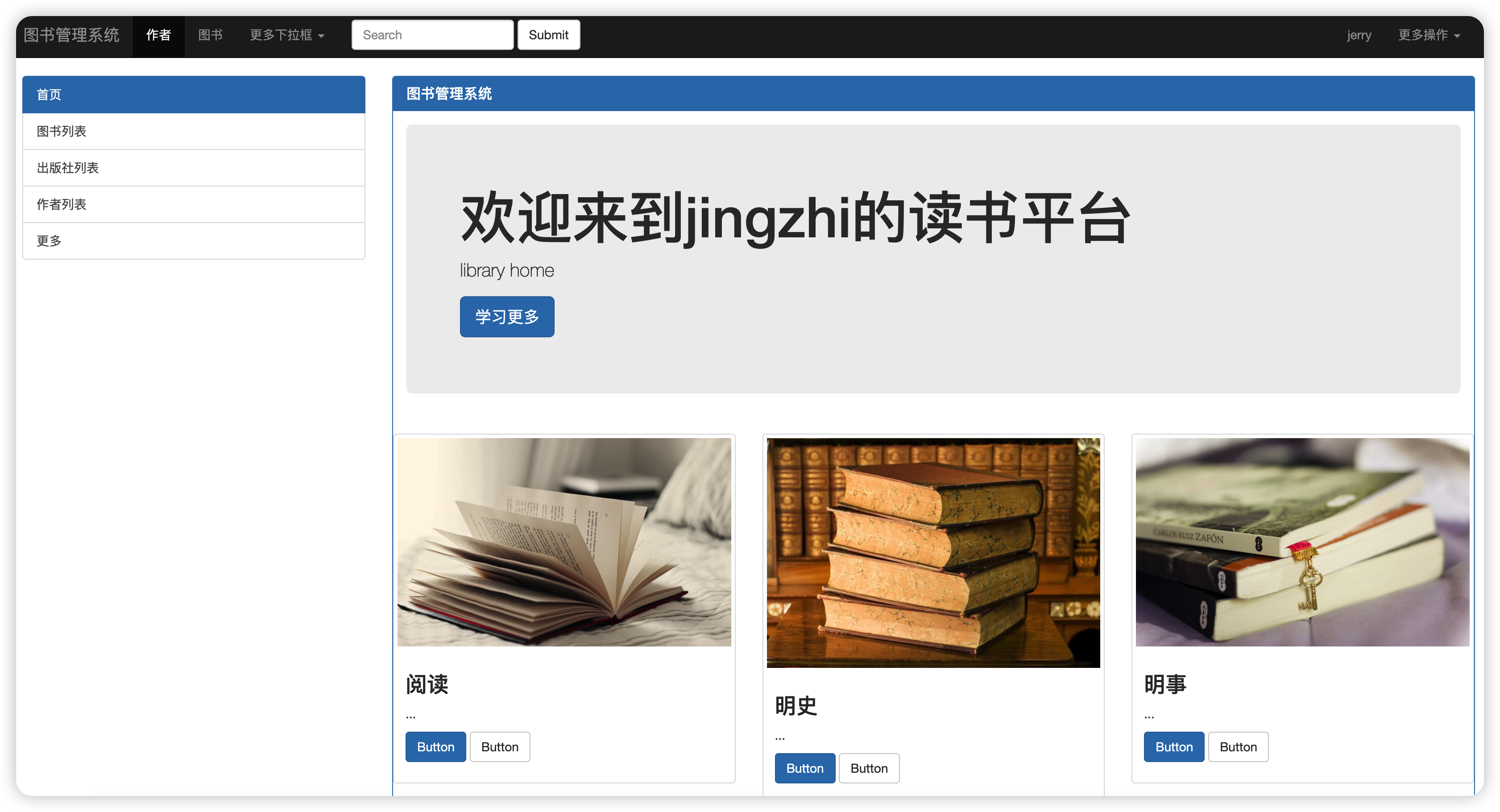
1、home html 页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">图书管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">作者 <span class="sr-only">(current)</span></a></li> <li><a href="#">图书</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多下拉框 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">jerry</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --></nav><div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <a href="/home/" class="list-group-item active"> 首页 </a> {# <a href="{% url 'book_list' %}" class="list-group-item">图书列表</a>#} <a href="/book_list/" class="list-group-item">图书列表</a> <a href="/publish_list/" class="list-group-item">出版社列表</a> <a href="/authors_list/" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">更多</a> </div> </div> <div class="col-md-9"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">图书管理系统</h3> </div> {% block content %} <div class="panel-body"> <div class="jumbotron"> <h1>欢迎来到jingzhi的读书平台</h1> <p>library home</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">学习更多</a></p> </div> </div> <div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="https://th.bing.com/th/id/R.ed543702d27a0d67c3b35a8e0335c036?rik=dYjjCZeYCJhgMw&riu=http%3a%2f%2fi.52desktop.cn%3a81%2fupimg%2fallimg%2f20140317%2f201431723185278778024.jpg&ehk=YeKRjoz4pnD1%2fbqTKDHgqIzTM5bG%2fxpIQf6Pl0FcipY%3d&risl=&pid=ImgRaw&r=0" alt="..."> <div class="caption"> <h3>阅读</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="https://pic.52112.com/180528/JPG-180528_366/6oelrV9vrx_small.jpg" alt="..."> <div class="caption"> <h3>明史</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="https://th.bing.com/th/id/R.da2e941fffa6645dde283f3ea83e0d88?rik=wpXjy4qakLJNKw&riu=http%3a%2f%2fi.52desktop.cn%3a81%2fupimg%2fallimg%2f20140317%2f2014317231856171778091.jpg&ehk=a8bKUOh59rIJf%2fxwJoHiqgse80giA9kP5yJ4Rx0Nll8%3d&risl=&pid=ImgRaw&r=0" alt="..."> <div class="caption"> <h3>明事</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a> </p> </div> </div> </div> </div> {% endblock %} </div> </div> </div></div></body></html> |
2、urls
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | """library URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.2/topics/http/urls/Examples:Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home')Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))"""from django.contrib import adminfrom django.urls import pathfrom app01 import viewsurlpatterns = [ path('admin/', admin.site.urls), path('home/', views.home), path('book_list/', views.book_list), path('book_add/', views.book_add), path('book_edit/', views.book_edit), path('book_del/', views.book_del), path('publish_list/', views.publish_list), path('publish_edit/', views.publish_edit), path('publish_add/', views.publish_add), path('publish_del/', views.publish_del), path('authors_list/', views.authors_list), path('authors_add/', views.authors_add), path('authors_edit/', views.authors_edit), path('authors_del/', views.authors_del),] |
3、views
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 | from django.shortcuts import render, redirect, HttpResponsefrom app01 import models# Create your views here.def home(request): return render(request, 'home.html')# 图书列表def book_list(request): # 查询图书列表数据 book_queryset = models.Book.objects.all() print(book_queryset) # <QuerySet [<Book: Book object (1)>, <Book: Book object (4)>, <Book: Book object (6)>, <Book: Book object (7)>, <Book: Book object (8)>, <Book: Book object (9)>, <Book: Book object (10)>, <Book: Book object (11)>]> # Book object (1) 为id号,数据删除后,id不翟按照顺序,顺序在增大,删掉的id不再存在 return render(request, 'book_list.html', locals())# 添加图书def book_add(request): # 登录页面,GET请求方式,需要展示数据库可选的出版社和作者 # 出版社下拉框 publish_queryset = models.Publish.objects.all() # 作者下拉框 author_queryset = models.Author.objects.all() # 接收form表单提交过来的数据 if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') date = request.POST.get('date') publish = request.POST.get('publish') # 前端传过来的是id 数字 authors = request.POST.getlist('authors') # 有多个作者的情况['zjz', 'ldj'] # 把数据写到数据库中(前四个字段在Book表中) book_obj = models.Book.objects.create(title=title, price=price, publish_date=date, publish_id=publish) print(book_obj) # Book object (6) # 添加作者,第三张表插入数据 book_obj.authors.add(*authors) # 多对多添加数据 # 添加完成,页面跳转 return render(request, 'book_add.html') return render(request, 'book_add.html', locals())# 修改图书信息def book_edit(request): edit_id = request.GET.get('id') edit_obj = models.Book.objects.filter(pk=edit_id).first() # 出版社列表 publish_queryset = models.Publish.objects.all() # 作者列表 author_queryset = models.Author.objects.all() # 如果是post请求,就走下面的逻辑 if request.method == 'POST': # 接收form表单提交过来的数据 hidden_id = request.POST.get('hidden_id') title = request.POST.get('title') price = request.POST.get('price') date = request.POST.get('date') publish = request.POST.get('publish') # 1 2 3 authors = request.POST.getlist('authors') # ['1', '2', '3'] edit_obj = models.Book.objects.filter(pk=hidden_id).first() models.Book.objects.filter(pk=hidden_id).update(title=title, price=price, publish_date=date, publish_id=publish) # 操作第三张表 edit_obj.authors.set(authors) return redirect('/book_list/') # print(edit_obj.authors.all()) authors_list = [] for i in edit_obj.authors.all(): authors_list.append(i.pk) print(authors_list) # [1, 3] return render(request, 'book_edit.html', locals())# 删除图书def book_del(request): # 获取id,根据id去数据库删除相关的信息 del_id = request.GET.get('id') # print(del_id) models.Book.objects.filter(pk=del_id).delete() return redirect('/book_list/')# 出版社列表def publish_list(request): publish_queryset = models.Publish.objects.all() return render(request, 'publish_list.html', locals())# 添加出版社def publish_add(request): if request.method == 'POST': # 接收form表单提交过来的数据 name = request.POST.get('name') addr = request.POST.get('addr') models.Publish.objects.create(name=name, addr=addr) return redirect('/publish_list/') return render(request, 'publish_add.html')# 修改出版社def publish_edit(request): publish_edit_id = request.GET.get('id') # 先获取id publish_obj = models.Publish.objects.filter(pk=publish_edit_id).first() # 获取一个publish_obj对象 if request.method == 'POST': new_name = request.POST.get('name') # 获取前端传来的出版社名,name对应的只 new_addr = request.POST.get('addr') # 更新出版社名称和地址 publish_obj.name = new_name publish_obj.addr = new_addr publish_obj.save() return redirect('/publish_list/') return render(request, 'publish_edit.html', locals())# 删除出版社def publish_del(request): # 获取id,根据id去数据库删除相关的信息 del_id = request.GET.get('id') # print(del_id) models.Publish.objects.filter(pk=del_id).delete() return redirect('/publish_list/')# 作者列表def authors_list(request): authors_queryset = models.Author.objects.all() print(authors_queryset) # <QuerySet [<Author: Author object (1)>, <Author: Author object (2)>, <Author: Author object (3)>, <Author: Author object (4)>]> return render(request, 'authors_list.html', locals())# 添加作者def authors_add(request): if request.method == 'POST': # 接收form表单提交过来的数据 name = request.POST.get('name') age = request.POST.get('age') phone = request.POST.get('phone') addr = request.POST.get('addr') # 作者详情外键字段逻辑,先添加作者详情表字段 authors_detail_obj = models.Authordetail.objects.create(phone=phone, addr=addr) models.Author.objects.create(name=name, age=age, author_id=authors_detail_obj.pk) return redirect('/authors_list/') return render(request, 'authors_add.html')# 修改作者def authors_edit(request): author_edit_id = request.GET.get('id') # 先获取id author_obj = models.Author.objects.filter(pk=author_edit_id).first() # 获取一个publish_obj对象 author_detail_obj = models.Author.objects.filter(pk=author_edit_id).first() # 获取一个publish_obj对象 if request.method == 'POST': new_name = request.POST.get('name') new_age = request.POST.get('age') new_phone = request.POST.get('phone') new_addr = request.POST.get('addr') # 写入数据库 models.Author.objects.filter(pk=author_edit_id).update(name=new_name, age=new_age) models.Authordetail.objects.filter(author__pk=author_edit_id).update(phone=new_phone, addr=new_addr) # save方法 # author_obj.name = new_name # author_obj.age = new_age # author_obj.save() # author_obj.author.phone = new_phone # author_obj.author.addr = new_addr # author_obj.author.save() return redirect('/authors_list/') return render(request, 'authors_edit.html', locals())# 删除作者def authors_del(request): del_id = request.GET.get('id') models.Author.objects.filter(pk=del_id).delete() return redirect('/authors_list/') |
补充:写入数据库的两种方法
方法一: 对象.save()
方法二: models..update()
在一对一关系表中:可以使用双下划线语法来指定关联字段
1 2 | models.Author.objects.filter(pk=author_edit_id).update(name=new_name, age=new_age)models.Authordetail.objects.filter(author__pk=author_edit_id).update(phone=new_phone, addr=new_addr) |
4、models
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | from django.db import models# 图书表、出版社表、作者表、作者详情表class Book(models.Model): title = models.CharField(max_length=64, ) price = models.DecimalField(max_digits=8, decimal_places=2) publish_date = models.DateField(auto_now_add=True) # 外键,多对多 authors = models.ManyToManyField(to='Author') publish = models.ForeignKey(to='Publish', on_delete=models.CASCADE)class Publish(models.Model): name = models.CharField(max_length=64) addr = models.CharField(max_length=64) def __str__(self): return self.nameclass Author(models.Model): name = models.CharField(max_length=64) age = models.IntegerField() # 外键 author = models.OneToOneField(to='Authordetail', on_delete=models.CASCADE)class Authordetail(models.Model): phone = models.BigIntegerField() addr = models.CharField(max_length=64) |
5、效果

二、图书功能页
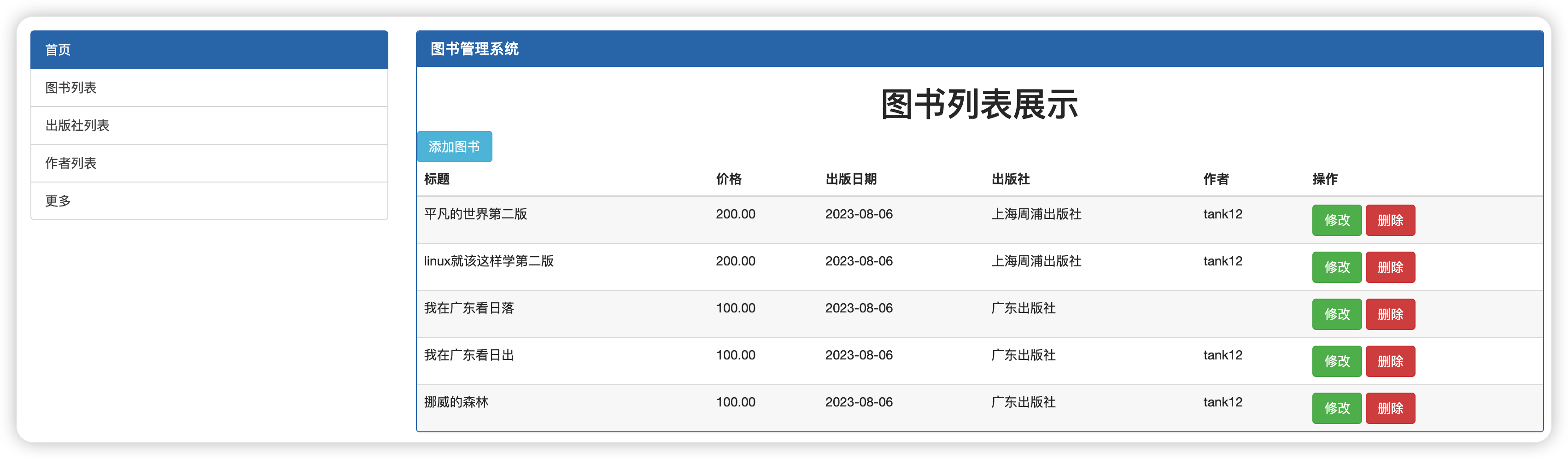
1、展示图书列表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">图书列表展示</h1> <a href="/book_add/" class="btn btn-info">添加图书</a> <table class="table table-striped table-hover"> <thead> <tr> <th>标题</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> <th>作者</th> <th>操作</th> </tr> </thead> <tbody> {% for foo in book_queryset %} <tr> <td>{{ foo.title }}</td> <td>{{ foo.price }}</td> <td>{{ foo.publish_date|date:'Y-m-d' }}</td> <td>{{ foo.publish.name }}</td> {#书查出版社,正向查询,外键字段跳表#} <td> {% for author in foo.authors.all %} {% if forloop.last %} {{ author.name }} {% else %} {{ author.name }} | {% endif %} {% endfor %} </td> <td>{# <a href="/book/edit/{{ foo.pk }}" class="btn btn-success">修改</a>#} <a href="/book_edit/?id={{ foo.pk }}" class="btn btn-success">修改</a> <a href="/book_del/?id={{ foo.pk }}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </tbody> </table>{% endblock %} |
2、添加图书
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">新增图书</h1> <div class="container"> <div class="row"> <form action="" method="post"> {% csrf_token %} <input type="hidden" value="{{ edit_obj.pk }}" name="hidden_id"> <div class="form-group"> 图书名称:<input type="text" class="form-control" name="title" value="{{ edit_obj.title }}"> </div> <div class="form-group"> 图书价格:<input type="number" class="form-control" name="price" value="{{ edit_obj.price }}"> </div> <div class="form-group"> 出版日期:<input type="date" class="form-control" name="date" value="{{ edit_obj.publish_date|date:'Y-m-d' }}"> </div> <div class="form-group"> 出版社: <select name="publish" id="" class="form-control"> {% for foo in publish_queryset %} {% if foo.pk == edit_obj.publish_id %} <option value="{{ foo.pk }}" selected>{{ foo.name }}</option> {% else %} <option value="{{ foo.pk }}">{{ foo.name }}</option> {% endif %} {% endfor %} </select> </div> <div class="form-group"> 作者: <select name="authors" class="form-control" multiple id="">{# multiple 实现下拉框多选效果#} {% for foo in author_queryset %} {% if foo.pk in authors_list %} <option value="{{ foo.pk }}" selected>{{ foo.name }}</option> {% else %} <option value="{{ foo.pk }}">{{ foo.name }}</option> {% endif %} {% endfor %} </select> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
3、修改图书
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">修改图书</h1> <div class="container"> <div class="row"> <form action="" method="post"> {% csrf_token %} <input type="hidden" value="{{ edit_obj.pk }}" name="hidden_id"> <div class="form-group"> 图书名称:<input type="text" class="form-control" name="title" value="{{ edit_obj.title }}"> </div> <div class="form-group"> 图书价格:<input type="number" class="form-control" name="price" value="{{ edit_obj.price }}"> </div> <div class="form-group"> 出版日期:<input type="date" class="form-control" name="date" value="{{ edit_obj.publish_date|date:'Y-m-d' }}"> </div> <div class="form-group"> 出版社: <select name="publish" id="" class="form-control"> {% for foo in publish_queryset %}{# foo是所有的出版社循环的一条结果,判断当前循环的id值是不是和传进的参数id一样 #} {% if foo.pk == edit_obj.publish_id %} <option value="{{ foo.pk }}" selected>{{ foo.name }}</option> {% else %} <option value="{{ foo.pk }}">{{ foo.name }}</option> {% endif %} {% endfor %} </select> </div> <div class="form-group"> 作者: <select name="authors" class="form-control" multiple id=""> {# multiple的作用,作者多选 #} {% for foo in author_queryset %} {% if foo.pk in authors_list %} {# authors_list 是 edit_obj对象跳表拿到的循环作者结果 #} <option value="{{ foo.pk }}" selected>{{ foo.name }}</option> {% else %} <option value="{{ foo.pk }}" >{{ foo.name }}</option> {% endif %} {% endfor %} </select> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
4、删除图书
见views
5、效果

三、出版社功能页
1、展示出版社列表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">出版社列表展示</h1> <a href="/publish_add/" class="btn btn-info">添加出版社</a> <table class="table table-striped table-hover"> <thead> <tr> <th>出版社</th> <th>地址</th> <th>操作</th> </tr> </thead> <tbody> {% for pub in publish_queryset %} <tr> <td>{{ pub.name }}</td> <td>{{ pub.addr }}</td> <td> <a href="/publish_edit/?id={{ pub.pk }}" class="btn btn-success">修改</a> <a href="/publish_del/?id={{ pub.pk }}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </tbody> </table>{% endblock %} |
2、添加出版社
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">新增出版社</h1> <div class="container"> <div class="row"> <form action="" method="post"> {% csrf_token %} <div class="form-group"> 出版社名称:<input type="text" class="form-control" name="name"> </div> <div class="form-group"> 出版社地址:<input type="text" class="form-control" name="addr"> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
3、修改出版社
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">修改出版社</h1> <div class="container"> <div class="row"> <form action="" method="post"> <div class="form-group"> <input type="hidden" value="{{ edit_obj.pk }}" name="hidden_id"> <div class="form-group"> 出版社:<input type="text" class="form-control" name="name" value="{{ publish_obj.name }}"> </div> </div> <div class="form-group"> 出版社地址:<input type="text" class="form-control" name="addr" value="{{ publish_obj.addr }}"> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
4、删除出版社
见view
四、作者功能页
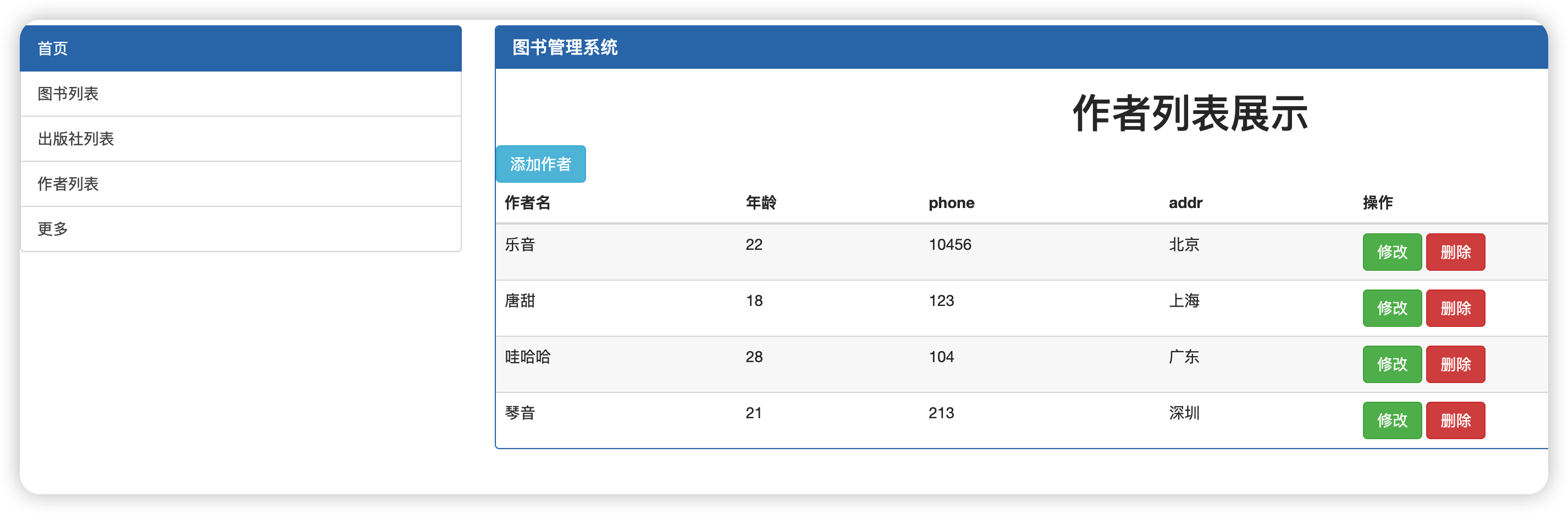
1、展示作者列表
{% extends 'home.html' %}
{% block content %}
<h1 class="text-center">作者列表展示</h1>
<a href="/authors_add/" class="btn btn-info">添加作者</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>作者名</th>
<th>年龄</th>
<th>phone</th>
<th>addr</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for aut in authors_queryset %}
<tr>
<td>{{ aut.name }}</td>
<td>{{ aut.age }}</td>
<td>{{ aut.author.phone }}</td>
<td>{{ aut.author.addr }}</td>
<td>
<a href="/authors_edit/?id={{ aut.pk }}" class="btn btn-success">修改</a>
<a href="/authors_del/?id={{ aut.pk }}" class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
注意:这里可以使用对象点外键的方法进行跳表取值

2、添加作者
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">新增作者</h1> <div class="container"> <div class="row"> <form action="" method="post"> {% csrf_token %} <div class="form-group"> 作者名:<input type="text" class="form-control" name="name"> </div> <div class="form-group"> 作者年龄:<input type="text" class="form-control" name="age"> </div> <div class="form-group"> 联系方式:<input type="text" class="form-control" name="phone"> </div> <div class="form-group"> 地址:<input type="text" class="form-control" name="addr"> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
3、修改作者
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | {% extends 'home.html' %}{% block content %} <h1 class="text-center">修改作者</h1> <div class="container"> <div class="row"> <form action="" method="post"> <div class="form-group"> <input type="hidden" value="{{ edit_obj.pk }}" name="hidden_id"> <div class="form-group"> 作者名:<input type="text" class="form-control" name="name" value="{{ author_obj.name }}"> </div> </div> <div class="form-group"> 年龄:<input type="text" class="form-control" name="age" value="{{ author_obj.age }}"> </div> <div class="form-group"> <input type="submit" class="btn btn-success btn-block"> </div> </form> </div> </div>{% endblock %} |
4、删除作者
见view




